Using the same form in Lightboxes for Different Event Registrations
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone,
Trying to figure out if this is possible - interested if we can use the same form on a landing page that populates via a lightbox, but add something that allows us to then differentiate between the different lightbox-populating CTAs on the page. The reasoning behind this is it would allow us to promote registrations for different events OR promote different gated pieces of content all on one central page but we could use the same universal form each time (right now we are creating custom forms and then using that form submission to trigger the appropriate smart campaign for these "central hub" type pages).
I thought I could add something to the lightbox link and then trigger off of "fills out form" with a "clicked link, link contains" logic to differentiate between the different CTA boxes on the page but haven't gotten this to work. The html for the lightbox CTA is
<a href="javascript:void(0)" class="CTA resource_form" style="text-decoration: none; outline: 0;">Register Now</a>so I tried creating tokens and adding those to the link, and also tried adding an ID to the link via the "advanced" settings i.e.
<a href="javascript:void(0)?mktId={{my.Event 1}}" class="CTA resource_form" style="text-decoration: none; outline: 0;" target="_blank" id="Form One">Register Now</a>but haven't gotten this to pick up, looking at my lead's activity log after testing it seems like the lightbox forms aren't registering as a "clicked link on webpage" so that's obviously a hinder to my strategy.
If anyone has any ideas or has executed something similar please let me know, and thank you in advance for any help oy guidance you can provide!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First, I can't help but mention you don't need to entity-encode the colon here:
<a href="javascript:void(0)" class="CTA resource_form" style="text-decoration: none; outline: 0;">Register Now</a>
The colon is not only valid but expected in an href:
<a href="javascript:void(0)" class="CTA resource_form" style="text-decoration: none; outline: 0;">Register Now</a>
Just as it would be here:
<a href="https://example.com" class="CTA resource_form" style="text-decoration: none; outline: 0;">Register Now</a>
Now to your question, when you're popping up the lightbox, you know what link was clicked (since the click event is what you're capturing). So store the link info in a hidden field. Like so:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First, I can't help but mention you don't need to entity-encode the colon here:
<a href="javascript:void(0)" class="CTA resource_form" style="text-decoration: none; outline: 0;">Register Now</a>
The colon is not only valid but expected in an href:
<a href="javascript:void(0)" class="CTA resource_form" style="text-decoration: none; outline: 0;">Register Now</a>
Just as it would be here:
<a href="https://example.com" class="CTA resource_form" style="text-decoration: none; outline: 0;">Register Now</a>
Now to your question, when you're popping up the lightbox, you know what link was clicked (since the click event is what you're capturing). So store the link info in a hidden field. Like so:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there, I am having a similar issue, and thanks to some help from @SanfordWhiteman (THANK YOU!), I have gotten the form to load on the link for New York City on this page:
info.axissecurity.com/Summit.html
However, the form is popping up full screen and also multiple times so I must have done something screwy.
This is the code I added to the LP template:
<script src="//info.axissecurity.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_2154"></form>
<script>function showMessage() {
MktoForms2.loadForm("//info.axissecurity.com", "786-ZZF-162", 2154, function (form){MktoForms2.lightbox(form).show();});
};</script>and this is the link code:
<a href="#" onclick="showMessage();">New York, NY</a>
Any help is greatly appreciated 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmm. The full-width is coming from separate CSS on the page, not related directly to the lightbox code.
But for the lightbox, you want to use the approach in the CodePen linked to above. Don’t attach directly to the link click. More like this (note HTML, CSS, and JS panes of the Pen):
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
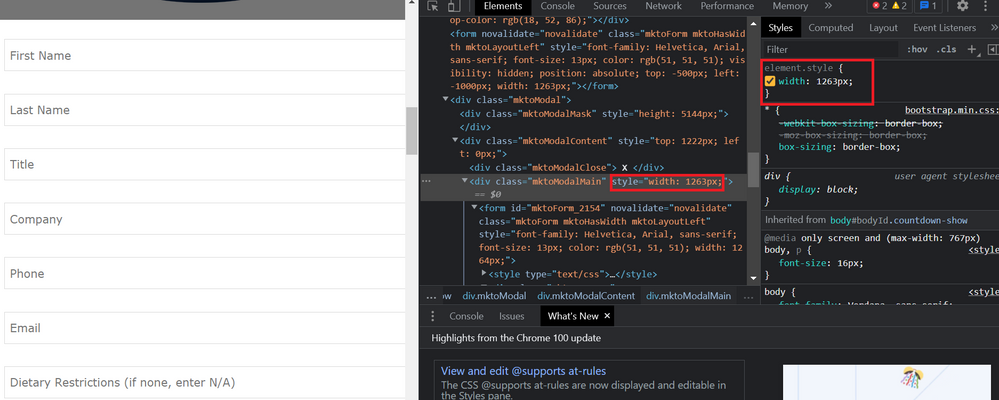
To Sandy's point, IMO below is the CSS style causing the form to render wider than usual:
Hope you find this helpful!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep, that’s a downstream effect of the form element not being inside a container with a set width.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices