Re: What is your preferred method for forms?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have a discussion going at work and I'm curious what others think.
These are the options I know that exist at this time:
- Marketo landing pages living in the larger website. This entails having all the links on the website go to Marketo landing pages. These can either have the same form or have their own form in the program.
- Marketo embedded forms for the CMS. This would mean that every asset on the website has its own form.
- Marketo blind form. Allows you to pass the information from the CMS form into Marketo and have it still show as a form submission. Can have just one form for many CMS pages.
- Marketo API with the CMS. The CMS passes the form information directly into the activity log.
Which method do you use? How does it affect your lead scoring and nurture programs? What do you do to make it scalable for your team?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add the asset URL as a hidden field, or add it directly to the form's onSuccess. I don't know why anyone would not mention these common options to you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add the asset URL as a hidden field, or add it directly to the form's onSuccess. I don't know why anyone would not mention these common options to you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
My web team is unsure of how to implement what you recommended. We definitely want to not have two buttons on our gated content pages, but how to do it with an embed form to only one form is causing the dilemma.
Here's the response I have from them:
Here’s the state of where we are at now:
- We ”gate” select digital assets (PDFs, videos) on RSA.com behind Marketo forms
- These Marketo forms are placed in iframes
- These forms have no styling, look very plain, and have a few minor usability issues on mobile devices
- The RSA.com page, looking equally plain, has an inactive hyperlink (in its default state ) to view the gated asset
- The Marketo template includes a snippet of JavaScript to activate the hyperlink, allowing the visitor to view the gated asset
- The “trigger” for hyperlink activation is a successful submission of the Marketo form
As I understand it, by switching from iframe-based forms to JavaScript embedded forms, we lose the ability to host the JavaScript in Marketo (since there’s no Market template in this scenario), and we lose the “trigger” event that activates the hyperlink. We could easily move the JavaScript to the RSA.com page, but we are dead in the water if we have no “trigger” event to unlock the hyperlink. Without it, we just have normal hyperlink to the digital asset, and a form that no longer serves as the gate to view that asset. And very few people will fill in the form unless they need to, which would significantly reduce the number of leads that we collect.
So, the big question is “what can we use to replace the ‘trigger’ event if/when we shift to JavaScript embedded forms?”
For reference, (with apologies for obnoxious use of font color), here’s the JavaScript for the current “trigger” event that unlocks the hyperlink:
MktoForms2.whenReady(function (form) {
// unrelated stuff deleted...
form.onSuccess(function (values, url){
window.parent.setDownloadLink(parent.downloadLink);
});
// more unrelated stuff deleted...
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Forms API works equally well with embedded forms.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How would the forms API allow for the correct asset to display?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How would the forms API allow for the correct asset to display?
Right now, you're using the Forms API to set the downloadLink on the parent document's global object.
The exact same API code works in your outer document when you eliminate the IFRAME (of course, then you don't use the parent document reference, just the current document).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Maybe it would help if you see an example. We use a single gated content form (via custom embed code) on all of our English pages of our site that serve up gated content (about 100). Here's one of them: Office 365 Adoption Guide | Avanade. When the form is submitted, the actual PDF file is then displayed (on the same page) - we use CSS to hide different elements depending on if/when the form was submitted.
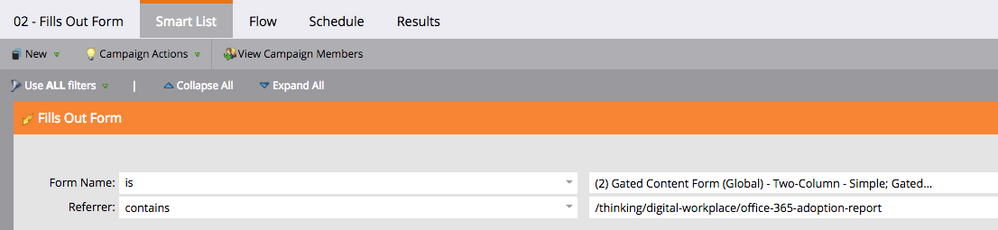
Each asset has its own "content" program in Marketo. To track attribution/form submits, we simply use a "fills out form" trigger, constrained by "referrer" (the landing page(s) where the form was submitted):
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you! That's a great option
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Why would "Marketo embedded forms for the CMS" mean one form per asset? That sounds like an assumption that's getting ahead of your call for recommendations.
Also the 4th bullet is not an option for a professional site, so it's difficult to weigh the pros and cons with that in the mix.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's one of the options that has been given to me. Do you know of a way to use one embedded form for multiple assets? How do you deliver the correct asset?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices