Re: Removing the (required field) asterix from an embedded form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have embedded a simple Marketo form on our website - it's for newsletter sign-ups so has only one field: email address.
Email is a required field. When I embed it on our site the red asterix (indicating required) is visible which looks odd on an embedded single field form.
Any idea how to remove or not display the asterix (and keep the field as required)? Here's the code:
<script src="//app-lon03.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1069"></form>
<script>MktoForms2.loadForm("//app-lon03.marketo.com", "586-GPD-762", 1069);</script>
Solved! Go to Solution.
- Labels:
-
Integrations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need
.mktoForm .mktoRequiredField .mktoAsterix {
display: none;
}
because of CSS selectivity rules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The following CSS will hide it:
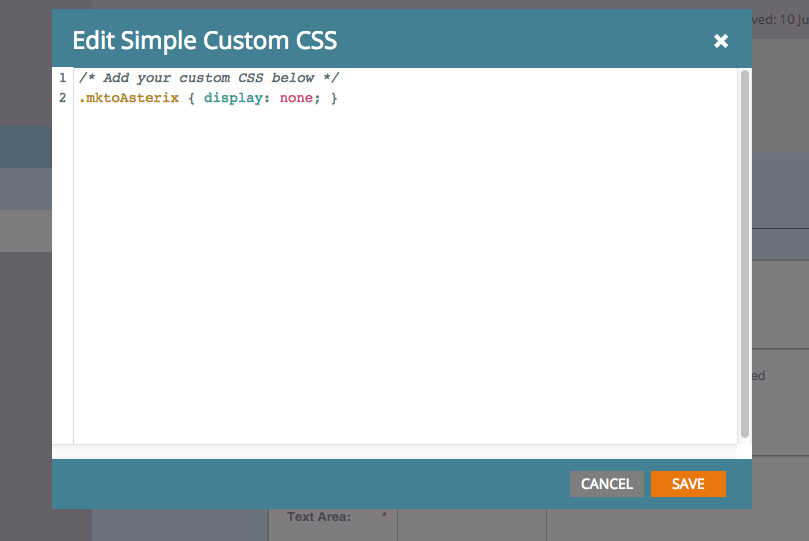
.mktoAsterix { display: none; }
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Luke. I tried that (see screen shot below) but it has not removed the asterix.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need
.mktoForm .mktoRequiredField .mktoAsterix {
display: none;
}
because of CSS selectivity rules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford - that worked fine.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices