Re: RTP Dialog Box - Move Close Button Down
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello all,
I'm trying to implement an RTP dialog box campaign on mobile devices. The image width and positioning is working fine but the close button is too high up and being blocked from view by the top nav bar.
sjrtp-proxy.marketo.com/proxy/rtp/preview?rtp.cuid=31c187c2-b897-4d0c-9be4-a7d7d399ba18&shared=1&_dc=1487941875051
I've tried changing up the positioning settings on the campaign with no luck, any tips on how to lower the close button?
Solved! Go to Solution.
- Labels:
-
Web Personalization
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Lucho,
Here is the solution, as we corresponded on mail.
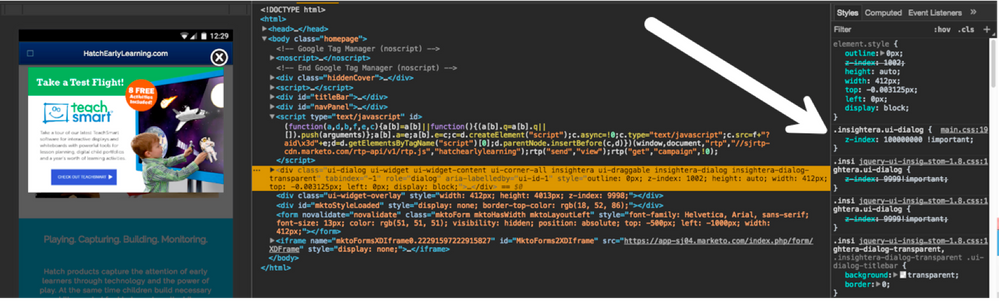
As for the Dialog Close button not appearing, it looks like the Menu Bar has a very high Z Index value in the CSS and this shows it on top of the Dialog. The solution is to change the Z Index value of our UI Dialog. Any value above 1000 will show the dialog box and close button above the bar, see the screenshot below:
If you want this to be permanent on your site, we recommend you add the following code to your main.CSS stylesheet and this will make sure the Dialog is on top of all stuff.
.insightera.ui-dialog { z-index: 100000000 !important;}
Image:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Lucho,
Here is the solution, as we corresponded on mail.
As for the Dialog Close button not appearing, it looks like the Menu Bar has a very high Z Index value in the CSS and this shows it on top of the Dialog. The solution is to change the Z Index value of our UI Dialog. Any value above 1000 will show the dialog box and close button above the bar, see the screenshot below:
If you want this to be permanent on your site, we recommend you add the following code to your main.CSS stylesheet and this will make sure the Dialog is on top of all stuff.
.insightera.ui-dialog { z-index: 100000000 !important;}
Image:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tried this out and it worked. Thanks for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Lucho Soto
You may also be interested to know that as of the June 2017 Release, you can select the positioning and style of the Dialog close button. See the doc here: Create a New RTP Dialog Web Campaign - Marketo Docs - Product Docs
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices