Re: Trouble with the fields repositioning tool
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I've been experimenting Sanford Whiteman's MktoForms2 :: Override Field Order in order to put our opt-in fields below the PP fields & submit button.
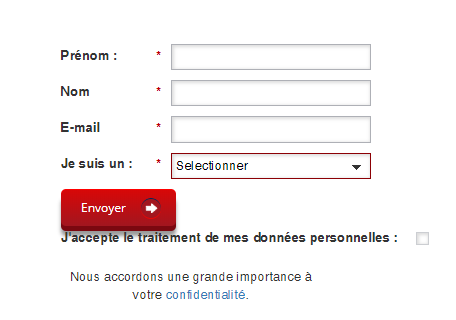
I'm no developer, yet I managed something out with the tool:
Problem is, there is not enough space between the submit button and the first optin field and I have no idea how to do that in javascript. I tried \n, \r and <br> but it's a no go.
Here is the code I'm using on my test LP:
<script id="teknklFormsPlus-tag-0.2.2" jive-link-external-small" href="https://nation.marketo.com/https%3A%2F%2Fcdpn-dl.figureone.com%2Ffigureone%2Fpen%2Fa3c396bb7fa83d263f64bc94a798e232.js" rel="nofollow" target="_blank">https://cdpn-dl.figureone.com/figureone/pen/a3c396bb7fa83d263f64bc94a798e232.js"></script>
<script id="teknklFormsPlus-reorder-0.2.3" jive-link-external-small" href="https://nation.marketo.com/https%3A%2F%2Fcdpn-dl.figureone.com%2Ffigureone%2Fpen%2Ffc4152ec0c836523c4dcc471a87b1334.js" rel="nofollow" target="_blank">https://cdpn-dl.figureone.com/figureone/pen/fc4152ec0c836523c4dcc471a87b1334.js"></script>
<script>
MktoForms2.whenRendered(function(form) {
var formEl = form.getFormElem()[0],
submitButtonRow = formEl.querySelector(".mktoButtonRow");
var fieldOrder = [
submitButtonRow,
"consenttoProcessing",
"ConsentDisclaimer"
];
FormsPlus.reorderFields(form, fieldOrder);
// var fieldOrder = ["ArchiveMarketoLastDT__c","FirstName","Email","LastName"];
// FormsPlus.reorderFields(form, fieldOrder);
// var fieldOrder = [submitButtonRow, "FirstName", "Email","Website"];
// FormsPlus.reorderFields(form, fieldOrder);
// FormsPlus.reorderFields(form, [], true);
});
</script>
Also, the live result: go.comap-group.com/TESTWebinarSS1_LP-Webinar1.html
Thanks for the tips you will be providing!
Thomas
Solved! Go to Solution.
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You just need to manage the margins for the .mktoRow elements, e.g.:
.mktoFormRow[data-wrapper-for="consenttoProcessing"] {
margin-top: 20px;
}
Let's not call this "Trouble with the fields repositioning tool" though. The code for repositioning is working fine. It's natural that you might have to add some styling to the form to reflect the new positions in the DOM.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
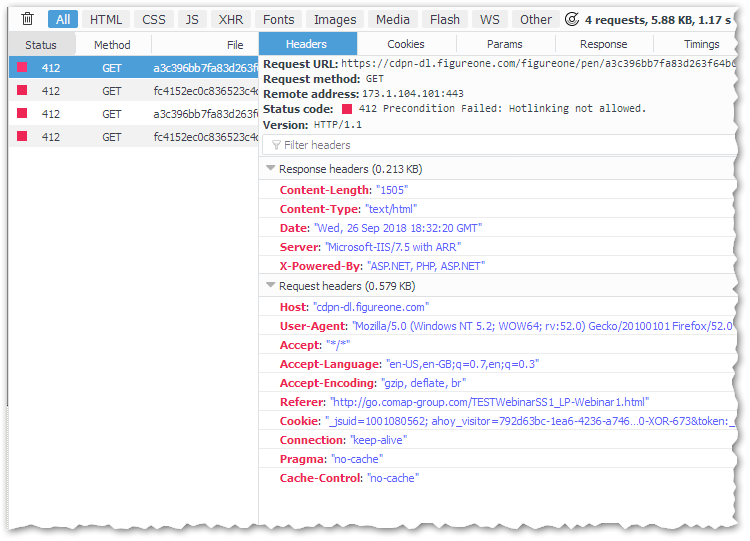
Looking at your page, you aren't actually loading the FormsPlus libraries successfully, because you're trying to hotlink to them from the demo servers:
You need to either
[a] upload those files onto your own server and point to the URLs.
or
[b] load from my CDN (https://cdpn-js.figureone.com/teknkl-formsplus-tag-0.2.2.js , https://cdpn-js.figureone.com/teknkl-formsplus-reorder-0.2.3.js)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Woops, sorry about that...
I temporarily changed the URLs to the ones from your CDN, I'm not getting errors in the console anymore but I still have the same issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see the same 412 errors. Did you create a new page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I fixed it, you should see the JS triggering. I'm having 200 response status on both .js file.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You just need to manage the margins for the .mktoRow elements, e.g.:
.mktoFormRow[data-wrapper-for="consenttoProcessing"] {
margin-top: 20px;
}
Let's not call this "Trouble with the fields repositioning tool" though. The code for repositioning is working fine. It's natural that you might have to add some styling to the form to reflect the new positions in the DOM.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford, it worked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please edit your post and use the Advanced Editor's syntax highlighter to highlight your code as JavaScript. Otherwise it's nearly impossible to read. (You also left the commented-out lines in there, which is confusing.)

- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices