Re: Script for passing the page url on to a Marketo field
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We would like to capture and store the most recent page url (from which the lead filled out the form in a Marketo field). Does anyone have the script for the same?
Solved! Go to Solution.
- Labels:
-
form submission
-
script
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot @SanfordWhiteman 🙂
Could you provide the complete script please and also tell us how to implement it on both external as well as Marketo landing pages (Guided template)
I assumed we need to add some more code to the below:
MktoForms2.whenReady(function (form) {
form.addHiddenFields({ LastFormURL : document.location.href });
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, that's the code. There's nothing else.
Simply make sure that code runs after the embed code. On non-Marketo pages: put it anywhere after the embed code (since you control placement). On Marketo LPs: put it just above the closing </body> tag.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @SanfordWhiteman , You are awesome!!!!
So just confirming we just have to add the below code on the page and just add the hidden field in the form by the name 'LastFormURL' (keep the autofill option to use default value and leave it blank)..
<script>
MktoForms2.whenReady(function (form) {
form.addHiddenFields({ LastFormURL : document.location.href });
});
</script>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
... just add the hidden field in the form by the name 'LastFormURL' (keep the autofill option to use default value and leave it blank)..
No, you don't have to add the hidden field in Form Editor at all. The JS takes care of everything.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman : I created the Url form field (LastFormURL) and also added the below script as suggested on the test page but the page url is not getting captured in the new field after filling out the form. Could you help please - au-sn01.marketo.com/lp/987-YUV-596/lastformurl-testing.html
<script>
MktoForms2.whenReady(function (form) {
form.addHiddenFields({ LastFormURL : document.location.href });
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
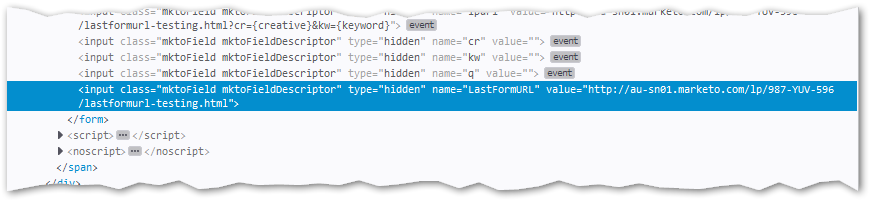
It's adding the field as expected, as you can see if you inspect the page:
Make sure in Admin » Field Management that the SOAP name of the field is correct. (Export the field names and check the resulting spreadsheet.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @SanfordWhiteman 🙂
Actually just noticed that API name of the field is lastFormURL ('l' in lowercase) . As per my knowledge we would not be able to update the API name of a field once it is created so I updated the field name (API name) in the script. I assume we need to provide the API name instead of the field name in the script?
<script>
MktoForms2.whenReady(function (form) {
form.addHiddenFields({ lastFormURL : document.location.href });
});
</script>
It is working now :), do we need to keep the type of field as string or will url type field will also work?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If that's the SOAP API name, yes.
P.S. Please use the syntax highlighter (Insert/Edit code sample) when posting code. Each time you paste your code in as unformatted text, I've been editing your post for you and leaving you a note.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot @SanfordWhiteman 🙂
Just wanted to confirm the placement of the script:
The script needs to be added at the template level for Marketo LPs using guided template and not the LP? As this needs to be after the form embed code we can cant place it in head section and as per my understanding in guided template we cant add the script in elements.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As this needs to be after the form embed code we can cant place it in head section and as per my understanding in guided template we cant add the script in elements.
You can add a script in a mktoEditable element. I typically allocate one element for that purpose, placed just before the closing </body> tag, called Footer JS or similar.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot @SanfordWhiteman 🙂
One last question, do we need to keep the type of the custom field as a string or will url type field will also work for the same as the value being captured is a url (with query strings)?
And sorry about the unformatted text I was not aware 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You absolutely want String.
URL, despite the name, shouldn't be used for full URLs, only protocol + hostname (https://www.example.com).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices