What is the best approach to overriding the CSS in Marketo forms?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We use Marketo forms. There are 7 themes out of the box for forms. Then there is the override option to use custom CSS. This is all fine but it is cumbersome to get design changes made. Our Marketo admin is not a web developer or designer. She would need to consult with the CMS team and probably a dev to get the proper CSS code to override the theme CSS in Marketo. The other option is that we have some override CSS on the CMS side. This can also be a problem because many members on the team are using CMS modules to the site and not working with the CSS code. Ideally, this would be what I would like to the process to look like.
- Marketo admin creates a form and passes that form ID to the CMS team
- The CMS team uses a custom module in the CMS to 'design' the form. They start by selecting the form ID for the page
- The CMS team uses drop downs (or other form fields) to select the design of the form and override the theme CMS (background, font, font color, etc) on an element by element basis or but selecting a pre-built style they have designed.
Can this be done?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
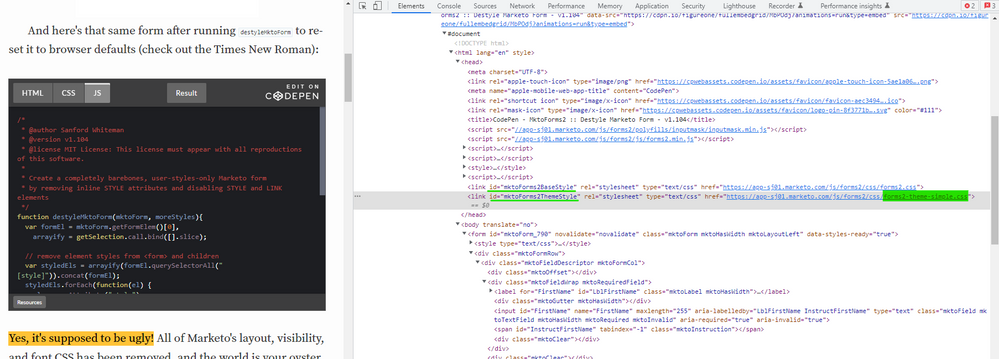
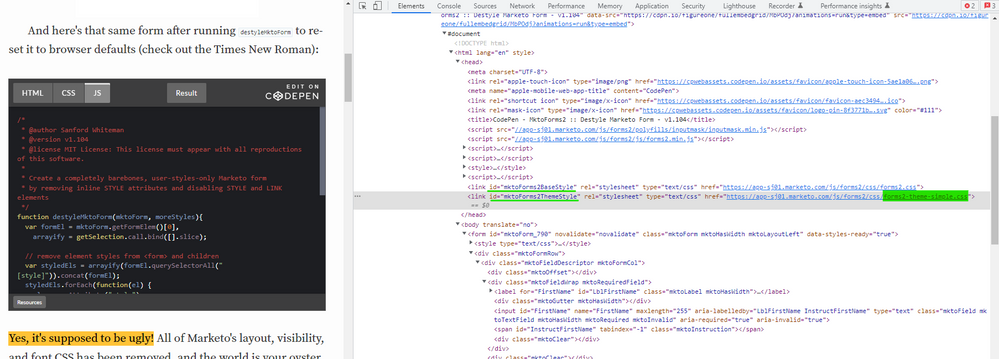
To specifically remove the "theme" styling layer from a page you can add a stylesheet with id="mktoForms2ThemeStyle" to your template to omit the theme stylesheet from loading. You can also do the same thing with the base stylesheet by adding a stylesheet with id="mktoForms2BaseStyle" to your template. These can be blank stylesheets or you can load them up with CSS you'd rather have load in place of the default Marketo stylesheets.

You can grab the HTML for these links from any page with a form on it and just replace the URL with a link to your own stylesheet instead. Here's a look at the markup you'd use on your template to omit the stylesheet(s) -- just replace the href="..." with the URL to your stylesheets instead (these can even be blank files).
<!-- omit native base form CSS -->
<link id="mktoForms2BaseStyle" rel="stylesheet" type="text/css" href="__LINK_TO_YOUR_STYLESHEET_HERE__">
<!-- omit native form theme CSS -->
<link id="mktoForms2ThemeStyle" rel="stylesheet" type="text/css" href="__LINK_TO_YOUR_STYLESHEET_HERE__">
I think this works b/c Marketo is looking to see if there's already a set of form styling rendered on the page each time it unfolds a form via forms2.js to avoid putting multiple copies of this on the page. If it sees the <link> with either id value listed above it'll skip over loading the native stylesheets and load yours instead.
This won't completely get rid of the styles the same as Sanford's solution but it will allow you to basically omit the add'l stylesheets from getting added into the mix. The balance of things to work around at this point then would be the inline styles on each of the form elements, for example <div class="mktoFormCol" style="padding-bottom: 10px;">...</div> -- but this can be worked around on a stylesheet by using an important tag like this:
form.mktoForm .mktoFormCol {padding-bottom: 20px !important;}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To specifically remove the "theme" styling layer from a page you can add a stylesheet with id="mktoForms2ThemeStyle" to your template to omit the theme stylesheet from loading. You can also do the same thing with the base stylesheet by adding a stylesheet with id="mktoForms2BaseStyle" to your template. These can be blank stylesheets or you can load them up with CSS you'd rather have load in place of the default Marketo stylesheets.

You can grab the HTML for these links from any page with a form on it and just replace the URL with a link to your own stylesheet instead. Here's a look at the markup you'd use on your template to omit the stylesheet(s) -- just replace the href="..." with the URL to your stylesheets instead (these can even be blank files).
<!-- omit native base form CSS -->
<link id="mktoForms2BaseStyle" rel="stylesheet" type="text/css" href="__LINK_TO_YOUR_STYLESHEET_HERE__">
<!-- omit native form theme CSS -->
<link id="mktoForms2ThemeStyle" rel="stylesheet" type="text/css" href="__LINK_TO_YOUR_STYLESHEET_HERE__">
I think this works b/c Marketo is looking to see if there's already a set of form styling rendered on the page each time it unfolds a form via forms2.js to avoid putting multiple copies of this on the page. If it sees the <link> with either id value listed above it'll skip over loading the native stylesheets and load yours instead.
This won't completely get rid of the styles the same as Sanford's solution but it will allow you to basically omit the add'l stylesheets from getting added into the mix. The balance of things to work around at this point then would be the inline styles on each of the form elements, for example <div class="mktoFormCol" style="padding-bottom: 10px;">...</div> -- but this can be worked around on a stylesheet by using an important tag like this:
form.mktoForm .mktoFormCol {padding-bottom: 20px !important;}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can reset form styles using the method here:
Destyling a Marketo form (for easier CSS restyling)
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices