- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- TUTORIAL REQUEST: URL Parameters in visible fields...
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
Subscribe
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-02-2014
10:53 AM
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-02-2014
11:06 AM
07-02-2014
11:06 AM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
You added a # to the span IDs, remove that and try.
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-02-2014
11:14 AM
07-02-2014
11:14 AM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
if (/[?&]CPSRefSiteName=/.test(location.href)){
$("#sitename").text(getUrlVar('CPSRefSiteName'));
} else {
$("#sitename").text('Fallback Text'); }
if (/[?&]CPSRefSiteEmail=/.test(location.href)){
$("#siteemail").text(getUrlVar('CPSRefSiteEmail'));
} else {
jQ("#siteemail").text('Fallback Text'); }
</script>
<p>You selected <span id="sitename"></span>. Please click Confirm to send a note to <span id="siteemail">.</p>
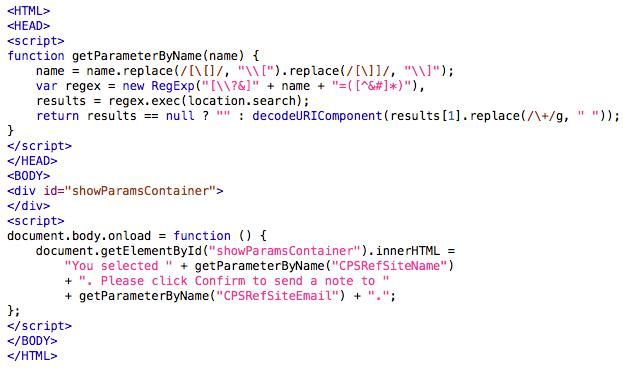
Try this exactly.
Try this exactly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-02-2014
02:07 PM
07-02-2014
02:07 PM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
Sorry to bug you again Justin....
The coode works great, but when I put a form on the page it quits working. I took the HEAD part and put it on the page headers and it worked fine, then I put the form in and it quit working.
The coode works great, but when I put a form on the page it quits working. I took the HEAD part and put it on the page headers and it worked fine, then I put the form in and it quit working.
Robb Barrett
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-10-2014
10:00 AM
07-10-2014
10:00 AM
Re: TUTORIAL REQUEST: URL Parameters in visible fields and/or HTML
Bumping on this. This works when I put it in as an HTML block but when I put a form on the page as well it doesn't work. Any thoughts? Do I need to submit this as a ticket?
Robb Barrett
- « Previous
-
- 1
- 2
- Next »
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Cookie preferences
- Do not sell my personal information
Adchoices


.png)