Token makes form editor crash
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello friendly people,
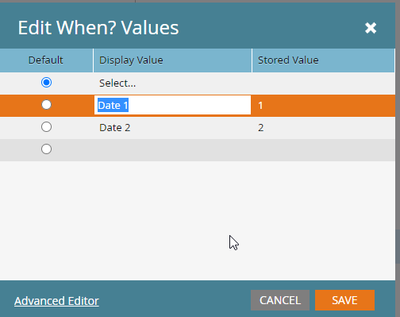
I just wanted to create a form with a date selector and put a token here:
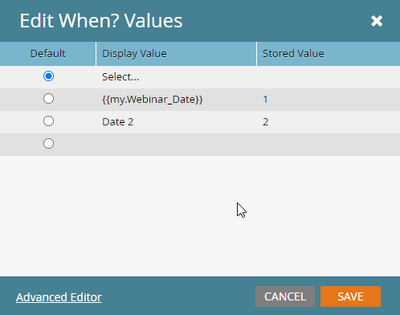
The token I have in my program is {{my.00_Webinar_Date}}. When I insert that, my editor crashes.
It's greyed out and nothing moves.
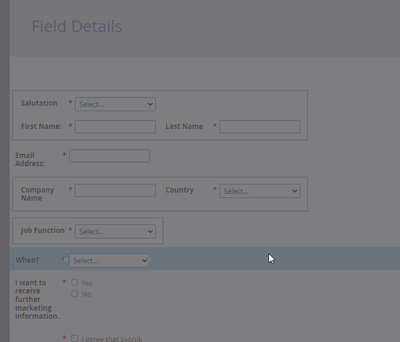
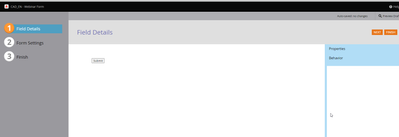
When I refresh my browser, my form looks like this:
As if the central frame didn't want to load anymore. There's nothing else I can except to delete that draft and start over.
Now here comes the _really_ wierd thing. It seems that this only occurs if my token starts with a numeral - like "0" in this case. I can save something like this:
That still makes my editor look very funky, but at least it's still functional:
Does anybody know what's going on here?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not surprising because tokens are not JSON-escaped (and thus aren’t supported in this context, even if they sometimes appear to work). The form descriptor needs to be valid JSON. Very easy to break. In this case remember that JS variables and unquoted property names can’t start with a number — that’s probably the cause.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not surprising because tokens are not JSON-escaped (and thus aren’t supported in this context, even if they sometimes appear to work). The form descriptor needs to be valid JSON. Very easy to break. In this case remember that JS variables and unquoted property names can’t start with a number — that’s probably the cause.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford! I've used program tokens all over forms all my life, and I thought this was best practice.
Anyway, I'll remove the numerals, but otherwise keep them. They are simply too useful here.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices