Using dates as visibility rules
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I haven't seen this answered anywhere, so I'm starting a new thread.
I want a couple of checkboxes to show in a form only for leads created after a specific date.
I cannot find either "created" date or "SFDC created date" in the visibility dropdown menu for this.
It seems visibility works only with fields that are already on the form, so I tried to add "created" date or "SFDC created date" and hide it, to be able to use it as criteria.
I can't seem to add those fields to the form (perhaps because they are system fields?)
Is there a solution or workaround for this?
Thanks in advance,
Victor
Solved! Go to Solution.
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right, not all fields can be used directly in Form Editor. You can create separate custom fields and mirror the values in a Flow (Change Data Value).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right, not all fields can be used directly in Form Editor. You can create separate custom fields and mirror the values in a Flow (Change Data Value).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Trying to implement this I encountered another issue...
I don't want the custom, mirror "created date" fields you suggested to show up in the form, so i have tried to set them as hidden fields.
They are date type, but when you set them as hidden in the form editor, it's not possible to use a "before xx/xx/xx date" condition as a visibility rule
Setting the field type to hidden, seems to transform the field into a text or string field, and conditions available change to the ones that apply to texts (starts with, contains, is ...) instead of the ones for dates / numbers (between, before, after ...)
I found an unreliable workaround (I would need to test more to see exactly how unreliable this is but I'm not finding the time):
- Include the mirror fields so that they become available in visibility rules and leave them as Date fields
- Set the conditions in the fields i want to conditionally hide to: hide if created before today
- Then switch mirror field type back to hidden (it seems that the visibility rule keeps working although supposedly, the mirror fields should have become text / strings again, at least for that form in particular)
- Approve and close
These steps seem to have worked as intended (more or less) and certain fields are only shown to new leads and not old leads.
If you try to edit the form again and check the visibility rules, they will either be red (similar to wrong or empty filters in smart lists) or have reset themselves partially, so it feels like I'm playing with a bug or some grey area
I've always found it strange that you can decide the field type inside the forms to something other than the real type
If the field you are including is a boolean, you could set the type to multi select... or a date field into a string with no specific format... which makes no sense and probably results in errors
Do you know how I could make a hidden field retain it's real field type?
Or maybe there is an altogether different approach, such as a script that changes either the form or the form fields shown, depending on whether there is a cookie in the browser or not, or whether the lead was created before a specific date or not... ?
Perhaps a css rule could hide the mirror fields only and then i shouldn't need to set them as hidden?
Any hints?
Thanks a lot in advance
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've always found it strange that you can decide the field type inside the forms to something other than the real type
If the field you are including is a boolean, you could set the type to multi select... or a date field into a string with no specific format... which makes no sense and probably results in errors
Mmm, not so weird, really. All basic HTML form inputs are in fact strings; there is no other way to pass x-www-form-urlencoded data. All apparent typing of fields is by mutual agreement of the (de)serializers on either side, it's not part of the standard.
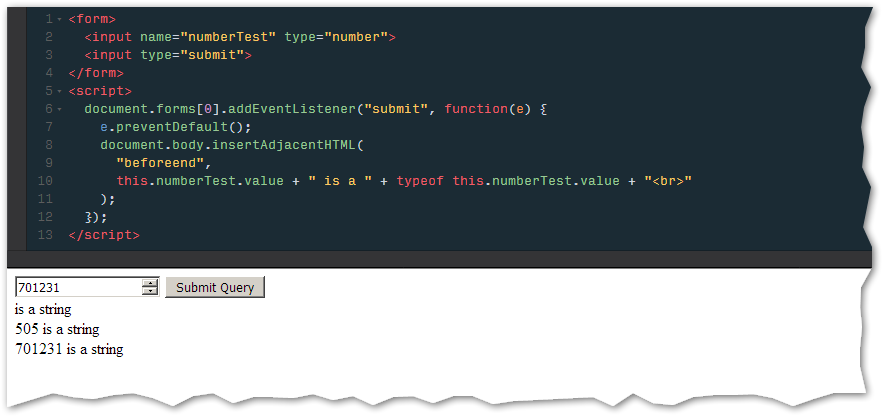
Even an input mask or type that appears to coerce a field to, say, a number or date is just a UI artifact, not much different from a CSS style that uppercases a value for display but doesn't change the underlying value. The value is still a string:
Of course you can use a few actual datatypes if you build a completely non-standard form and post JSON, like real booleans and nulls. But that isn't a regular form anymore, and even then you can't pass real dates, only date-like strings.
It's vitally important that the Marketo user be able to choose among different input types. You're right, displaying a boolean as a multi-select is unlikely to end well, but the Forms API allows for all manner of preprocessing, so there are plenty of seeming mismatches that are resolved before posting. Even concepts like a checkbox being passed as "yes" or "no" does not conform to any standard (unchecked checkboxes are not posted at all with regular forms) so there is always some mapping of values.
Anyway...
Perhaps a css rule could hide the mirror fields only and then i shouldn't need to set them as hidden?
Yes, that is the way I would do it.
Since you're already using my tag-wrappers script:
.mktoFormRow[data-wrapper-for="yourMirrorField"] {
display: none;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow! Thanks for the insights!
I see.. so actually everything is a long interpreted string of zeroes and ones, and input types are just an agreed upon standard for information exchanges that it makes more sense to us.
The problem I am having is that Marketo stops interpreting the field as a date field, and thus stops serving me date field conditions / rules that I needed
Everything is strings, true, but I hoped Marketo would still work with that information like it was a date. It starts treating it like a text type field and I imagine I could use a "contains" rule and add a list of every day possible from today to the day the instance was created, but it feels like a lot of work and not really elegant XP
So basically, a css rule is a decent workaround. I had some idea of how to do it in my (terrible, bloated, probably not-best-practices-following) css file, using a field name id for the mirror fields.
I'm not actually using your wrapper yet. I imagine you would advise to use it instead of a a css rule directly?
I'm not sure how to. I'll explore the option when I find the time and courage for it, and then maybe ask again.
Thanks a lot Sanford!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm not actually using your wrapper yet. I imagine you would advise to use it instead of a a css rule directly?
Well, you have to run tagWrappers() in order to be able to hide the entire row DIV based on the field(s) inside it.
I see.. so actually everything is a long interpreted string of zeroes and ones, and input types are just an agreed upon standard for information exchanges that it makes more sense to us.
I wasn't trying to be quite that general here! ![]()
Of course everything is ultimately binary, but the point I was making is that HTML <input type=date> and <input type=number> fields are not truly "typed" in the data-storage sense. They may have a display mask/input mask, and (in some browsers) special built-in widgets, like spinners or date pickers. But they're storing the selected value as a String.
That's why the spec says that an unrecognized type= must be treated as <input type=text>, and no data is actually lost, just the appearance. When posted to the server, the value "222" is sent as a 3-byte string, not the 1 byte that the number 222 would take; the value "2018-02-01T00:12:14" is 19 characters, not a 5- or 8-byte datetime.
It's because of inefficiencies like this in plain text that custom formats have been created, like protobuf. When supported by browsers, those formats are awesomely efficient, in part because they use the smallest possible number of bytes to send a piece of data and are type-aware. But the server needs to be type-aware as well. This is very different from a regular form post with text <inputs>, which has a prescribed format that is, on the one hand, wasteful -- but is also understood by every browser and every server for the past ~20 years.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thanks, yes, that could do as a workaround. I'll probably go for that.
Victor
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices