Two 'pop-up' forms on one Marketo LP?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
I've been searching and haven't quite got the answer I'm looking for, but I'm looking to get 2 forms on one Marketo Landing page, but these forms need to 'pop-up' when a button is clicked.
Can anyone help?
Thanks
Julz
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2 different forms using MktoForms2.lightbox() work as well as 2 forms without the lightbox -- that is, they mostly works and get the job done, with some minor quirks (which I've not yet published officially on the blog but have mentioned in some posts here).
Example from a couple years ago: https://codepen.io/figureone/pen/QjjwMB?editors=1010
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, thank you 🙂
I'm now just trying to figure out where everything goes on the Landing Page thats created (its a guided landing page).
Thanks again
Juli
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2 different forms using MktoForms2.lightbox() work as well as 2 forms without the lightbox -- that is, they mostly works and get the job done, with some minor quirks (which I've not yet published officially on the blog but have mentioned in some posts here).
Example from a couple years ago: https://codepen.io/figureone/pen/QjjwMB?editors=1010
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Although the codepen linked to from this discussion is an expired link, this really helped me out and I was able to get my code working. If someone else is working on this issue I recommend looking through Sanford Whitman's Codepen. I'd be willing to provide my solution if anyone is interested as well.
UPDATE: I used basic javascript to turn this form into a dynamic template. By setting the formId variable to "document.getElementById("formId1").value" - I'm able to input the form ID through the rich text editor when setting up a form that relies on this template. This is very useful if you're going to use the same setup multiple times and removes the hardcoded form ID variables.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sandy,
Thanks for this. I looked at your other post about 2 forms on 1 page but that was an external page. I'll give this code a go and see how it works.
Thank you ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
... but that was an external page.
Lightboxing named mktoForm elements on a Marketo-hosted LP is indeed harder than on an external page.
This is because a named form wants to pop up immediately, as opposed to being triggered by a button click. However, if you hide (visibility: hidden; position; absolute, not display:none) the form until the modal is visible w/the form inside, you can get the same control. (When using a lightbox, hiding and showing is advisable in all cases.)
Or you can use the embed code on the Marketo LP instead of the named form. The principal drawback there is then you have to re-add Pre-Fill.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman
I've managed to get everything to work in the code pen you linked but I can't get it to work on the Guided LP. I've put the HTML code within the HTML of the Rich Text Editor Box where I want the buttons to appear and then I've put the JS into the Custom Head HTML of the LP and wrapped that JS with <script></script>, but no forms are popping up.
Any help would be much appreciated 🙂
Thanks
Julz
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need an example URL.
I wouldn't put this stuff in Rich Text boxes by the way -- it's pretty fragile. I would have this be a component of the template itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is the URL I'm trying to put the forms on: Call Center Technology Leader | inContact
Thank you 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like the could be this:
src="//app-lon06.marketo.com/js/forms2/js/forms2.min.js"
When removing that, it looks to function (example)
<script>
var formPrefix = '#mktoForm_',
formLaunchers = document.querySelectorAll('BUTTON.mktoform-launcher'),
arrayFrom = Function.prototype.call.bind(Array.prototype.slice);
arrayFrom(formLaunchers).forEach(function(el){
el.addEventListener('click', function(e) {
var formId = this.getAttribute('data-mktoform-id');
MktoForms2.loadForm("//app-lon06.marketo.com", "069-KVM-666", formId, function(form) {
MktoForms2.lightbox(form).show();
})
return false;
})
});
</script>
^ for some reason the code highlighter will not show the closing script tag.. so hopefully this is ok.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That doesn't work 😞 I'd tried that previously, but I've removed again and still nothing. The buttons click but nothing happens after that. I got it working with the Code pen provided by Sandy and inputting my Marketo info and form IDs but soon as I try to put it in the LP it doesn't work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Juli,
The problem could now be this:
<script src="https://eu-lon06.marketo.com/js/forms2/js/forms2.min.js"></script>
^ since this is a Marketo Guided Page, you can remove that completely. After that, I think Sanford's script will work.
You're almost there!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I've already removed that part. I've kept the basic <script> around the Javascript in the custom head because otherwise the code appears at the top of the LP.
Thank you for all your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's a simple timing issue: the script binds to <button> tags, but you have the script running before the <button>s exist in the page.
Move the script somewhere below where you've inserted the buttons! (Like before the closing </body>.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've created a new template, and added in the script into the template under everything. Still nothing.
Here is the test landing page I've done: call center technology leader | incontact
I feel like i'm missing something really stupid ![]()
Thank you both for all your help!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
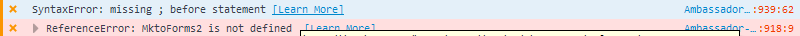
Now you've taken out the <script> that loads forms2.min.js! You can see two errors in the console:
Re-include a remote <script> that loads forms2.min.js in the <head> of the page.
And make sure to re-paste the lightbox code, since it you removed the line breaks at some point and that's the cause of the syntax error. (The placement of the lightbox code relative to the buttons is correct, though.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OMG it works!
Thank you so so so much for the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK cool,
So put the <script src="eu-lon06.marketo.com/js/forms2/js/forms2.min.js"></script> back in the head, and then re-paste the lightbox code.
Will try that very shortly.
Can't thank you enough!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
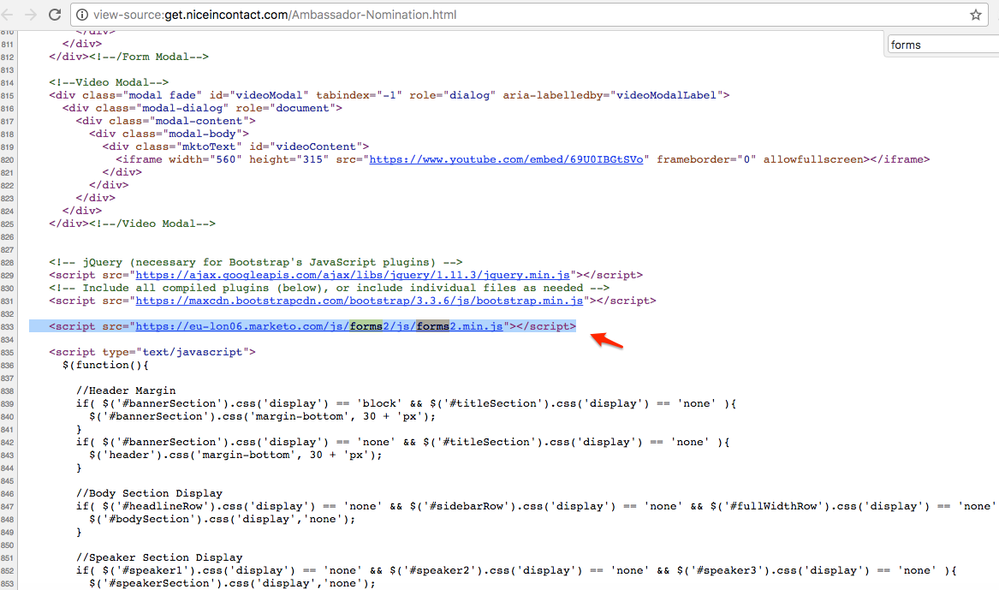
Sorry if unclear-
You may have a second forms2.js include toward the bottom of the page. What happens if you remove that (?)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, quite so... the local script cannot have a src.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I thought so! thx for confirming. noted for next time ![]()
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices