- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Tooltip or Hover Text for Checkbox Values in a...
Re: Tooltip or Hover Text for Checkbox Values in a Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way that a Marketo Form can be updated so that we can add a tooltip or a hover text where it shows the description in a box for each value we have listed in each checkbox? The values are for one form field, so they aren't individual fields. Hoping to be able to do it on the Form side and not on the LP template side. If we can't get it for each checkbox value, can we achieve it on the Form Field Label? Description box would also need to meet accessibility requirements as well.
Example:
Checkbox Value 1
Checkbox Value 2
Checkbox Value 3
When hovering over each checkbox value, there would be a description box.
Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The values are for one form field, so they aren't individual fields.
First, from an HTML standpoint, they are individual fields.
You may think of them as a group of Checkboxes — that’s the Marketo “widget type“ — but to the browser each one is a separate <input type="checkbox"> with its own <label>. Marketo concatenates all checked values of a Checkboxes group into a single semicolon-delimited field that’s sent to the server. But that’s all done in JS. In HTML, and from an accessibility standpoint, they’re individual elements.
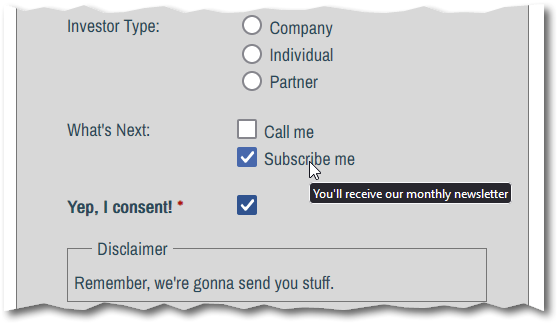
Indeed, the the title attribute of a <label>, and the title attribute of an <input>, are automatically shown as hover text:
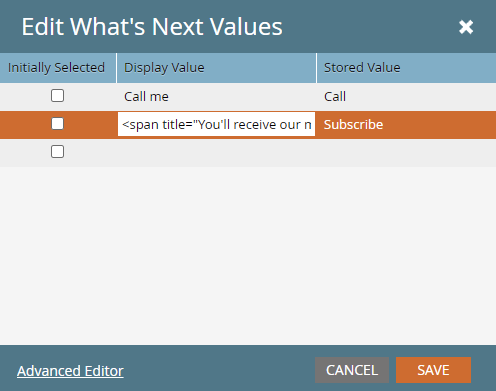
The catch is that you can’t edit the title of the label directly in Form Editor. You can, however, add a <span> inside the label and use that:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The values are for one form field, so they aren't individual fields.
First, from an HTML standpoint, they are individual fields.
You may think of them as a group of Checkboxes — that’s the Marketo “widget type“ — but to the browser each one is a separate <input type="checkbox"> with its own <label>. Marketo concatenates all checked values of a Checkboxes group into a single semicolon-delimited field that’s sent to the server. But that’s all done in JS. In HTML, and from an accessibility standpoint, they’re individual elements.
Indeed, the the title attribute of a <label>, and the title attribute of an <input>, are automatically shown as hover text:
The catch is that you can’t edit the title of the label directly in Form Editor. You can, however, add a <span> inside the label and use that:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Tooltip or Hover Text for Checkbox Values in a Form
Thanks Sanford! Was able to get the hover text to work with adding span into the display value for each checkbox value. Some of our descriptions are 1 sentence but the box shows up as a long box, anyway to make the box more condensed instead of a long-wide box? Was also wondering, default it is shown in a black box with white text. Are there any other ways to change the way it looks? Or because it's in the form editor that is just the way it'll appear over hover?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Tooltip or Hover Text for Checkbox Values in a Form
That’s the browser-native title style and can’t be customized (it’s slightly different depending on browser). You could use a fully custom tooltip library that picks up the value from the title, but that’s another ball of wax!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Cookie preferences
- Do not sell my personal information
Adchoices



.png)