Re: Token is not a valid token format
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I am trying to create a cookie consent for our landing pages. However, when I try to approve my landing page it throws an error
Error approving 1cbanner8Nov19 — {{header}}: Token is not a valid token format |
. When I try to remove header, it throws same error foe {{message}}. Can anyone tell what could be the reason? Here is my code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
$(function() {
var setAllowTracking = function () {
// Set cookie for TypoScript condition
var exdays = 356;
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires="+ d.toUTCString();
document.cookie = "allow-tracking=true;" + expires + ";path=/";
// Set localstorage for JavaScript condition
window.localStorage.setItem('allow-tracking', 'true');
}
window.addEventListener('load', function () {
var message = 'We use cookies on this website. Please read our data protection information to find out which cookies are set. Please confirm the use of cookies.';
var allow = 'I agree';
var deny = 'Disagree to the use of cookies';
var linktext = 'Data protection declaration';
var link = '/en/data-protection';
window.cookieconsent.initialise({
"position": "top",
"static": true,
"type": "opt-in",
content: {
message: message,
allow: allow,
deny: deny,
link: linktext,
href: link
},
elements: {
// header: '<span class="cc-header">{{header}}</span> ',
message: '<span id="cookieconsent:desc" class="cc-message">{{message}}</span>',
messagelink: '<span id="cookieconsent:desc" class="cc-message">{{message}} <a aria-label="learn more about cookies" tabindex="0" href="{{href}}" target="_blank">{{link}}</a></span>',
dismiss: '<a aria-label="dismiss cookie message" tabindex="0" class="cc-btn cc-dismiss btn btn-link btn-sm">{{dismiss}}</a>',
allow: '<a aria-label="allow cookies" tabindex="0" class="cc-btn cc-allow btn btn-default btn-sm">{{allow}}</a>',
deny: '<a aria-label="deny cookies" tabindex="0" class="cc-btn cc-deny btn btn-link btn-sm">{{deny}}</a>',
link: '<a aria-label="learn more about cookies" tabindex="0" href="{{href}}" target="_blank">{{link}}</a>',
// close: '<span aria-label="dismiss cookie message" tabindex="0" class="cc-close">{{close}}</span>',
},
compliance: {
'opt-in': '<div class="cc-compliance cc-highlight">{{allow}}</div>'
},
cookie: {
name: 'pm-cookie-status'
},
revokable: false,
revokeBtn: '<div class="cc-revoke {{classes}}"></div>',
onStatusChange: function (status, chosenBefore) {
// if user accept cookies than trigger event
if (this.hasConsented()) setAllowTracking();
}
});
})
// get pathname out of location, location.pathname only contains speaking path (no paramaters like id)
var href = window.location.href;
var pathname = href.replace(window.location.origin, "");
// if event triggered, include tracking
$(document).on('cookies-accepted', function() {
// if tracking is not included and location is not the dataprivacy page
if (!document.cookie.match(/allow-tracking=true/gi) && pathname != link ) {
if (trackingTemplate) {
// Replace 'EXT:' with real path
trackingTemplate = trackingTemplate.replace(/^EXT:+/, "/typo3conf/ext/");
$.get(trackingTemplate, function (data) {
$('head').append(data);
});
}
// set cookie for loading scripts on page load.
setAllowTracking();
location.reload();
}
});
$(window).one('scroll', function(e) {
$(document).trigger('cookies-accepted');
});
$('header, section, main, footer').one('click', function(event) {
if (!event.target.className.match(/.*trackExclude/g)) {
$(document).trigger('cookies-accepted');
}
});
});
</script>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thanks for guidance on this, that worked. I am following your blog to to block Mkto cookie on my landing page. when I test it on a blank page the code it works, however when I add the code to my test landing page it blocks the MArketo cookie but doenst load my custom JS code. Here is a example. I have added your block marketo cookie code at top of page. At line 39 I am using my custom JS code which hides/shows cookie banner. <script src="eu-lon04.marketo.com/rs/094-LGU-628/images/cookieBannerCustom.js" data-cfasync="false"></script>
Can you tell me whats blocking my custom Js to load?
To make it clear, when I remove the the code provided in your blog, the cookie banner code loads. here is an example
Thanks in Advance
Thanks
Hass
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
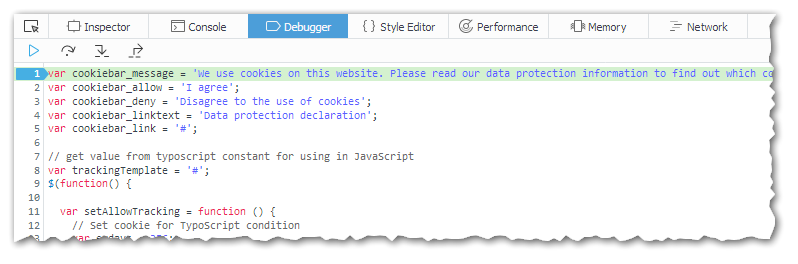
Your custom JS does still run, you can see by setting a breakpoint:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
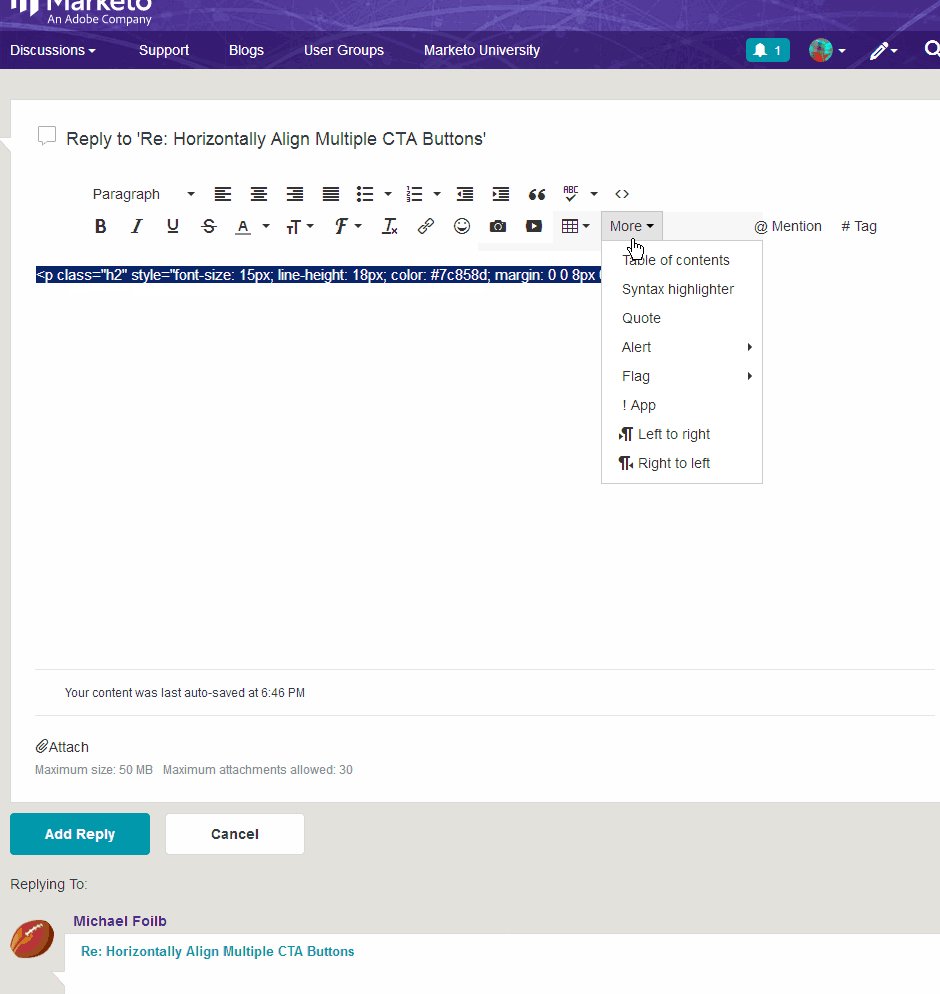
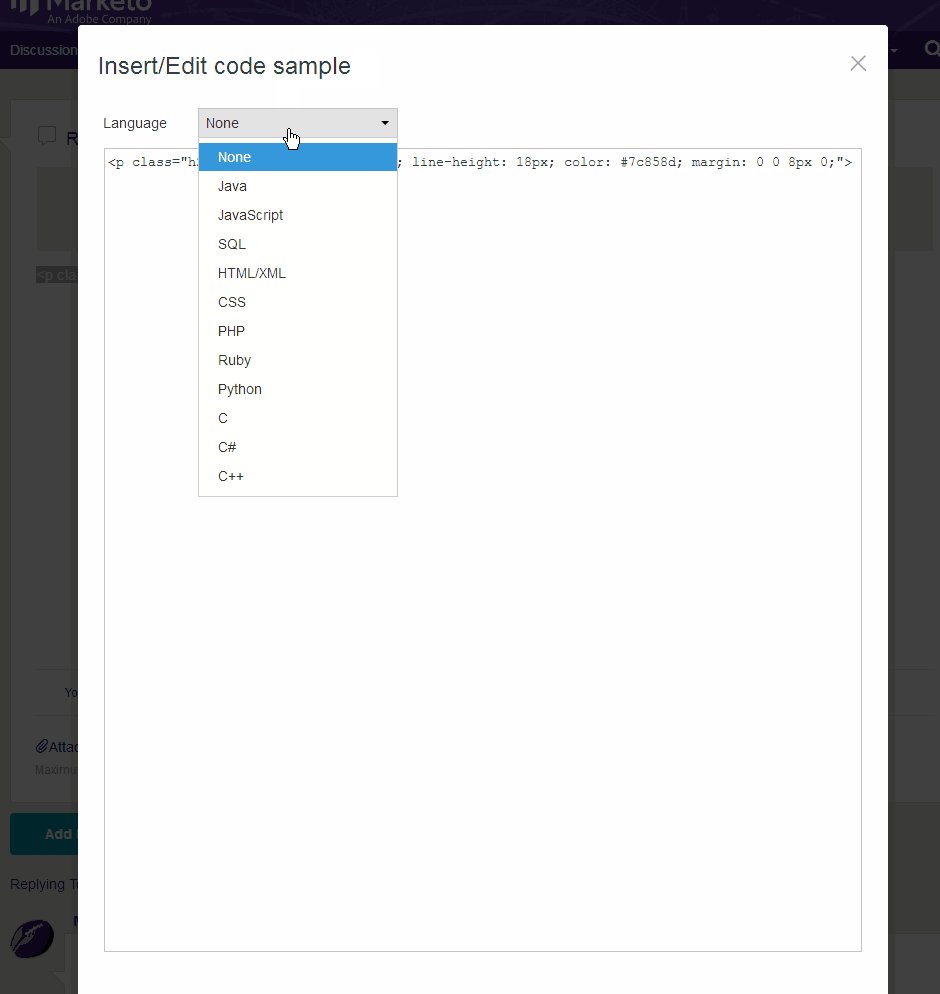
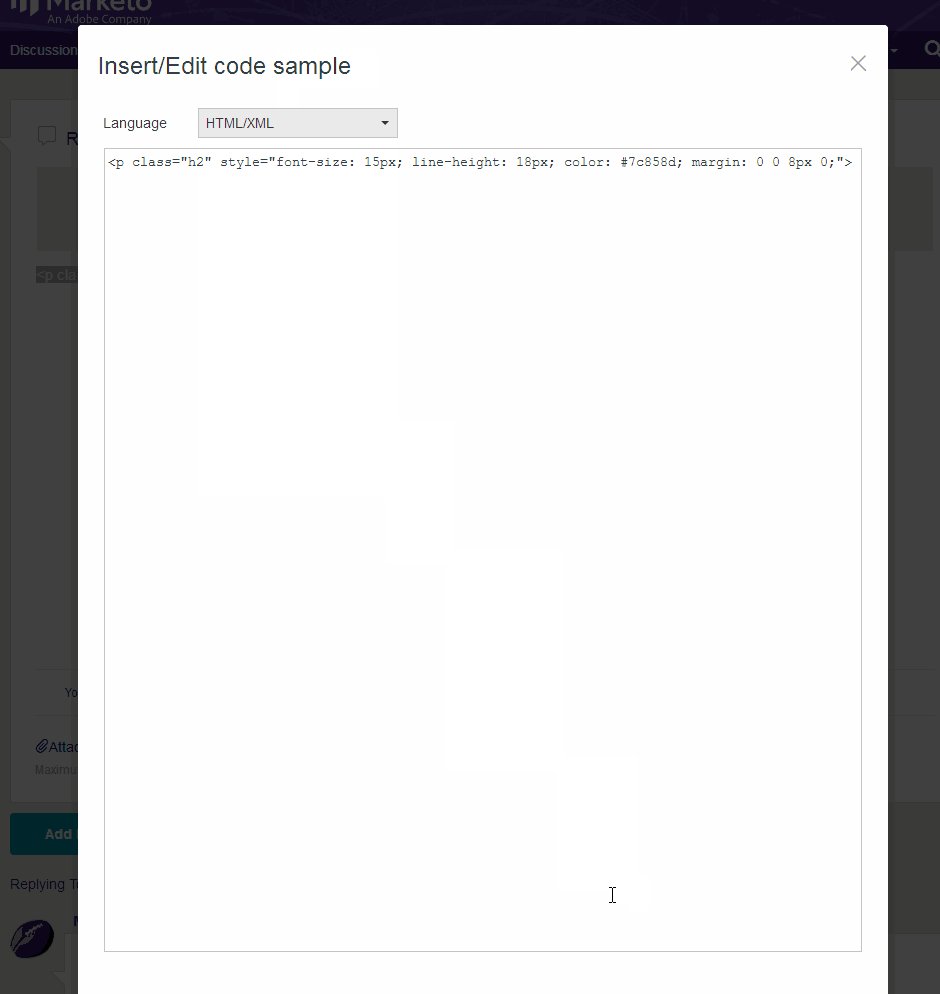
Please highlight posted code using the Advanced Editor's syntax highlighter function (see below) so it's readable.
In this case you're trying to use reserved Marketo syntax within your JS. Double-curly braces are used in Marketo to delimit Marketo tokens. But the format you're using wouldn't be valid, as tokens are always dot-properties ({{my.token}}, {{lead.token}}).
There's no reason not to include this script as an external JS file (in fact I would recommend it even if you weren't encountering this conflict, because it's vastly more manageable). An external script won't be parsed for variables.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices