Re: Trigger download on form submit without opening new tab
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I've been asked to figure out how to trigger the download of a file upon clicking the submit button of a form while also displaying a thank you message ... all without opening a new tab. I've read through a number of posts asking for similar help but I'm still at a loss. (I don't even know if this is possible within Marketo.)
I don't know javascript well; this is the best I could come up with: (This, of course, opens up a new tab)
MktoForms2.whenReady(function(form) {
var formEl = form.getFormElem()[0],
thankYouWindow;
form.onSubmit(function(form) {
thankYouWindow = window.open('');
});
form.onSuccess(function(vals, thankYouURL) {
thankYouWindow.document.location = '{{my.URL}}';
formEl.innerHTML = '<div style="width:280px;">{{my.Confirmation}}</div>';
return false;
});
});
Any help or guidance is greatly appreciated!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can't force a download in all browsers: notably, it will not be possible in any version of Internet Explorer.
So you still have to fall back to a new window when necessary.
This will adjust to the best experience supported by the browser:
MktoForms2.whenReady(function(form) {
var formEl = form.getFormElem()[0]
var downloadHelper = document.createElement("a"),
forceDownloadSupported = (downloadHelper.download !== undefined);
var thankYouWindow;
form.onSubmit(function(form) {
if(!forceDownloadSupported) {
thankYouWindow = window.open("");
}
});
form.onSuccess(function(vals, formEditorThankYouURL) {
downloadHelper.href = "{{my.URL}}" || formEditorThankYouURL;
// though URLs don't technically have "filenames" we treat the last part of the path as one
var downloadLastPathSegment;
if(!forceDownloadSupported) {
thankYouWindow.document.location = downloadHelper;
} else {
downloadLastPathSegment = downloadHelper.pathname.split("/").pop();
downloadHelper.setAttribute("download",downloadLastPathSegment);
document.body.appendChild(downloadHelper);
downloadHelper.click();
}
// replace the innerHTML of the form — or anything else that suits you
formEl.innerHTML = "<div style='width:280px;'>{{my.Confirmation}}</div>";
return false;
});
});
Do note that the Thank You URL (overridden by {{my.URL}} in your case — bit of a generic variable name I must say!) must be on the same origin as the Landing Page for the force-download feature to work. That is, it must be in your Design Studio assets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, thank you! I updated this one line:
formEl.innerHTML = "<div style='width:280px;'>{{my.Confirmation}}</div>";
to this:
formEl.innerHTML = '<div style="width:280px;">{{my.Confirmation}}</div>';
And it now works beautifully! Many thanks again for your help!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please edit your post and highlight your code using the Syntax Highlighter, then we'll continue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your quick reply! Here you go:
MktoForms2.whenReady(function(form) {
var formEl = form.getFormElem()[0],
thankYouWindow;
form.onSubmit(function(form) {
thankYouWindow = window.open('');
});
form.onSuccess(function(vals, thankYouURL) {
thankYouWindow.document.location = '{{my.URL}}';
formEl.innerHTML = '<div style="width:280px;">{{my.Confirmation}}</div>';
return false;
});
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can't force a download in all browsers: notably, it will not be possible in any version of Internet Explorer.
So you still have to fall back to a new window when necessary.
This will adjust to the best experience supported by the browser:
MktoForms2.whenReady(function(form) {
var formEl = form.getFormElem()[0]
var downloadHelper = document.createElement("a"),
forceDownloadSupported = (downloadHelper.download !== undefined);
var thankYouWindow;
form.onSubmit(function(form) {
if(!forceDownloadSupported) {
thankYouWindow = window.open("");
}
});
form.onSuccess(function(vals, formEditorThankYouURL) {
downloadHelper.href = "{{my.URL}}" || formEditorThankYouURL;
// though URLs don't technically have "filenames" we treat the last part of the path as one
var downloadLastPathSegment;
if(!forceDownloadSupported) {
thankYouWindow.document.location = downloadHelper;
} else {
downloadLastPathSegment = downloadHelper.pathname.split("/").pop();
downloadHelper.setAttribute("download",downloadLastPathSegment);
document.body.appendChild(downloadHelper);
downloadHelper.click();
}
// replace the innerHTML of the form — or anything else that suits you
formEl.innerHTML = "<div style='width:280px;'>{{my.Confirmation}}</div>";
return false;
});
});
Do note that the Thank You URL (overridden by {{my.URL}} in your case — bit of a generic variable name I must say!) must be on the same origin as the Landing Page for the force-download feature to work. That is, it must be in your Design Studio assets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! I really appreciate you taking the time. Unfortunately, I can't get your code to work. When I hit 'submit,' I get redirected back to the blank form without a download or confirmation message.
I created two identical landing pages for you to see. The only difference is the two sets of JS: one with my original JS code and the other with yours.
Original code: na-sj21.marketo.com/lp/908-SBD-133/Download-Test-Orig.html
Your code: na-sj21.marketo.com/lp/908-SBD-133/Download-Test-Sanford.html
And if this is too cumbersome, no worries. At this point, it's a great nice-to-have and nice-to-know. But, also don't want to take up too much of your time. Much appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
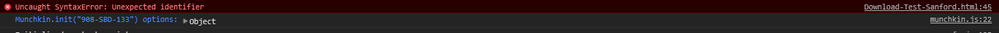
Always check your F12 Console, you have a fatal syntax error b/c of the way you added the HTML.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, thank you! I updated this one line:
formEl.innerHTML = "<div style='width:280px;'>{{my.Confirmation}}</div>";
to this:
formEl.innerHTML = '<div style="width:280px;">{{my.Confirmation}}</div>';
And it now works beautifully! Many thanks again for your help!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good to hear.
You can also escape double quotes inside double quotes (\"). For consistent code style, it's better to always use the same kind of outer quotation mark
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices