- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Two 'pop-up' forms on one Marketo LP?
Two 'pop-up' forms on one Marketo LP?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two 'pop-up' forms on one Marketo LP?
That doesn't work 😞 I'd tried that previously, but I've removed again and still nothing. The buttons click but nothing happens after that. I got it working with the Code pen provided by Sandy and inputting my Marketo info and form IDs but soon as I try to put it in the LP it doesn't work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two 'pop-up' forms on one Marketo LP?
Hi Juli,
The problem could now be this:
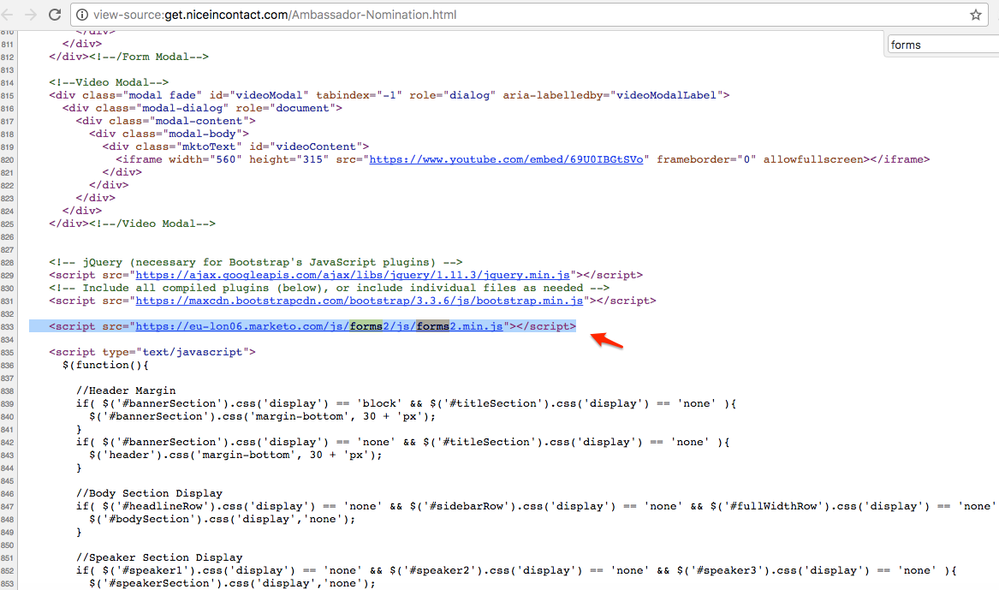
<script src="https://eu-lon06.marketo.com/js/forms2/js/forms2.min.js"></script>
^ since this is a Marketo Guided Page, you can remove that completely. After that, I think Sanford's script will work.
You're almost there!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two 'pop-up' forms on one Marketo LP?
Hi,
I've already removed that part. I've kept the basic <script> around the Javascript in the custom head because otherwise the code appears at the top of the LP.
Thank you for all your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two 'pop-up' forms on one Marketo LP?
Sorry if unclear-
You may have a second forms2.js include toward the bottom of the page. What happens if you remove that (?)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two 'pop-up' forms on one Marketo LP?
It's a simple timing issue: the script binds to <button> tags, but you have the script running before the <button>s exist in the page.
Move the script somewhere below where you've inserted the buttons! (Like before the closing </body>.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two 'pop-up' forms on one Marketo LP?
I've created a new template, and added in the script into the template under everything. Still nothing.
Here is the test landing page I've done: call center technology leader | incontact
I feel like i'm missing something really stupid ![]()
Thank you both for all your help!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two 'pop-up' forms on one Marketo LP?
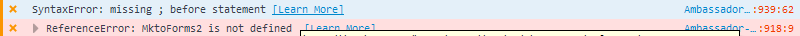
Now you've taken out the <script> that loads forms2.min.js! You can see two errors in the console:
Re-include a remote <script> that loads forms2.min.js in the <head> of the page.
And make sure to re-paste the lightbox code, since it you removed the line breaks at some point and that's the cause of the syntax error. (The placement of the lightbox code relative to the buttons is correct, though.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two 'pop-up' forms on one Marketo LP?
OK cool,
So put the <script src="https://eu-lon06.marketo.com/js/forms2/js/forms2.min.js"></script> back in the head, and then re-paste the lightbox code.
Will try that very shortly.
Can't thank you enough!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two 'pop-up' forms on one Marketo LP?
OMG it works!
Thank you so so so much for the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two 'pop-up' forms on one Marketo LP?
Although the codepen linked to from this discussion is an expired link, this really helped me out and I was able to get my code working. If someone else is working on this issue I recommend looking through Sanford Whitman's Codepen. I'd be willing to provide my solution if anyone is interested as well.
UPDATE: I used basic javascript to turn this form into a dynamic template. By setting the formId variable to "document.getElementById("formId1").value" - I'm able to input the form ID through the rich text editor when setting up a form that relies on this template. This is very useful if you're going to use the same setup multiple times and removes the hardcoded form ID variables.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices



.png)