Reposition Progressive Profiling - After repositioned, it's not working correctly
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys,
I encountered a problem and hope you could help.
Context:
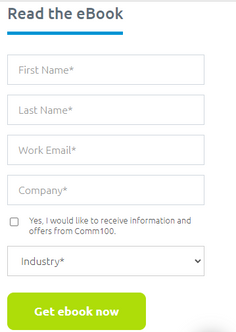
We use Marketo forms to collect lead info when they download our resources. There will be required fields, then a consent check box, and followed by progressive profiling (show 1 pp each time). See the image below:
We want to switch the box and progressive profiling's position, so that it doesn't look wired. So we did some changes in CSS and JS codes. The codes are here: https://codepen.io/hahaqwer/pen/GRvbVRp
The page we added the change is here: https://www.comm100.com/resources/ebook/best-practices-digital-omnichannel-customer-service/ (if you're not in North America/Europe, you won't see the check box) P.S. please don't submit the form if you don't tend to download it, it's a live page.
Problem:
Visually, it looks fine, the box is at the bottom. BUT, progressive profiling just doesn't work correctly. Ideally, after submitting the form, if I go back and submit the form again, progressive profiling should ask a different attribute (e.g. first time is Company, second should be Job Title, and third time should be Revenue). But after repositioning, it just doesn't work at all, the field keeps showing the first attribute, no matter how many times I submitted the form.
Does anyone have similar problems as I have? Can someone help me check the code, and give me some advice? Our developer is not quite familiar with Marketo language and logic, so there must be something missing.
Thanks in advance!!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If the reordering code can't work, are there any other ways to make it happen?
You misunderstood what I said above. Didn't say the reordering JS doesn't work. Rather, it does work and it has nothing to do with the behavior you're describing. Reordering doesn't change which fields are shown. Only the order.
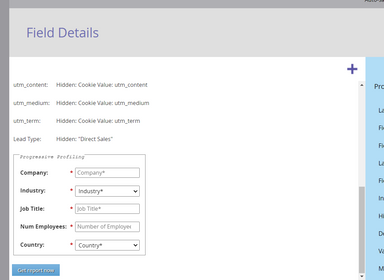
However, the way you're describing it isn't the way I actually observe the form working in practice. I actually see Progressive Profiling working on your site, one new field at a time. However, the Company field does not not appear to be in the ProgPro fieldset — it’s an “always-on” (standard) field outside of the ProgPro block. Only Industry, Title, Number of Employees and so on are in the ProgPro fieldset. Are you sure you‘re showing a screenshot of form ID 4005 from your instance? Please show the URL bar in another screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You are right. Our developer was making some changes while I posted this question in the community, he changed the "company" field to standard. I've now changed it back, so only the first three fields are standard.
It seems that after making a few changes, our developer found a way to make progressive profiling works again. Here's the code we used for the Marketo form: <script src="comm100.com/js/formreorder.js">
Thanks for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
A quick question around the reordering:
So it seem to work just fine in this Codepen example when I embed my form: https://codepen.io/hahaqwer/pen/GRvbVRp
Although once I try the same code on one of my native Marketo landing pages (adding the JS to my LP template), it can't seem to work. Anyone any hints on what part of the code should be changed in order to work on Marketo LPs as well?
Thanks a lot!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you made sure to put the script just before the closing </body> tag?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well yeah... what a facepalm moment. Now it's working totally fine.
Thank you, Sanford!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Problem:Visually, it looks fine, the box is at the bottom. BUT, progressive profiling just doesn't work correctly. Ideally, after submitting the form, if I go back and submit the form again, progressive profiling should ask a different attribute (e.g. first time is Company, second should be Job Title, and third time should be Revenue). But after repositioning, it just doesn't work at all, the field keeps showing the first attribute, no matter how many times I submitted the form.
Cannot have anything to do with the reordering code. FormsPlus::Reorder doesn’t make any fields visible or hidden. It only arranges fields that already exist on the form after Progressive Profiling has decided which fields are empty. And Marketo has no idea/care about the display order on the form, the values are processed the same in all cases.
Please show screenshots of your setup in Form Editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is the screenshot:
Cannot have anything to do with the reordering code. FormsPlus::Reorder doesn’t make any fields visible or hidden. It only arranges fields that already exist on the form after Progressive Profiling has decided which fields are empty. And Marketo has no idea/care about the display order on the form, the values are processed the same in all cases.
If the reordering code can't work, are there any other ways to make it happen?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If the reordering code can't work, are there any other ways to make it happen?
You misunderstood what I said above. Didn't say the reordering JS doesn't work. Rather, it does work and it has nothing to do with the behavior you're describing. Reordering doesn't change which fields are shown. Only the order.
However, the way you're describing it isn't the way I actually observe the form working in practice. I actually see Progressive Profiling working on your site, one new field at a time. However, the Company field does not not appear to be in the ProgPro fieldset — it’s an “always-on” (standard) field outside of the ProgPro block. Only Industry, Title, Number of Employees and so on are in the ProgPro fieldset. Are you sure you‘re showing a screenshot of form ID 4005 from your instance? Please show the URL bar in another screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You are right. Our developer was making some changes while I posted this question in the community, he changed the "company" field to standard. I've now changed it back, so only the first three fields are standard.
It seems that after making a few changes, our developer found a way to make progressive profiling works again. Here's the code we used for the Marketo form: <script src="comm100.com/js/formreorder.js">
Thanks for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, that looks good.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The question is about revealing new ProgPro fields, not their position. And it's because of other, conflicting JS that's running on the production site.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices