Unable to delete cookie "_mkto_trk" from parent domain
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm trying to delete _mkto_trk cookie when user decides to stop being tracked. I'm under this domain "online.example.com", so the tld is ".com"
The _mkto_trk cookie has been created under this domain ".example.com"
I don't know if it's a cookie restriction, but when I try to delete it, the cookie remains there and it's not removed. These are the features of the cookie.
Domain:
.example.com
Path:
/
Name:
_mkto_trk
HttpOnly:
false
I've tried to do this:
document.cookie = "_mkto_trk=; path=/; domain=.example.com;expires=Thu, 01 Jan 1970 00:00:01 GMT"but unfortunately it isn't removed.
If I enter this command:
document.cookieobviously the cookie is not listed, I think because I'm under the "online.example.com" and by cookie restrictions you are not allowed to see cookies of the parent domain "example.com", I don't know if these restrictions are linked to remove them.
My code, initializes the munchkin code "Munchkin.init" , without any domainLevel option.
Munchkin.init('xxx-xxx-xxx');and it creates the cookie as stated above.
Is there anything I can do to remove the_mkto_trk cookie when customer decides?
Thank you!!
David
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
1. My conditional Munchkin.init() statement, part of the "munchkin-beta.js" file2. The code that Marketo LPs executes (if and if only I enable the munchkin tracking) Munchkin.init("ABC-123-456", { marketoPageLevelOptions }) which is part of the munchkin.js file.
Not quite... overall, there are 3 calls to a function called init(), but that isn't the way I'd refer to them.
The 1st is a call to a overridden init()that caches Marketo's page-level options.
The 2nd is a another call to an overridden init()that adds user-level config options.
The 3rd is a call to the actual/original Munchkin init()method that passes in a combo of page-level and user-level options.
The 2nd call automatically makes the 3rd call, you don't make the 3rd call yourself but it's there under the hood.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If the cookie was truly set for .example.com — that is, example.com and all subdomains — you could delete it either with
document.cookie="_mkto_trk=;domain=.example.com;path=/;expires=" + new Date(0).toGMTString()or with
document.cookie="_mkto_trk=;domain=example.com;path=/;expires=" + new Date(0).toGMTString()since the leading dot is now deprecated.
In fact, it sounds like you are successfully deleting it!
If you don't see it when you output document.cookie — that means, because you also know it's not marked HttpOnly, it isn't accessible to the current page.
Put another way, being in document.cookie is the definition of "existing." You can't have a non-HttpOnly cookie that (a) doesn't appear in document.cookie but (b) is still being used by Munchkin on that page.
And you also can't have a cookie that (a) can be used by JS on a page but (b) can't be deleted by that page.
In contrast, you could have a cookie set only at example.com (not its subdomains) which you wouldn't be able to delete from a subdomain. But it also wouldn't be able to be seen/used by subdomains at all! The delete-ability and use-ability of a cookie go hand in hand.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sandford,
Thank you for your quick answer. What happened is that although in document.cookies I couldn't see any trace of _mkto_trk cookie, if I went to Chrome inspector, in the Cookie section, I could see that the cookie was still there, whose domain setting was ".example.com", so I got confused. I understand from your answer that if I'm not able to see any cookie from document.cookie, even If I can see in the browser cookie inspector, it's not available for the page.
I've followed your post about how to conditionally load munchkin on Marketo LPs,
and I'm a bit confused cause, it's being cached without any domainLevel and any option, as your example on the page, but sometimes after being executed the init method, the _mkto_trk cookie is not created, even putting the below code in the browser console, this is the code I basically use.
[...]
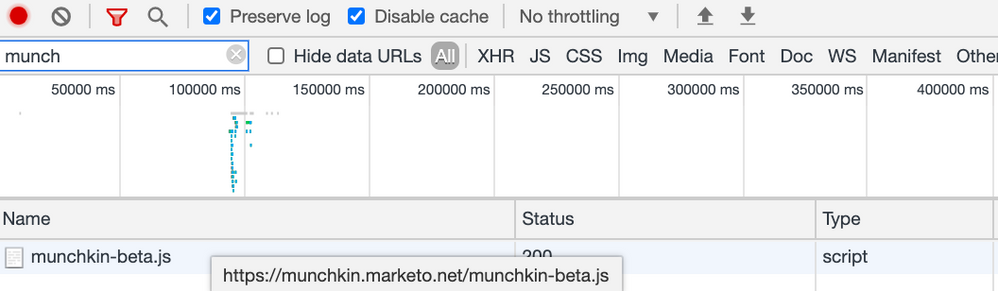
<script type="application/javascript" src="//munchkin.marketo.net/munchkin-beta.js"></script>
<script>
(function munchkinInitDeferred(customOptions){
var nativeMunchkinInit = Munchkin.init;
Munchkin.init = function cacheInitOptions(id, options){
if (customOptions) {
Object.keys(customOptions)
.forEach(function(key){
options[key] = customOptions[key];
});
}
Munchkin.init = nativeMunchkinInit.bind(Munchkin, id, options);
console.log("Munchkin: Cached options", options);
};
})( );
if ( useracceptcookie ) {
Munchkin.init('xxx-xxx-xxx');
}
</script>
[...]
I know that you said that we should call it (init) with no arguments, but I've also tried and the result is the same. Is there anything you might think of I'm doing wrong? The cookie should be created, right?.
As I mentioned, I tried to put the above code in the browser console without success (creation of the cookie).
Thank you in advance.
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I know that you said that we should call it (init) with no arguments, but I've also tried and the result is the same.
It's a bound function so the additional arguments are ignored. That's why you should call it with no args so that's clear to the reader.
although in document.cookies I couldn't see any trace of _mkto_trk cookie, if I went to Chrome inspector, in the Cookie section, I could see that the cookie was still there, whose domain setting was ".example.com", so I got confused. I understand from your answer that if I'm not able to see any cookie from document.cookie, even If I can see in the browser cookie inspector, it's not available for the page.
That's correct. The Application/Storage/etc. tabs in browsers are not refreshed in real-time, I've found, and the actual JS check tells you the truth. (Although the only way to look for an HttpOnly cookie is in those tabs.)
As I mentioned, I tried to put the above code in the browser console without success (creation of the cookie).
How are you ensuring the useracceptcookie is true at the moment the code looks for it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you again for your quick and clear answer.
- It's a bound function so the additional arguments are ignored. That's why you should call it with no args so that's clear to the reader.
Ok, got it.
- That's correct. The Application/Storage/etc. tabs in browsers are not refreshed in real-time, I've found, and the actual JS check tells you the truth. (Although the only way to look for an HttpOnly cookie is in those tabs.)
Good to know. I wasn't sure and that's why it was confusing me.
- How are you ensuring the useracceptcookie is true at the moment the code looks for it?
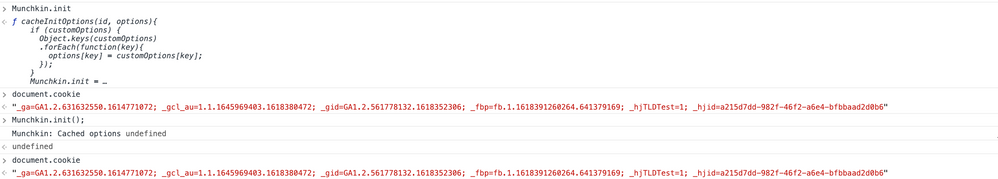
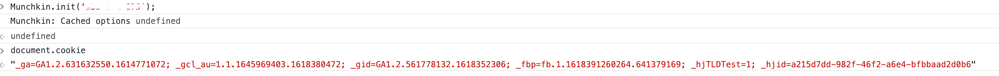
Well, It's because I've been debugging and eventually to make sure, I forced this variable to be true always. But, if I would do this functionality in the browser console. Should it work the same?. It's a Marketo LP. The munchkin beta script is loaded just before the closing head tag. Here are some screenshots.
I'm confused, because you said "additional arguments are ignored", however, how does this bounded function get the Munchkin id? So from the screenshots above, I executed Munchkin.init() and then Munchkin.init('xxx-xxx-xxx') . But I don't see the cookie, even with the javascript. I'm sure I'm doing something wrong, but I'm unable to find out.
Thank you.
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm confused, because you said "additional arguments are ignored", however, how does this bounded function get the Munchkin id? So from the screenshots above, I executed Munchkin.init() and then Munchkin.init('xxx-xxx-xxx') .
Your code should only be deliberately executing Munchkin.init() once, either (a) without any arguments, if you don't have any more options to add, or (b) passing a single argument with additional options such as domainLevel, if and only if the default options don't work for your case.
A Marketo LP always includes a call to Munchkin.init("ABC-123-456", { marketoPageLevelOptions }) automatically. That call still executes, but the init() function that it's calling isn't the same as the init() function that you're calling. Munchkin.init() has 2 different values over time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sandford,
I see, sorry, but I think I could get the idea.
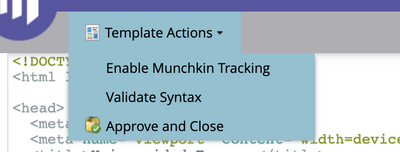
I disabled the Munchkin init code Munchkin.init("ABC-123-456", { marketoPageLevelOptions }) that Marketo executes automatically in my template - see the image below - , because I thought that the only init statement that there should be in my LPs is the Munchkin.init() statement that my code executes conditionally and not the one that Marketo executes automatically.
So, in short, in my LPs, there should be two init statements after "enabling Munchhkin Tracking"
1. My conditional Munchkin.init() statement, part of the "munchkin-beta.js" file
2. The code that Marketo LPs executes (if and if only I enable the munchkin tracking) Munchkin.init("ABC-123-456", { marketoPageLevelOptions }) which is part of the munchkin.js file.
Is that right?
Thank you in advance,
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
1. My conditional Munchkin.init() statement, part of the "munchkin-beta.js" file2. The code that Marketo LPs executes (if and if only I enable the munchkin tracking) Munchkin.init("ABC-123-456", { marketoPageLevelOptions }) which is part of the munchkin.js file.
Not quite... overall, there are 3 calls to a function called init(), but that isn't the way I'd refer to them.
The 1st is a call to a overridden init()that caches Marketo's page-level options.
The 2nd is a another call to an overridden init()that adds user-level config options.
The 3rd is a call to the actual/original Munchkin init()method that passes in a combo of page-level and user-level options.
The 2nd call automatically makes the 3rd call, you don't make the 3rd call yourself but it's there under the hood.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, got it.
Thank you for your help Sandford..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
the variable useracceptcookie is evaluated as true
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
and this is the value of the cookie
id:xxx-xxx-xxx&token:_mch-example.com-1618380997622-91394
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices