Re: Send Marketo Email button and SFDC Lightning
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marketo's "Send Marketo Email" button with the Marketo Sales Insight package is not supported by SFDC Lightning because they are javascript based. This means the buttons will not appear when using the Lighting UI in SFDC. Does anyone know of a work around until Marketo addresses this issue? I know our users can change their UI back to the SFDC classic UI and use the buttons, but that's not the ideal situation. Our users would prefer to say within one UI.
thanks in advance.
p
- Labels:
-
Integrations
-
Sales Insight
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In case anyone else stumbles across this, here's my solution:
Build a visualforce page with this code for contacts:
<apex:page standardController="Contact" recordSetVar="AllContacts">
<apex:includeScript value="/soap/ajax/30.0/connection.js"/>
<apex:includeScript value="/soap/ajax/30.0/apex.js"/>
<script>
sforce.connection.sessionId = "{!$Api.Session_ID}";
var idArr = [];
list = "{!Selected}"
list = list.replace("[","").replace("]","")
idArr = list.split(", ");
if (idArr[0] == null){
alert('Please select at least one row');
}
else {
var value = new Array();
value[0] = new String(idArr);
var mname = new Array();
mname[0] = "contactIds";
var key =
sforce.apex.execute(
"mkto_si.LongGetMethodArguHandler",
"putArgus",
{
name : mname,
value : value,
contactType : "Contact"
}
);
try {
var key = sforce.apex.execute("mkto_si.LongGetMethodArguHandler", "putArgus", { name:mname, value:value, contactType:"Contact" });
window.top.location = "/apex/mkto_si__Send_Marketo_Email?contactType=Contact&key=" + key +"&retUrl=" + encodeURIComponent(document.location.href);
}
catch(err) {
window.top.location = "/apex/mkto_si__Send_Marketo_Email?contactType=Contact&contactIds=" + idArr +"&retUrl=" + encodeURIComponent(document.location.href);
}
}
</script>
</apex:page>
Or this code for leads:
<apex:page standardController="Lead" recordSetVar="AllLeads">
<apex:includeScript value="/soap/ajax/30.0/connection.js"/>
<apex:includeScript value="/soap/ajax/30.0/apex.js"/>
<script>
sforce.connection.sessionId = "{!$Api.Session_ID}";
var idArr = [];
list = "{!Selected}"
list = list.replace("[","").replace("]","")
idArr = list.split(", ");
if (idArr[0] == null){
alert('Please select at least one row');
}
else {
var value = new Array();
value[0] = new String(idArr);
var mname = new Array();
mname[0] = "contactIds";
var key =
sforce.apex.execute(
"mkto_si.LongGetMethodArguHandler",
"putArgus",
{
name : mname,
value : value,
contactType : "Lead"
}
);
try {
var key = sforce.apex.execute("mkto_si.LongGetMethodArguHandler", "putArgus", { name:mname, value:value, contactType:"Lead" });
window.top.location = "/apex/mkto_si__Send_Marketo_Email?contactType=Lead&key=" + key +"&retUrl=" + encodeURIComponent(document.location.href);
}
catch(err) {
window.top.location = "/apex/mkto_si__Send_Marketo_Email?contactType=Lead&contactIds=" + idArr +"&retUrl=" + encodeURIComponent(document.location.href);
}
}
</script>
</apex:page>
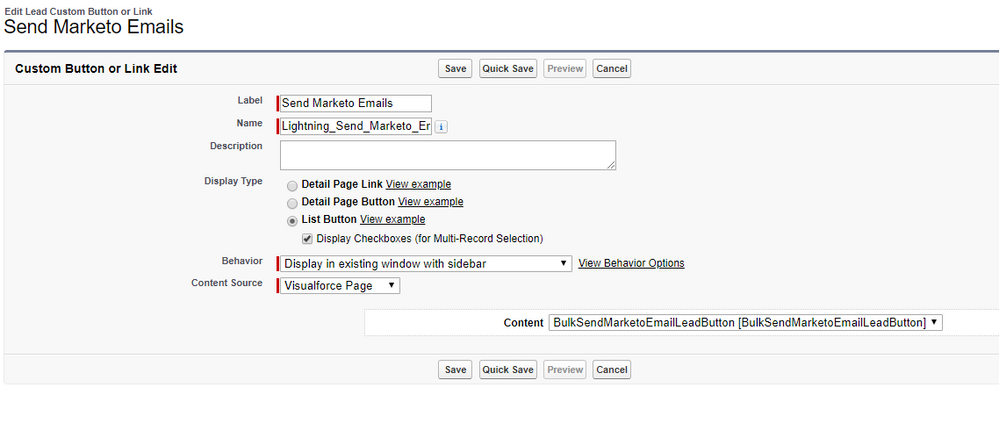
Then create a new list view button with your visualforce page as the content source:
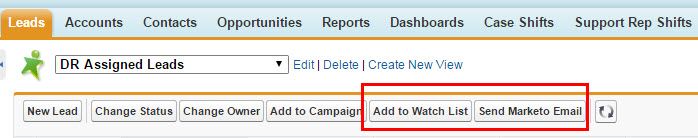
Then add the new button to the list view.
It takes a second to load, same as the classic button, but because you're sitting on the visualforce page instead of the list, I also added a "One moment please...." message to the page to pacify impatient users.
Hope that helps someone in the future. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Better to highlight your code so it's readable using the Advanced Editor's syntax highlighter. (And thanks for the contribution.)

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I updated to make it formal and readable. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! Much better. ![]()
I do see an unreachable condition in your code.
When you split() a String, even an empty String, on a non-empty delimiter, it's not possible for the first item in the resulting array to ever loose-equal (nor strict-equal) null.
That is, list is always a String here to start:
var idArr = [];
list = "{!Selected}";
list = list.replace("[","").replace("]","")
idArr = list.split(", ");
(You probably meant var list = "{!Selected}" but that doesn't change the outcome.)
And even if list is an empty String to start, after the split idArr will be
[""]and thus idArr[0] is
""which does not equal null, so this condition will never be met:
if (idArr[0] == null){
alert('Please select at least one row');
}
It seems like you're trying to catch when the original String list was empty, for which it's better to force idArr to be an empty Array -- rather than an Array with 1 element that's an empty String.
You can do that like so (w/a little other refactoring as well):
var list = "{!Selected}",
idArr = list.split(/^\[|, |\]$/).filter(Boolean);
if (!idArr.length) {
alert("Please select at least one row");
}
Now if list starts out empty, the resulting idArr is an empty Array (Array of length 0). If list is non-empty, then idArr has 1 or more String items.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone,
Since the lightning counterparts of these buttons are still pending from Marketo, I was wondering if there is a similar code or possibility for Marketo Sales Engage - Add to MSE campaign and Push to MSE buttons.
http://docs.marketo.com/download/attachments/557070/MSE%20for%20SF%20Classic.pdf - Page 11
Any help with modifying the existing code is also something I can work with.
Thanks
http://docs.marketo.com/download/attachments/557070/MSE%20for%20SF%20Classic.pdf
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would consider starting a new thread rather than lengthening an old one. You've got a better chance of developers who know something about this specific issue seeing it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
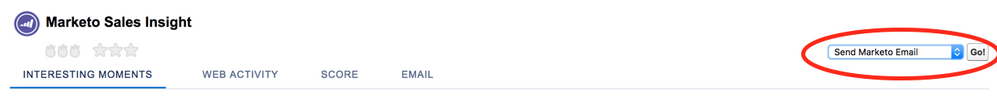
Hi Petyr,
Are you sure you have upgraded to the lastest version of MSI?
On my instance, it works well:
My MSI version number is 1.4359.2
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Grégoire,
thanks for the response. Looks like I have an older version of MSI 1.4359.1. I'll have to install the newer version.
thanks
p
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hy Petyr,
Pls mark it as responded.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gregoire,
Thanks again for your response. I do have the view you included in your snapshot. I looked at my question again and I realized it wasn't clear.
The buttons I'm referring to appear on the tab list views in SFDC. When you switch to SFDC lightning, they longer appear. I assume it's because these buttons are javascript based and SFDC Lighting does not support javascript buttons. It would be great to know when Marketo plans to address this issue so the functionality in SFDC Lightning is the same in Classic. thanks for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Petyr,
OK, I understand better your point. Indeed, these list buttons do not show in Lightning. May be in the future SFDC will support it as well.
Anyway, there are quite a few enhancements that would need to be done on MSI and this is just another one. You may want to log an idea, I'll vote for it.
In the meantime, there is not much we can do...
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices