Using "u ~ div" in Marketo?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to send a webinar Thank You email with an "Add to Calendar" CTA. As most of us know, ICS files work well for Outlook, but not for Gmail. I thought I could use conditional CSS, but it turns out that Gmail doesn't really handle conditional CSS in a way that would allow for that method. After a bit of searching, I found this solution from Litmus:
https://litmus.com/blog/how-to-create-an-add-to-calendar-link-for-your-emails
However, this presents a whole different issue: Marketo wont render a "u ~ div", instead simply displaying it as text. I then came across this post: https://nation.marketo.com/thread/49098-adding-a-promotion-image-in-gmail - which led me to try to put the above Litmus hack into a Marketo email script token - which almost worked, except it then rendered an ugly/weird ' character in the email....
Which is obviously less than ideal. Of course, after racking my brain on this, I found this from Sanford Whiteman: "If you're a whiz at showing and hiding content for certain user-agents, you could try to intelligen...
So, this may all be a moot point, since that is exactly what I have now done - but the nerd in me is still curious about this issue, so I figured I'd ask anyway!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
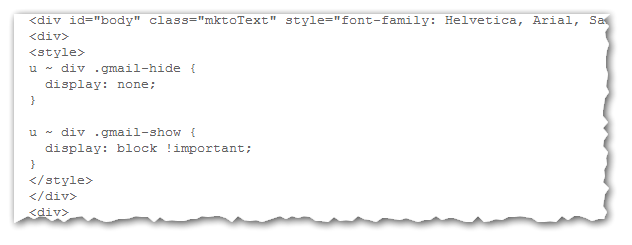
I don't have any trouble throwing this into Velocity:
<style>
u ~ div .gmail-hide {
display: none;
}
u ~ div .gmail-show {
display: block !important;
}
</style>It's preserved all the way through to the final rendered HTML in the mail client:
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices