Select All checkbox for other checkboxes
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
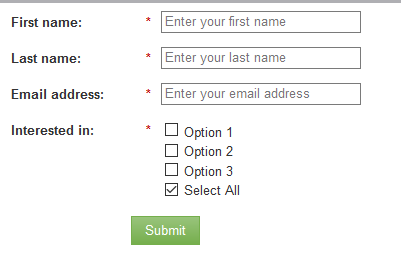
Is it possible within Marketo to setup a form to have a select all checkbox? It would function like this:
- Option 1 (checkbox)
- Option 2 (checkbox)
- Option 3 (checkbox)
...
- Select All (checkbox).
The "Select All" would then check off 1, 2, 3.
I can do this outside of Marketo using JS but I am wondering if there is a way to do this within marketo itself.
Thanks,
Ryley
- Labels:
-
Solutions
-
Web Personalization
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ryley, Have one of the options be "all of the above". Then have a smart campaign in the background check all those boxes on the contact's record if they choose the "select all option". Hope that helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Set the value of your Select All checkbox to a single asterisk (*).
Then use this existing code: MktoForms2 :: Select All Checkbox. It'll automatically pick up all the Select All checkboxes on your form without having to know any field names.
Unfortunately, using some pure DOM events (generally frowned upon) is necessary here, as we can't solely rely on the Marketo Forms API events.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thank you for sharing your valuable suggestion.
I have a similar scenario where I tried the below code in the HTML element in the landing page. but it didn't show anything in the preview.
Below is my form which I created using Form 2.0 and want the 3 options to be selected when I select the option Select all and I'm facing issues while integrating the code which you mentioned in your reply with the HTML content.
MktoForms2.loadForm("//app-sn04.marketo.com", "414-XLW-231", 1067);
MktoForms2.whenRendered(function(form) {
var formEl = form.getFormElem()[0],
arrayFrom = getSelection.call.bind([].slice),
selCheckboxGroups = ".mktoCheckboxList:not([data-selectall-bound='true'])",
selSelectAllBox = "input[value='*']",
selStandardBoxes = "input:not([value='*'])";
arrayFrom(formEl.querySelectorAll(selCheckboxGroups)).forEach(function(boxGroup) {
boxGroup.setAttribute("data-selectall-bound","true");
arrayFrom(boxGroup.querySelectorAll(selSelectAllBox)).forEach(function(selectAllBox) {
selectAllBox.addEventListener("change", function(e) {
arrayFrom(boxGroup.querySelectorAll(selStandardBoxes)).forEach(function(standardBox) {
standardBox.checked = this.checked;
},this);
});
});
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
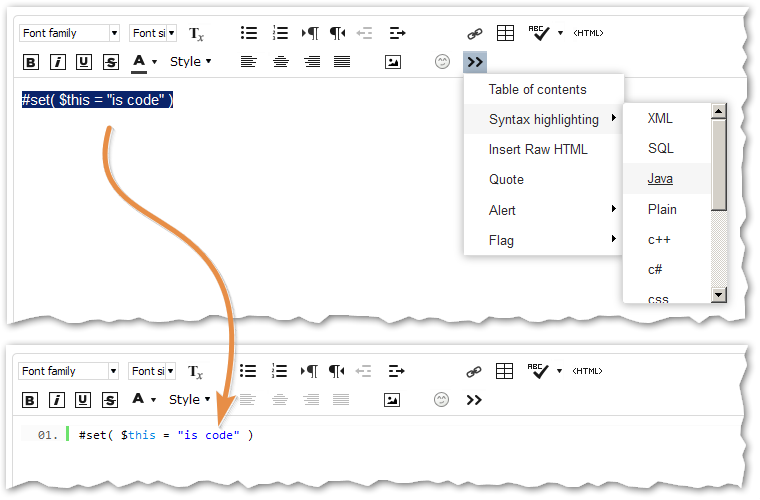
Please edit your post and highlight the code as JavaScript using the Advanced Editor's Syntax Highlighter, then we'll continue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thanks for your reply.
I've made the changes. Can you help me now?
Thank you
Raj
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- The load order doesn't make sense. You don't run loadForm inside whenReady - the form has to be loaded for whenRendered or whenReady to ever fire
- That can't be your complete code (it's missing 2 layers of parentheses and braces)
- Form 1267 and Munchkin ID 414-XLT-221 do not exist on pod app-sn03.marketo.com, so that form can't possibly load
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thank you for the suggestions
I've changed the code. But it's still not loading.
Am i missing something here?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The checkbox you're using as your Select All has to have the value
*
(just an asterisk). This represents the wildcard value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
The checkbox "Select All" has the value of the other 3 Options in the form.
Do I need to mention it in the code?
as
selSelectAllBox = "input[value='Option1,Option2,Option3']",
selStandardBoxes = "input:not([value='Option1,Option2,Option3'])";
is it something like this ?
Thanks for the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, if you needed to do that, I would've said so.
You do not need to change the code at all. You need to change the value (HTML value attribute) of the Select All checkbox to an asterisk. Only that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you tell me where I can find the HTML Value? Sorry, I'm new to marketo.
All I did was dragged the HTML from the elements panel onto the landing page and pasted the above the code in the Custom HTML editor in the landing page.
I'm not sure where I can change the HTML Value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You appear to have found it now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
On a Marketo-hosted LP you should not be using the embed code nor the MktoForms2.loadForm() method.
You should be using a named Form element (it's right there on the right side of your screenshot).
Make sure your HTML Element is placed after (below) the Form element. Do not include the loadForm() line in your HTML element.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, Sanford. It worked well now. Thank you for the help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately there is nothing out of box that allows this functionality. JS is the best route to accomplish this.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices