Visually hide form changes during submission?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm working on a form that does some data manipulation of content sent before it gets stored in Marketo. Part of this is giving users an open text area to write in, but I also want to capture some on-page variables into that same text area value when stored, so I'm using onSubmit() and form.vals{} to insert the variables. It works great, but with one caveat: for ~50-100ms, the user can see that the variable has been added to their text while the form itself submits.
Is there any way to edit this so the person's view of what they typed in doesn't change while still getting the data back to Marketo? Alternately, I can just visually remove the form with onSubmit() but wanted to know if another alternative exists.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Courtney, do it like this, "shadowing" the visible field value so the user doesn't know you're updating it on the fly:
form.onSubmit(function(form) {
var currentValues = freezeVisibleValues(form, ["FirstName"]);
// now, setValues() will change the posted values
// but will not affect the visible values
form.setValues({
FirstName: currentValues.FirstName + " [modified]"
});
});
/* --- NO NEED TO EDIT BELOW THIS LINE! --- */
/**
* freezes (and retrieves) currently visible values
* @param form Marketo form object
* @param fields array of fields you want to freeze
*/
function freezeVisibleValues(form, fields) {
var formEl = form.getFormElem()[0],
currentValues = form.getValues(),
shadowValueAttr = "data-shadow-value";
fields.forEach(function(field) {
var fieldEl = formEl.querySelector("[name='" + field + "']");
Object.defineProperties(fieldEl, {
frozenValue: {
value: currentValues[field]
},
value: {
get: function() {
return this.hasAttribute(shadowValueAttr)
? this.getAttribute(shadowValueAttr)
: this.frozenValue;
},
set: function(value) {
this.setAttribute(shadowValueAttr, value);
}
}
});
});
return currentValues;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can't the additional text be appended in the workflow after submission?
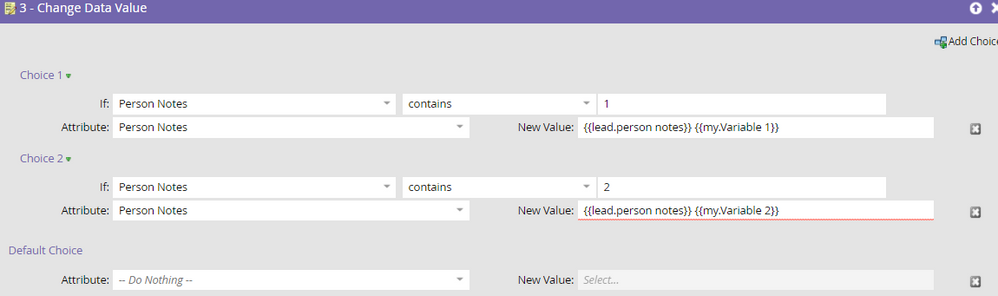
For example, a flow of Change Data Value: Comments new value {{my.Variable 1}}, {{my.Variable 2}}, {{lead.Comments}}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Or, put some hidden fields on the form and populate them with the data you're capturing and then append in the flow.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would strongly prefer not to get another field involved as this is a very heavy instance already. Otherwise, I'd do just exactly that. 😕
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you use temp fields?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Courtney,
You should be able to do this with program level tokens instead of adding additional fields to the instance. Similar to what Robb suggested and using flow step choices if there are variables that depend on data in the text area field.
EX: Change Data Value: {[lead.text area field goes here}} {{my.Variable 1}} {{my.Variable 2}}
Will this not work?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The variables are neither static (they are generated elsewhere uniquely) nor captured in Marketo aside from being part of this textarea.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bump. Can I get a Correct answer for this one?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Courtney, do it like this, "shadowing" the visible field value so the user doesn't know you're updating it on the fly:
form.onSubmit(function(form) {
var currentValues = freezeVisibleValues(form, ["FirstName"]);
// now, setValues() will change the posted values
// but will not affect the visible values
form.setValues({
FirstName: currentValues.FirstName + " [modified]"
});
});
/* --- NO NEED TO EDIT BELOW THIS LINE! --- */
/**
* freezes (and retrieves) currently visible values
* @param form Marketo form object
* @param fields array of fields you want to freeze
*/
function freezeVisibleValues(form, fields) {
var formEl = form.getFormElem()[0],
currentValues = form.getValues(),
shadowValueAttr = "data-shadow-value";
fields.forEach(function(field) {
var fieldEl = formEl.querySelector("[name='" + field + "']");
Object.defineProperties(fieldEl, {
frozenValue: {
value: currentValues[field]
},
value: {
get: function() {
return this.hasAttribute(shadowValueAttr)
? this.getAttribute(shadowValueAttr)
: this.frozenValue;
},
set: function(value) {
this.setAttribute(shadowValueAttr, value);
}
}
});
});
return currentValues;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
worked for me! nice one, thx!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool! This was a re/educational adventure... definitely a blog post coming up.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices