Sliders on Forms
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
All,
Has anyone experimented with placing a slider into a Marketo form (i.e. as per what they have on this page).
One example of a use case would be a slider which at one end said 'I love faux colonial houses' and at the other 'I love modern architecture' and could pass a score back to the Marketo DB.
Regards
Jo
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes. Please don't use "W3Schools" as a guide, though. So much on there is wrong, wrong, wrong (it's not curated by actual developers).
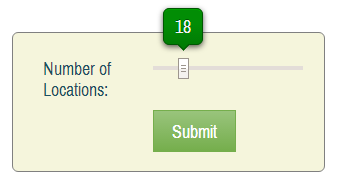
Marketo forms natively support a Slider field type based on the standard HTML5 Range type. Cross-browser, it has more features than the native Range, namely a current value display --
-- but it doesn't bring all the HTML5 features, such hashes, labels, and lists, unless they're natively supported by the browser.
If you want a more bells-and-whistles range slider you should use a standard Text field and then enhance it with a UI library, like noUiSlider.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes. Please don't use "W3Schools" as a guide, though. So much on there is wrong, wrong, wrong (it's not curated by actual developers).
Marketo forms natively support a Slider field type based on the standard HTML5 Range type. Cross-browser, it has more features than the native Range, namely a current value display --
-- but it doesn't bring all the HTML5 features, such hashes, labels, and lists, unless they're natively supported by the browser.
If you want a more bells-and-whistles range slider you should use a standard Text field and then enhance it with a UI library, like noUiSlider.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford,
sorry - the W3Schools wasn't mean to be a reference or guide - just an example of a slider (to help clarify what I was after).
How dense of me - I didn't even pick up on the slider type!
Those noUiSliders are really nice.
As always, thank you for the legendary knowledge and support!
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right, I was just sounding the general alarm... in addition to using outdated practices (like Element.onclick, etc.) without a disclaimer, they don't seem to care about browser compatibility. So while some of their demos (like this one) can be perfectly fine in the browser you're currently using, they might be very not-fine when you open another (fully modern) browser.
Range is a good example of a feature that someday will be very cool, but is spottily supported to the point that you might as well start from a totally 3rd-party widget (instead of trying to add hashes & labels to a native widget).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices