Re: Responsive Landing Page & IE
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First of all, massive "Thank You" to Edward Unthank for the totally dope tokenized responsive landing page template he launched this week. If you haven't seen these yet, get them here: Responsive Marketo Landing Page Templates V2. I've made 2 programs with tokens since immersing myself in Edward's Summit session(s), and I can attest for how much time and energy they can save. VERY exciting stuff.
I have a question that I'd like to pose to the community as a whole, though... I customized Edward's template to make this awesome page, but it doesn't seem to work well in the last several versions of Internet Explorer. Currently, about a third of our traffic comes from IE users, so it's an important segment for us to address (regardless of my personal opinions on the worthiness of IE-users to receive my content ![]() ).
).
I'm not familiar enough with responsive CSS to know any IE hacks, but does anyone else have any tips or can point me in the right direction to get this LP to render consistently regardless of browser used? In a perfect world, there would be a single javascript file to embed in the <head> and a mini-fridge of beer under my desk...
thanks, all!
/joe
Full Disclosure:
- I didn't follow Edwards instructions perfectly (which I suspect to be the source of my frustration). Getting access to the file structure of our site is a multi-week process with corporate IT (that probably won't get approved in the end). So while I wait for that news, I put the core CSS, Javascript, and image files in Marketo's design studio and revised any references in the template's HTML.
- IE versions in order of usage:
- 11.0 (47%)
- 9.0 (21%)
- 8.0 (15.5%)
- 10.0 (13%)
- 7 (2.5%).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Joe - probably a stupid question - but how did you define which form to use in your landing page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
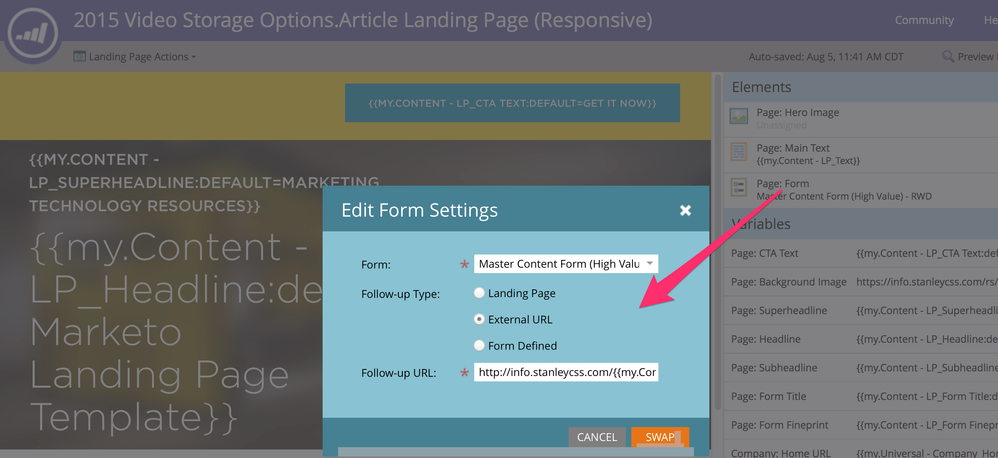
That was the one time I opened the landing page in the editor. Just double click the form in the elements menu and define your form like you normally would. We use a templated master form for all our content downloads, and then tokenize the download link. See below:
One note: if you have any CSS on your form, you may want to clone it and strip out all the custom stuff... That way, the style sheets from the template can define your form look & feel, and everything looks right.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Joe - Was your template guided or free form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I figured it out - it needed to be guided. Maybe I should read instructions! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No worries! Glad you figured it out.
To be honest, I didn't follow the instructions completely, either... Edward Unthank's guide said to upload the whole directory of style sheets/images to your website... but because we don't have SSL (and IT was going to take FOREVER to accommodate the request), I just modified all the links and have the style sheet + JavaScript living inside Marketo. It seems to work fine, just an added technical hurdle.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ultimately, we found that it was an issue isolated to Internet Explorer 8 and lower. I was able to get these landing pages to work much better for modern browsers, and we found that less than 3% of our total traffic used outdated browsers... So we feel relatively safe that using these responsive pages now won't negatively affect our conversion rates.
Sample landing page here: info.stanleycss.com/2015-Video-Storage-Options_Responsive-LP.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Joe. I was wondering how you managed to get the landing pages to look better in the more modern versions of IE? I am having the same problem where my new guided landing page is looking really good in Chrome but looks really strange in even the most recent versions of IE.
Any help as to how you resolved this would be hugely appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Joe Reitz,
I moved your question over to the Product and Support space where the question might get a little more viability.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices