Re: Visibility rules enabled on embedded forms?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've embedded a form on a non-marketo-page, of which some fields have visibility rules set based on previous fields in the form. In the preview the form works as it should, but the embedded form doesn't.
Is it possible to use visibility rules in embedded forms? Any ideas why it doesn't work?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are your visibility rules based on prefilled fields? If so, you will likely run into problems because form prefill doesn't work on embedded forms. See this doc: Embed a Form on Your Website - Marketo Docs - Product Docs
There are other ways of doing this, but it's likely the reason the visibility rules aren't working.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I didn't consciously based the visibility rules on prefill. I have 1 form with different fields. Field 1 is a yes or no selector. When field 1 is yes, then field 2 should appear. The same logic with Field 3 & 4.
In the marketo-preview it works. But when I've embedded it on a landingpage on our website (sitecore) field 2 does not appear.
Can you use the visibility rules on an embedded form?
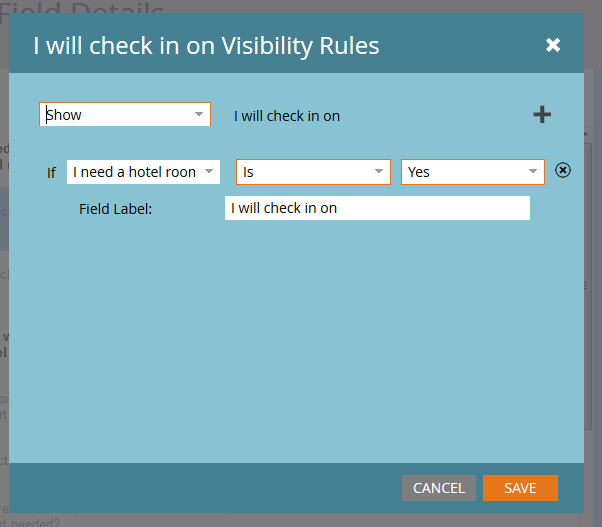
This is the webpage: travel-info | Barco . Below screenshot of the configuration
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Pls provide a link to your live form and a screenshot of the VR setup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've edited my reply above - thx
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There's no problem with the VRs; you're breaking the form by injecting the <FORM> tag twice, once in the original markup and once via GTM.
I strongly advise against any raw element injection via GTM (and I also don't think GTM should be used for presentation content at all, but that's a slightly different matter).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately I can't run scripts on the website, so I need to inject them with GTM. So this is why the visibility rules aren't enabled then?
Thank you very much for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have to remove the extra <FORM id="mktoForm_*"> tag from your markup, because it is now both in the document and in GTM, which is the cause of the problem.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices