Re: Validation messages all at once
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way (or setting) to display all validation messages at once?
So when there are multiple errors on a form, the user can see all the missing fields and doesn't have to click submit each time to see the next validation error.
I'm using the embed solution to include forms in landing pages, using personalized styles for the form and the validation messages.
Asking this for Accessibility purposes!
Thanks a lot
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm just trying to clarify the use case.
Do you want to do this when the form first displays (i.e. show all fields that are invalid), and then have an ever diminishing number of validation errors as the form is filled in.
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Jo_Pitts1
thanks for your reply, will try to explain the user flow.
for the first visit, the form is displayed as it is, label and form field. example
First Name
[ ]
Last Name
[ ]
City
[ ]
once I click submit, all forms that are invalid should display the validation message.
First Name
[ ]
First name is required
Last Name
[ ]
Last name is required
City
[ ]
City name is required
and as the fields get filled, and the submit button is clicked again, only the empty or invalid fields will who the validation message.
First Name
[Tony ]
Last Name
[ ]
Last name is required
City
[New York ]
Right now, once I click submit, the message is shown only on the first invalid field of the form, even if the others are required.
First Name
[ ]
First name is required
Last Name
[ ]
City
[ ]
Hope I explained myself better! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @TonyFlywire
Do we have any solution for this to achieve. If yes can you please provide the solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do we have any solution for this to achieve. If yes can you please provide the solution
I gave a high-level outline of how you’d write the JS above. It’s quite complex so I haven’t had a chance to mock it up. Frankly, if you need this kind of effect I would use an entirely custom form, then submit the values using a hidden Marketo Form (i.e. the mktoForm.submit() JS API method). There’s only so far you can reasonably tweak the Marketo form layout before you might as well go all-custom.
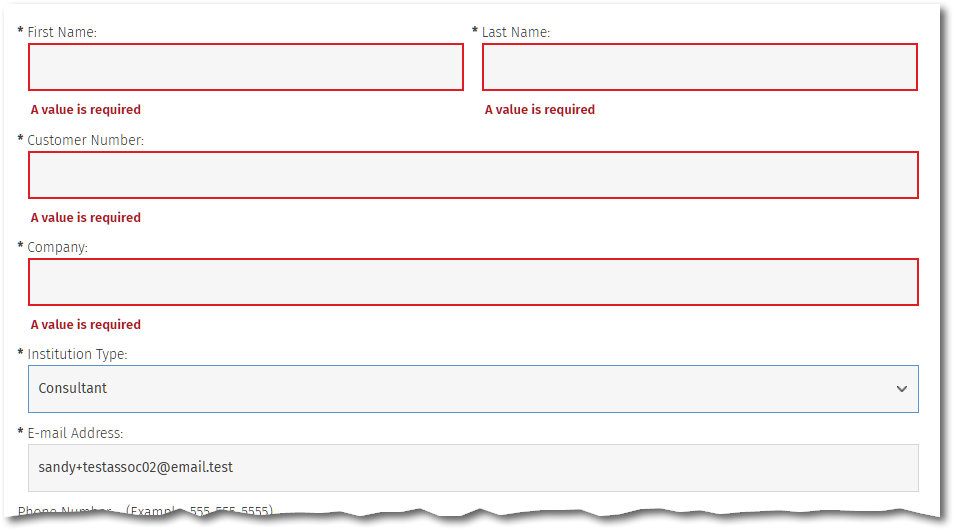
For example, we needed this effect recently:
And we built the form in pure HTML and called the JS API. It wasn’t easy, but it was definitely easier then trying to inject those errors within the Marketo <form> HTML.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@TonyFlywire and @mlekkalapudi,
I agree with @SanfordWhiteman - you may be pushing the bounds of Marketo form customisation a bit to far.
As a potential alternative to building the form yourself - I note that Gravity Forms will display all errors at once on an attempted submission.
You can then, fairly easily, wire it up to a hidden Marketo form with some straightforward JS (there are many posts on here about how to do this) or you can use a plug in from CRMPerks to connect a Gravity Form and Marketo form with no code at all.
FWIW - I am not affiliated in any way with CRMPerks or Gravity Forms
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sort of beyond the intent of the error messages, but yes, you could trigger onValidate and inject a new element (maybe just a SPAN) that contains the warning message for each element that’s mktoInvalid.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @SanfordWhiteman
is there a way to trigger this via embed code?
Or should this be a line of Javascript I need to add to the webpage?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Or should this be a line of Javascript I need to add to the webpage?
I wouldn’t say “a line” — it’s definitely many lines — but yes, the script needs to live on the page.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices