Triggering form prefills when conditional logic is used?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So, let's say I have a Marketo form with a picklist asking about fruit.
Fruit: Apple, Oranges, Bananas
This triggers a conditional picklist based on Fruit to show Fruit Type values--if you pick Bananas, you get a list with Cavendish, Plantain and if you pick Orange you get Navel, Clementine.
Because Marketo uses .mktoPlaceholder on conditional picklists rather than generating the select field, you can't prefill the Fruit Type field--and moreover, if you prefill the Fruit field, this will not trigger the script to change from .mktoPlaceholder to the proper Fruit Type!
Is there any way around this at this time? Has anyone solved this problem?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I found and developed a fix for a bug, but it seems like the opposite of what you're describing. I think we need to examine this more.
I find that I can PreFill a field that is only visible based on matching Visibility Rules. In your example, if Fruit Type is 'Clementine', the Fruit Type dropdown will have the stored value 'Clementine' whenever it becomes visible, i.e. whenever Fruit is 'Orange' (whether Fruit is itself set via PreFill or manually).
The bug I see is that I can't un-PreFill, if you will, the Fruit Type even when the currently selected Fruit doesn't contain the stored Fruit Type as an option. So if 'Orange' and 'Clementine' and stored and I manually change the Fruit to Banana, the Fruit Type will be null (meaning there will be no value in the dropdown, as is the case whenever you try to set a value that's currently not valid). Since in this case you'd want the dropdown to have the placeholder 'Select...' selected, you can fix it with this code, which changes the nulls to empty strings so 'Select...' is selected when necessary:
MktoForms2.whenRendered(function(form){
var nullToBlankFields = ['Fruit_Type__c'];
/* ---- NO NEED TO EDIT BELOW THIS LINE ---- */
var currentVals = form.getValues();
mktoFieldsObj = {};
nullToBlankFields
.filter(function(field){
return currentVals[field] === null;
})
.forEach(function(field){
mktoFieldsObj[field] = "";
});
form.setValues(mktoFieldsObj);
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman wrote:
The bug I see is that I can't un-PreFill, if you will, the Fruit Type even when the currently selected Fruit doesn't contain the stored Fruit Type as an option. So if 'Orange' and 'Clementine' and stored and I manually change the Fruit to Banana, the Fruit Type will be null (meaning there will be no value in the dropdown, as is the case whenever you try to set a value that's currently not valid).
I thought this was a known bug with Forms 2.0, but maybe not--even in vanilla instances, if you change the parent conditional field, Marketo can't generate the proper child conditional field (or even re-render the field!) It's something that's driven me crazy for a while.
It's frustrating, because as far as I can tell, the only paths forward are to make multiple Fruit Type fields and control the conditional logic manually or always expose all Fruit Type values and use JavaScript to remove items selectively. Neither is ideal and it's a little disappointing Marketo doesn't support what should be out-of-the-box functionality around conditional fields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Now it seems like we're talking about something else again. ![]()
Toset up conditional selects, you always need to have all the possible options in the master list (the option list associated with the form field itself, not the option list/s in the Visibility Rules dialog). Once you have all the options there, then you can use subsets of the options in VRs. You don't need JS. Hope that helps for that part of the picture.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have all potential Fruit Type options in the picklist fields already; I'm just trying to avoid scenarios where you see Clementine and Plantain in the same dropdown. Thus, conditional logic was attempted. I have different forms where I've exposed all values in Fruit Type and everything works just fine; my end goal UX-wise is just to not have to do that and no one ever sees more Fruit Types than the Fruit they've chosen.
That's why I'm leaning towards just calling some JavaScript once Fruit is chosen to remove values from the master picklist of values rather than using conditional show/hides, which mess up with the API prefill.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Observe...
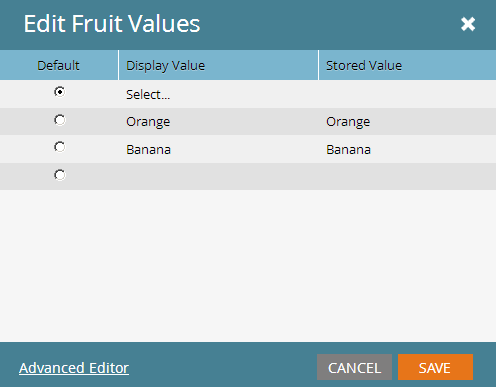
The Fruit options:
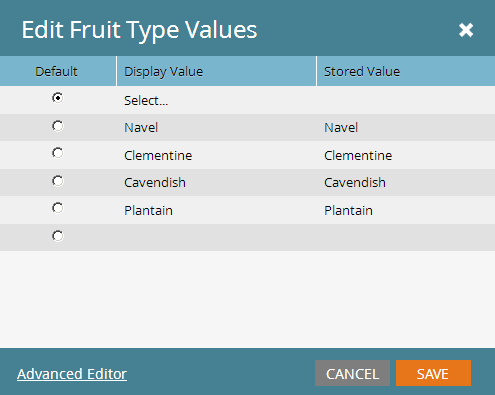
The Fruit Type master options:
The Fruit Type Visibility Rules:
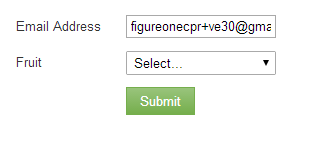
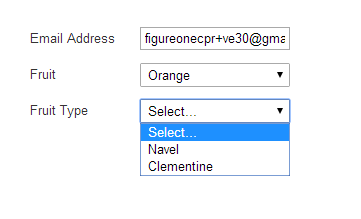
Giving the Fruit-sensitive Fruit Type options:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This issue is a little more nuanced. Check your private messages.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Courtney, did you ever find a solution to this? I have a form set up that is essentially using "double" conditionals, and I am seeing similar issues to what you brought up here. Based on a great recommendation, I added a field set to my form, and I put a visibility rule on the field set, that "field A" has to equal a specific value. Then, I put a field inside that fieldset, and I add another visibility rule that is set to show a different picklist depending on what "field B" says.
For example:
Field A (no conditionals):
What level do you want to study?
- Undergraduate
- Graduate
Field B (conditional based on field A):
What subject do you want to study?
- Music Business
- Music Production
Field C (field set visible only if A=Undergraduate, and then the pick list varies depending on what the user chooses in B):
Where do you want to study?
If B = Music Production
- On campus USA
- On campus non-USA
If B = Music Business
- Online
- On campus non-USA
This works sometimes, and sometimes it doesn't. Marketo support is looking into that.
Then, on top of the "double" conditional not working properly, we want to add a script to pre-select field A and field B to default to "Undergraduate" and "Music Business" - but that isn't working either.
Any thoughts? Here's the page with that exact example: Music Business Programs at Berklee
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
But it works fine with VRs. You put all the Fruit Types in the master option set. No one ever *sees* those, it's just a data list!
Then with VRs you set up option subsets to show based on another field (Fruit) value. Again, works fine, including with PreFill. People only see the Fruit Types corresponding to their Fruit.
The only bug I traced was related to PreFill crossing Fruit lines and creating an impossible-to-fulfill value.
I'll post screenshots in an hour when I get back to the office.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Will provide code later today for this!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices