Script blocked due to mime type mismatch
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm receiving the error below from one of our landing pages
SEC7112: Script from pages.mysite.com/js/forms2/polyfills/placeholder/placeholder.css was blocked due to mime type mismatch
This seems to come and go in the header:
<script src="/js/forms2/polyfills/placeholder/placeholder.css" type="script" height="0" width="0" onload="null"></script>
I'm not seeing how that script is being generated as it's nowhere in my guided template. Is this something that marketo automatically inserts? I believe that the error is only happening in IE8 and below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Brandon, placeholder.css is part of the extra support files are dynamically loaded when a browser doesn't support the HTML5 standard placeholder text attribute. "Polyfill" is a developer's term for a feature that is emulated using JS + CSS in old browsers to make them work and look (hopefully exactly) like newer browsers. Sometimes, polyfills are prohibitively slower than newer native technologies, but usually they're a bit cumbersome but it's worth it. Here you see extra file(s) need to be loaded from Marketo to support IE8.
Josh, I'm pretty sure Marketo forms are still officially supported on IE9. They can largely be tweaked to work on IE8 (thus the existence of the some of the olther polyfills) but it's a little sketchy if you don't know old-school browser compat techniques. Certainly if they're expected to break on IE9, let alone IE10, that's unacceptable.
that said, placeholder.css is loading using the appropriate MIME type text/css in my instance. What's your actual landing page domain, so I can check it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
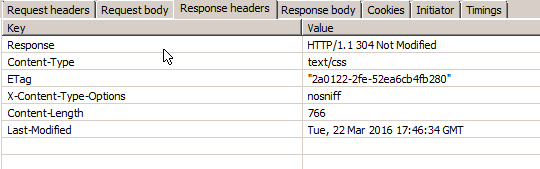
Brandon, this isn't a problem with the placeholder.css MIME type:
I also don't think this is affecting your layout on IE9 because the polyfill still loads, doesn't it? The "Company Email Only" placeholder is functional via the polyfill.
The underlying problem is a bug in IE9 which initially detects the CSS as a script, then barfs when it has non-script MIME type. It's not anything to worry about unless you can establish that the CSS styles are not honored.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
The issue that I'm having is with Compatibility View. I'm on a network with a global group policy that throws our domain into Compatibility View. The landing pages are using the oldest browser setting that it has access to so when I visit the page above I'm viewing it with IE9/IE7 Standards. So all of the users on our network and visitors using IE8 and IE7 basically view an empty page.
I'm not really too concerned about it but if there is a fix I'd love to implement it to avoid "oh my gosh the landing pages are broken" from all of my colleagues. I think the percentage of visitors using IE8 and IE7 is below 1%.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
MktoForms2.setOptions({
skipPolyfills:true
});
MktoForms2.loadForm({
...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marketo does not support below IE11 now (or maybe IE10).
So it may be a CSS or script issue. You can ask a web dev to help you fix the page if it is custom code or if it is a munchkin issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Josh,
The Marketo application it's self supports IE10 and up, but the template files for landing pages should support all the way to IE9 at the very least and pages shouldn't break like my page currently is. This isn't an issue with the munchkin code. As Sanford has pointed out below the placeholder.css file is being loaded by Marketo automatically. I'm testing this landing page with IE9, when resetting the Browser mode to IE8 and IE7 the page breaks. The error that I'm seeing is MIME type mismatch. I've added the meta tag <meta http-equiv="X-UA-Compatible" content="IE=edge"> but it's being ignored.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices