Re: Wired Form Functionality
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi There,
I am facing a weird problem with Forms 2.0.
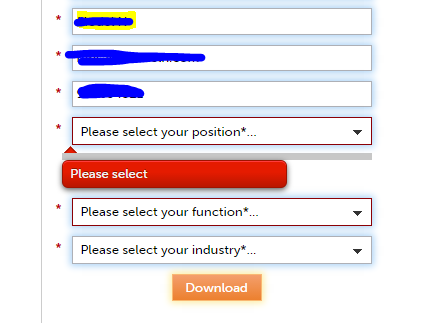
I have three required drop down select box and they all are required. If some body doesn't fills it up then as usual the validation popup comes up but the problem is after that popup i am not able to select that field again. Below is the Screen Shot.
I am not able to select it again and if i go ahead and click on some other field that it works.
Is there any one facing the similar issue.
Solved! Go to Solution.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have a CSS rule applying to the validation errors (the red box) that I doubt your designer intended to cascade into the form. This is affecting your ability to navigate back to the inputs after an error.
SECTION DIV {
position: relative !important;
top: 0px !important;
left: 0px !important;
}
All the DIVs in the Marketo form are SECTION DIVs on your page. You should figure out something more specific -- try SECTION > DIV instead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please post the actual URL instead of just a screenshot, so I can see the bug in action.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here You go Sanford:
Best Practices: Modeling Complex Products
Try selecting that field after the POP up before clicking on any other Field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have a CSS rule applying to the validation errors (the red box) that I doubt your designer intended to cascade into the form. This is affecting your ability to navigate back to the inputs after an error.
SECTION DIV {
position: relative !important;
top: 0px !important;
left: 0px !important;
}
All the DIVs in the Marketo form are SECTION DIVs on your page. You should figure out something more specific -- try SECTION > DIV instead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford Whiteman,
But i am not able to find that style any where like not in the template or form level.
Can you help me find that specific style so that i can correct it.
Thanks a lot for find that issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's an inline STYLE tag, line 219 if you View Source.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Alot
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices