Re: Using lead form values to dictate form field visibility rules
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello!
I am trying to make a form field visible only if there is a null value for another field in our instance. I have tried to implement using this thread: Form field conditional on current vlaue. However when I test it doesn't seem to work, the form value that I am trying to hide/show ( IS Agency) keeps showing no matter what.
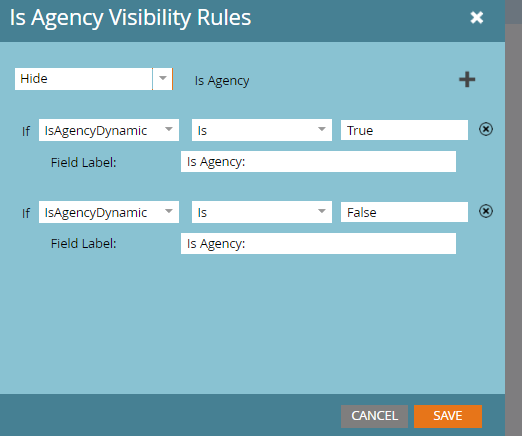
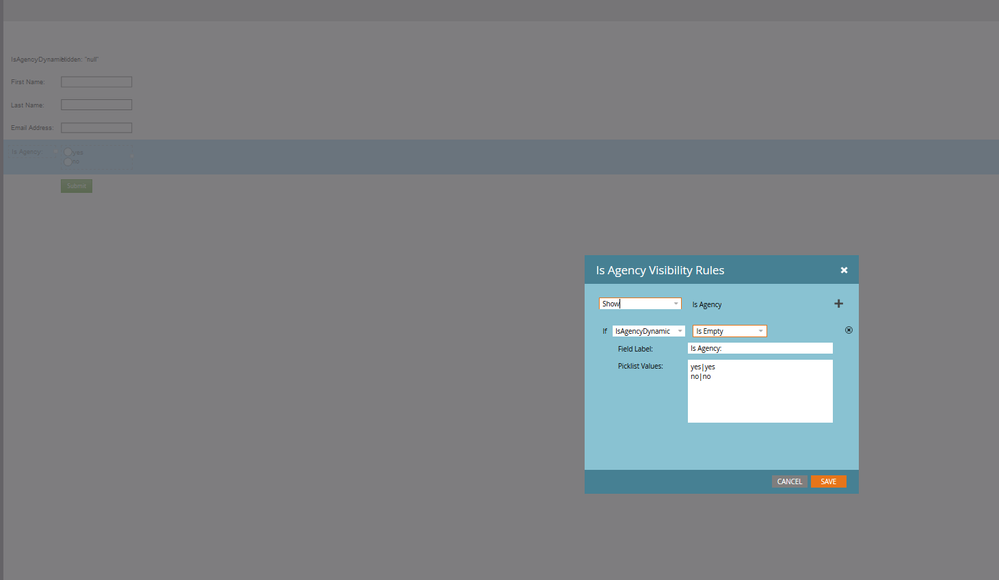
The form I am trying to do this for has Is agency as the field with visibility rules, based on a hidden field that is "IsAgencyDynamic". Prefill is enabled for both fields, and Is Agency has the below visibility rules. I have implemented this JS and form on this landing page. Can you help me identify why this is not working? Thanks!
Code I am using:
<script>
MktoForms2.whenReady(function(form){
form.setValues({
IsAgencyDynamic : form.getValues().IsAgency
});
})
</script> Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
try this:
MktoForms2.whenReady(function (form) {
var init_fields = {
"isAgencyDynamic":"{{lead.Is Agency}}", // whatever your Marketo token is supposed to be
}
form.vals(init_fields);
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The field name is isAgency (no initial cap).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! I was using the import alias instead of what was represented as the name in source code. It looks like both fields have the first i lowercase.
I made those adjustments and the form is still not working..Any other suggestions? Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marketo forms checkboxes use "yes" or "no" (case sensitive) not True/False
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! I edited the form, the checkboxes to yes/no values with the stored value being true/false. Are you saying that I should change the visibility rules to yes and no instead of true and false? I tried it that way as well, and it still didn't work.
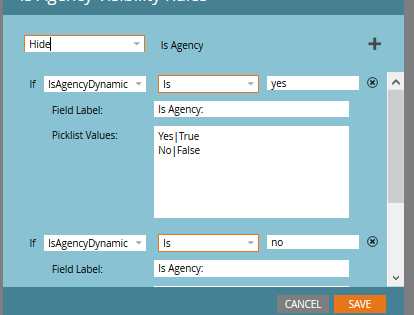
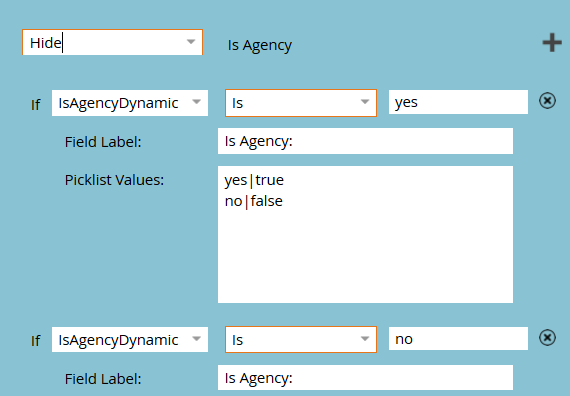
Any other suggestions? Below is what my visibility rules are set at now ( I tried both yes/no value and the true false value, as I wasnt sure if it is looking for the picklist value or the stored value), I have the JS on the page as well. Would it make more sense to just do if isagencydynamic is null then show, rather than the below?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have to be very careful with letter case here.
The strings "yes" and "no", all lower case, are accepted as aliases for Boolean fields.
The strings "Yes" and "No", with the first letter capitalized, are also accepted.
The strings "true" and "false", all lower case, are also accepted, because those are the direct stringified equivalents of the reserved words (no quotes) true and false.
But the strings "True" and "False" with the first letter cap'd are not.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
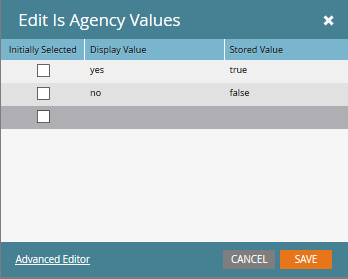
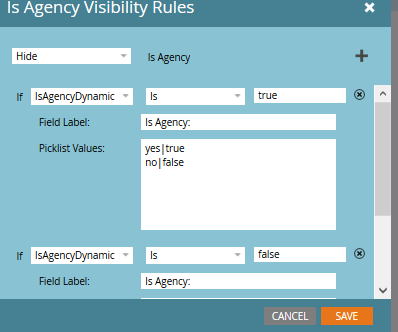
Got it, that makes sense. I want to Keep true/false as the stored values to be consistent with what we already have in our database, but yes/no makes more sense for someone filling out the form. Everything is edited to the capitalization requirements ( see below) and the form visibility rules still don't seem to be working. Any other suggestions? Thanks!
Values:
Visibility Settings: Also tried it with just yes and no instead of true, false. Neither worked. Would it work better if I just said "Show" if isagency dynamic is "null"? That's basically what I am trying to accomplish, just don't know if putting "null" would work, or can i just leave the value blank?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to Keep true/false as the stored values
You don't have to worry about that. As a Boolean field in the Marketo database, its stored values are always Boolean true and Boolean false (not strings).
On the front end (form end) is where you need to tightly manage your form values vs. the Visibility Rules that consult those values.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Got it, makes sense!
So then this visibility rule should then work right, since the js below should be updating the isagencydynamic field to be yes or no? Still for some reason is not working for me.
Code I have on page: build.amazonalexadev.com/Youtube-Integration_DynamicTest.html
<script>
MktoForms2.whenReady(function(form){
form.setValues({
isAgencyDynamic : form.getValues().isAgency
});
})
</script> - Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
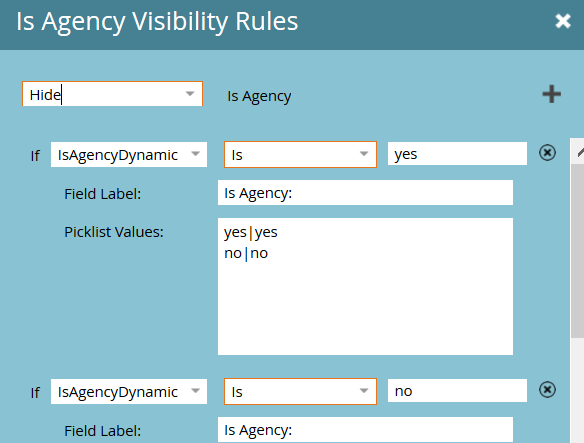
You want
yes|yes
no|no
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, updated! So it looks like the below..but still isnt working. Is there anything in the page source code that is interfering with the JS?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
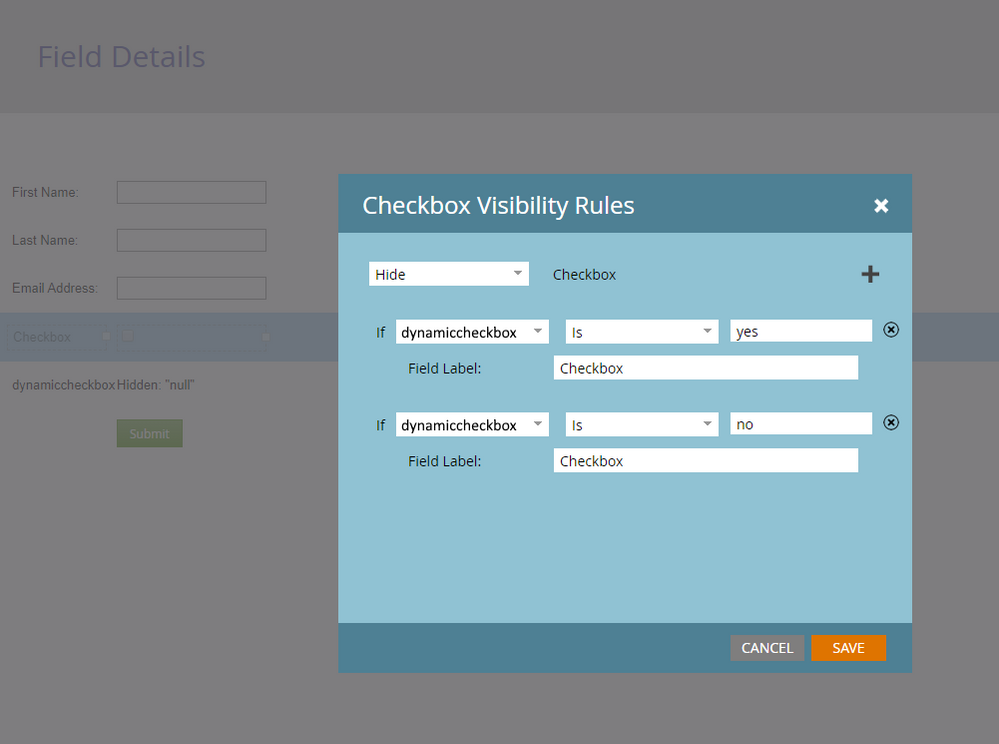
Keep the isAgency as a checkbox (boolean) and then apply the following visibility rule to the checkbox you want to hide and add the script to the landing page after the form element.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, I got it to work but still have some questions.
1. Using just the checkbox approach would move the value to true in our Marketo database if it is selected, and false if it is not, correct? The issue with that is when it does show up, I want it to be a required field. So if it shows up with one checkbox, then the person would be required to answer yes and check it..even if they answer for them would be no, right? Is there a way to implement with checkboxes? That way when it is required and does show up, someone can select yes or a no option.
2. I still want this field to show up if someone has not answered the agency question previously ( aka a new lead)..so if there is a null value indicating that the user has not answered yes or no to the agency question previously then they would be showed this question. If they had answered it previously then they would not see it.
- I tested this by using private mode so that my cookies are not tracked, and the form still hid the field. If this would work how i wanted it would show the field to a new user without a cookie indicating they answered this question already.
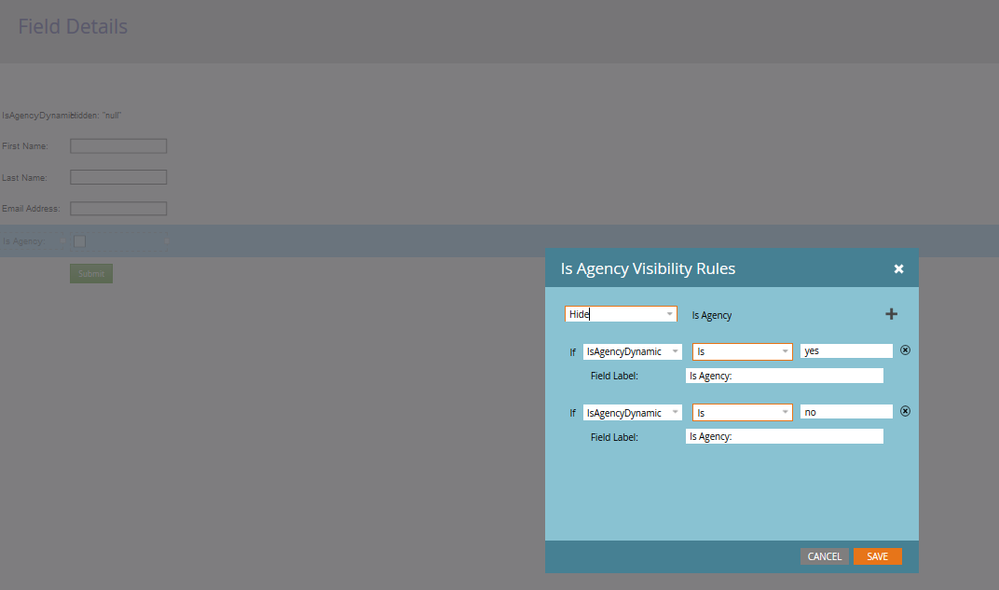
build.amazonalexadev.com/Youtube-Integration_DynamicTest.html For example if this is hidden for you when you click on it, then it is not working how I intended because you would have not answered this previously. Would i change the rules below to "Show" if isagencydynamic is "null"?
Let me know if this is possible and or if I am missing another small detail to make this happen. Thank you both!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was under the impression you wanted a single checkbox (boolean) according to your opening post.
But yes you can customise it how ever you want. You're actually no longer limited to "yes" or "no" if you're database field is a string field and your front end is not a single checkbox (boolean).
So you can go back to using True/False or Yes/No and checkboxes, but logically wouldn't you use radio buttons?
You could even just use the visibility rule Hide IsAgency if dynamicfield "is not empty"
I still want this field to show up if someone has not answered the agency question previously
But I'd like to add that your whole solution requires pre-fill to work, which will require some additional workarounds...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, I changed it to "is empty". You are absolutely right about radio buttons as the logical choice.
What additional workarounds would be necessary? I have form prefilled enabled for both fields, are you saying there is additional JS needed to append the value we have in the database to the hidden field?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Form pre-fill is limited to immediate click through from an email link at the moment unless you implement either Sanford's workaround or my workaround.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks- I implemented your solution. Since I really only need to get the hidden field ( isagencydynamic) pre-filled to get the is agency visibility rules to work i just used a shortened version below. Would this work? Or should i remove Sanford's code that I had originally put to getvalues?
<script>
MktoForms2.whenReady(function (form) {
var init_fields = {
"Isagencydynamic":"{{lead.isagency}}",
}});
</script>
<script>
MktoForms2.whenReady(function(form){
form.setValues({
isAgencyDynamic : form.getValues().isAgency
});
})
</script>This code is live on: build.amazonalexadev.com/Youtube-Integration_DynamicTest.html and still not working, so obviously still doing something wrong.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
try this:
MktoForms2.whenReady(function (form) {
var init_fields = {
"isAgencyDynamic":"{{lead.Is Agency}}", // whatever your Marketo token is supposed to be
}
form.vals(init_fields);
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you! Confirming this works.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices