- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Two Part Form Submittal
Two Part Form Submittal
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two Part Form Submittal
thanks.
when someone double click on the button - the form pops up twice. Do you know how to limit this to pop only once ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two Part Form Submittal
What's the current home of the form?
The Submit button should be disabled automatically on first click (built into the Forms 2.0 API) but maybe we need to harden that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two Part Form Submittal
on this page for ex : Videojet - Marquage et Codage Industriel | Videojet
I want the form poping only once when you double click
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two Part Form Submittal
Well, this doesn't really have anything to do with the form itself. You have a custom "button" (actually an <A> tag) running JS. Unfortunately, because it isn't a real button, there is no built-in way to set it to disabled so it won't respond to the second click. It is quite easy to do with JS, if you are comfortable there: given your developer's current choices (which I don't really agree with) most straightforward is :
onclick="this.setAttribute('onclick',''); MktoForms2.loadForm..."
I would recommend instead using a real button and styling it to match the current look. The <BUTTON> tag is sadly underused IMO.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two Part Form Submittal
OK I tried your code and it works , thanks
but there is one problem: this limits the time the form pops up to only once.
what I would like to limit is when you double click on the button - the form is not displayed twice like this : Awesome Screenshot
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two Part Form Submittal
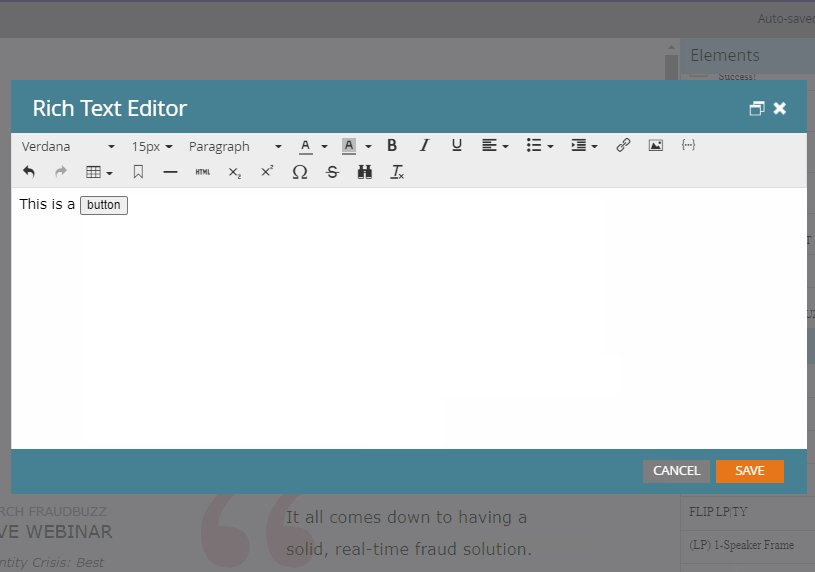
Ever try editing a <button> element in the Rich Text Editor? The link tool doesn't work and changing the text removes the button, it's a poor experience.
I had given thought to using <button> elements in lieu of <a> elements b/c they're easier to work with for scripting, but this leaves the user in a tricky spot unless things are hard-coded and variable-ized or they're comfortable going into the HTML to update text and links and stuff.
Do you know of a work around for editing <button>s in the RTE -- or do you think that's something that'd be a feasible improvement to suggest?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
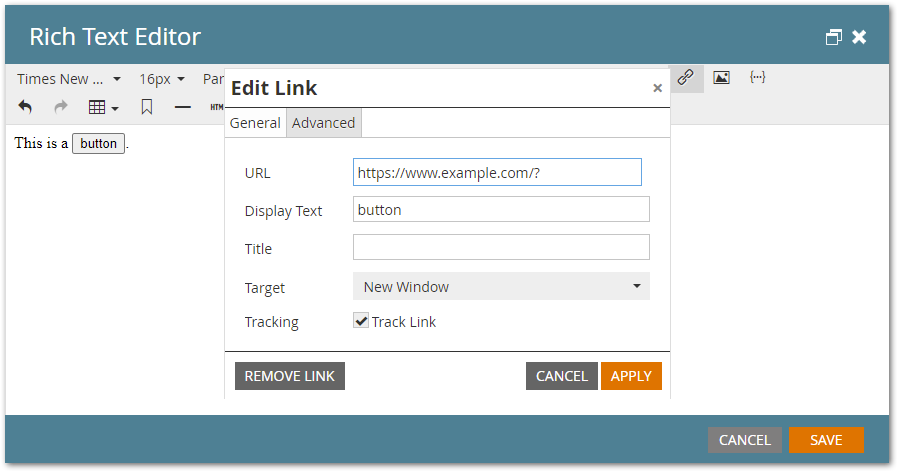
Re: Two Part Form Submittal
Ever try editing a <button> element in the Rich Text Editor? The link tool doesn't work and changing the text removes the button, it's a poor experience.
Not sure exactly what you mean? This seems to work OK, as long as you arrow over to the button and then click the Link tool. It's true that it doesn't work if you click the mouse, since that just clicks the button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two Part Form Submittal
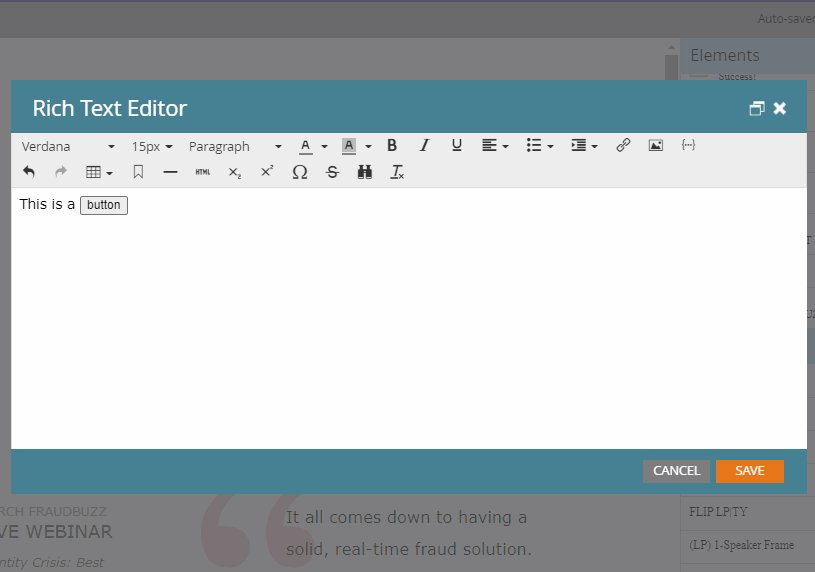
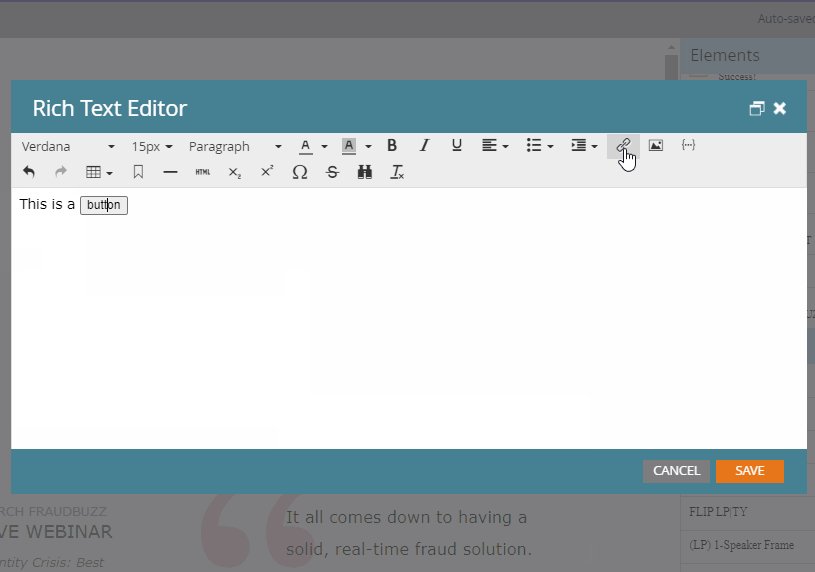
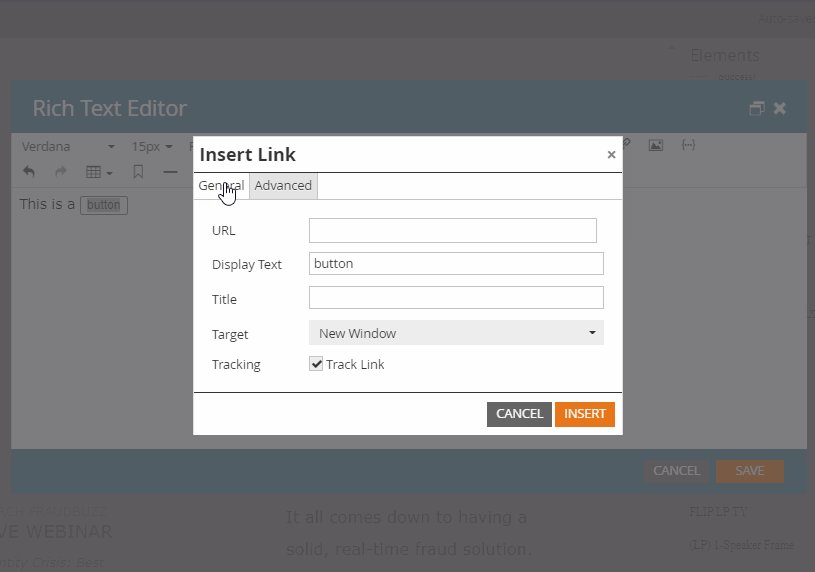
By arrow do you mean use the directional keys (up, down, left, right)?
I tried to setup something like you showed and took a quick screencap so you could see what's going on on my end. Im not able to see the link tool lightup in the toolbar and no amount of selected or clicking is working to load the text and link into the Insert/Edit link window. You'll notice when I highlight all the text and then click the link it picks up the text but not the URL.
Any idea what Im missing here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two Part Form Submittal
<button> elements don't support the href attribute. It needs to be wrapped in an <a> (or controlled entirely via JS, but then you won't get the link popup).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Two Part Form Submittal
Oh dear, back to the books for me... thanks for pointing this out Sanford, it'll give me a fresh place to start thinking about buttons again.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices



.png)