Re: Using local tokens in forms 2.0
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looking forward to seeing the answer to this
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dan,
Yes, definitely local tokens are supported in Form 2.0, even the universal tokens that you would create in a universal parent folder in Marketo.
If you're using a rich text field with multiple lines content in the form, for instance your custom disclaimers, you need to make sure that you're using a rich text type of local token (though text-only tokens will work for words and phrases). For e.g. you've created a rich-text local token called {{my.Form Disclaimer}}. You will insert your content in this token and copy its name:{{my.Form Disclaimer}} and just place in the form's rich-text field. Even if the form is present in the design studio, the token values will be displayed in the form when the page(in which the form is) is viewed in the browser.
In your case there could be an issue where the token name didn't match with the name that you've inserted in the form. You can use this single form in every marketo campaign, but make sure that the disclaimer tokens' name that you create in programs matches with the one used in the form.
If this isn't the issue, then there could be some browser cache issues, try to delete the cache and reload the page, the form should display along with the token values.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Alok Ramsisaria - I realize tokens in Forms 2.0 are supported to some extent, but you cannot use a local token in a rich-text field (regardless if the form is local or outside of the program (e.g., in Design Studio)). We've conducted several in-depth tests and variations - it's not supported. In fact, the form won't even be displayed when a rich-text token is placed as the value for a rich-text field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Workaround: output the Rich Text Token inside a (hidden) HTML container, then move it inside the form in the whenReady event.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford, how is this done exactly? Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Will,
In your LP, create an HTML container that you can identify easily from a JS code. Typically:
<div ID="Disclaimer" style="display:none">{{my.Form Disclaimer}}</div>
Then, you will have to add some form 2.0 code in the LP such as:
<script>
MktoForms2.whenReady(function (form) {
// add the JS code here to move the content of the #disclaimer div into the form and unhide it
});
</script>
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Grégoire Michel do you know what js code I can use to move the content.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are a couple of basically equivalent approaches, but here's an easy one: pages.vaneckdemos.com/Form-Disclaimer-from-Token.html
The LP contains this bit of code (in an HTML block):
<script>
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
replaceableEls = formEl.querySelectorAll('[data-replace-with]');
Array.prototype.forEach.call(replaceableEls, function(el) {
replacementEl = document.querySelector('#'+el.getAttribute('data-replace-with'));
el.parentNode.replaceChild( replacementEl, el );
replacementEl.removeAttribute('style');
});
});
</script>
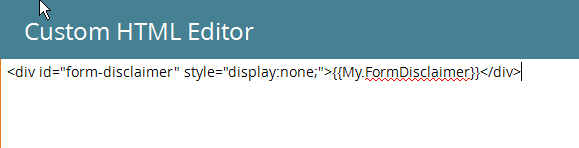
This is the disclaimer on the LP with the token:
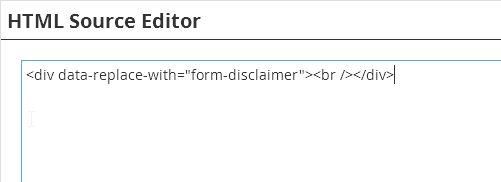
And this is the Rich Text area on the form:
Note the code allows you to have unlimited pairs of data-replace-with and replacement elements.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
is there any direct way to add tokens in form reach text?
Because currently, I have thousands of LPs with different templates in the design studio. I want to add a token in a form that is used in thousands of LPs with different templates.
I don't want to add the script to all templates and tokens in each LP.
is there any other way around?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tokens can be placed within HTML elements in a Rich Text area.
However, tokens are not properly escaped for use in JavaScript. So it‘s a fragile setup and you must always test any change to the token contents.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is awesome thanks Sanford Whiteman Grégoire Michel
For the js element in html block I couldn't, create a html block since I'm using a guided template (not free-form)
so I inserted it in the template, should I put it along with the other scripts?
I tried inserting in the header, it doesn't seem to work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Will,
Insert it in the footer. The form has to be created for the additional code to work.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Greg, should I include this in the footer too:
<div ID="Disclaimer" style="display:none">{{my.Disclaimer}}</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Will, I advise putting the disclaimer above the form.
Greg, the script needs to run after the Marketo forms library (forms2.min.js) is included, but it it doesn't have to be after the form itself. (An inline <script> that calls MktoForms.whenReady will be done before the form is injected into the page.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome, thanks so much works like a charm!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Got it. Thx ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice work, thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'll hook you up later tonight.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Will,
No, I am not good enough on JS ![]()
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No worries Greg you've been very helpful! Thank you!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices