- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Removing the border from a form's rich text
Removing the border from a form's rich text
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
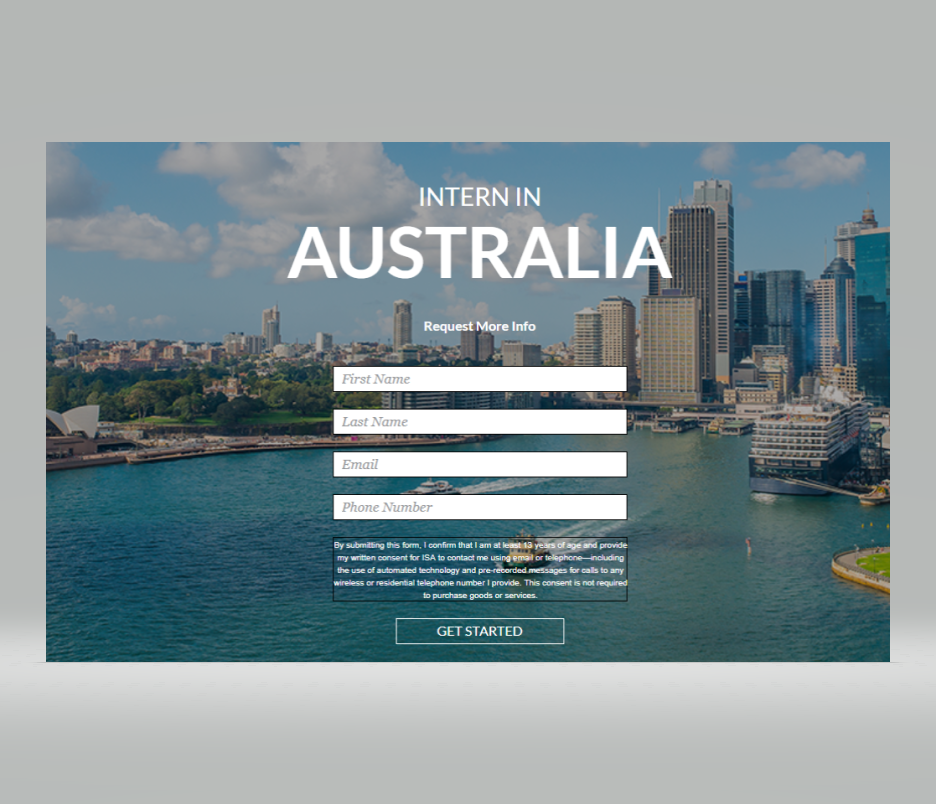
Removing the border from a form's rich text
How can I remove the border from the rich text field on my form? I've tried adding the code
".mkto.Form fieldset {
border: none!important; }"to the Custom Form CSS in the editor, but the dark border is still appearing around the rich text. Bryan Epstein Sanford Whiteman, can either of you provide some insight?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing the border from a form's rich text
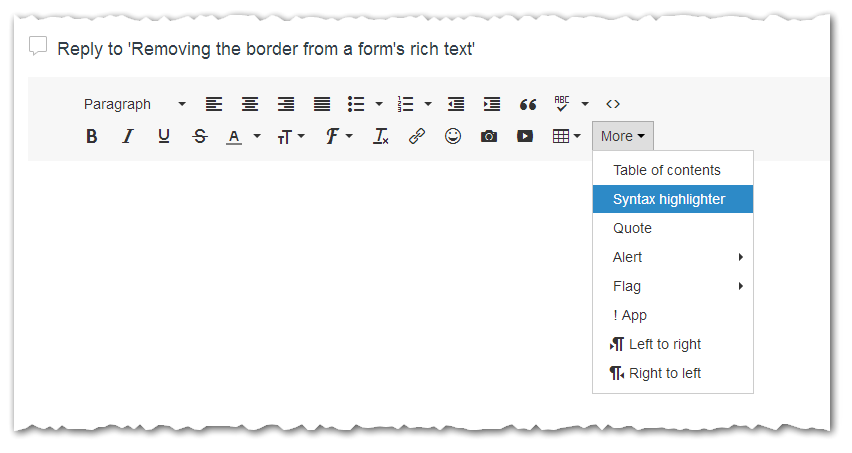
Please highlight your code as CSS using the Syntax Highlighter in Advanced Editor.
And we'll need a link to your page if we're going to help you with the form.
(And you don't really need to tag us!)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing the border from a form's rich text
Sanford,
Here is a link to the page: https://na-sj17.marketodesigner.com/m#LPPD5661.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing the border from a form's rich text
That's a protected page on your instance. Need a publicly accessible URL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing the border from a form's rich text
Sorry about that. Here you go : Australia - ISA Internships.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing the border from a form's rich text
You have this explicitly set in css_style_goabroad_700.css:
.em .form .mktoForm .mktoFieldWrap {
float:left;
width:100%;
border:1px solid #000;
}Unless there's some reason to keep that default border style, remove it. (Don't override it, that'll just be confusing.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing the border from a form's rich text
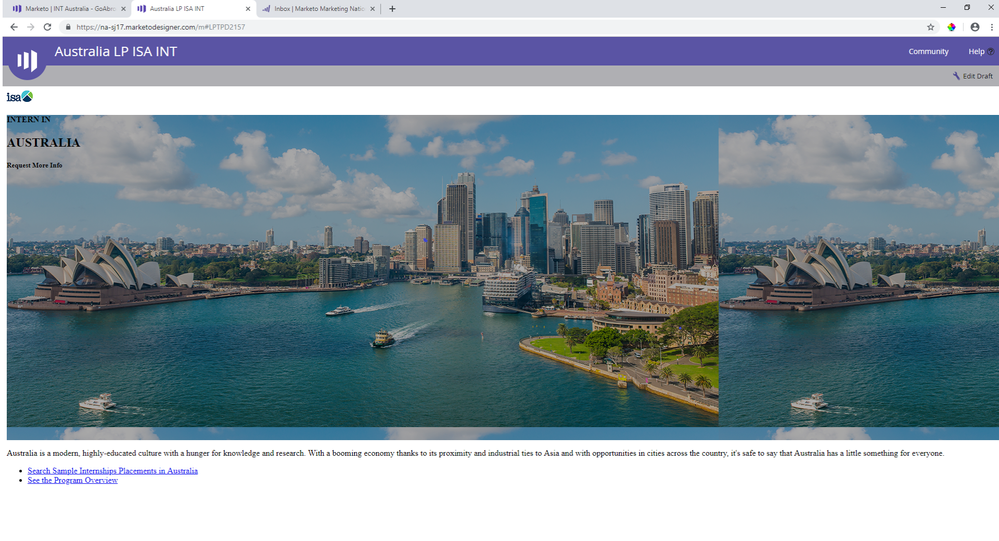
That has to stay, otherwise the page displays like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing the border from a form's rich text
Jesse Jones, do you still want the border to remain around the input fields?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing the border from a form's rich text
Hi Bryan Epstein,
Yes, I would like all fields except the rich text to have the border. Is this possible?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing the border from a form's rich text
Removing the border doesn't cause that.
Removing the entire style rule with the float, maybe. But that wasn't what I said.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices




.png)