Re: Removing border for 1 Field Set while having 2 Field Sets on the Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Is it possible to remove the border of 1 Field Set in my form while keeping the border for a second Field Set.
I used the following CSS:
.mktoForm fieldset {
border:none!important;
}But this removes borders for all fieldsets.
Thank you
Solved! Go to Solution.
- Labels:
-
borders
-
field sets
-
forms
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes and no.
You could style the fieldset using nth-child-of-type(). But I find this approach extraordinarily fragile as it depends on the position of fields/fieldsets, which could change at any time and should not affect styles.
Instead I would use my FormsPlus::Tag helper, which lets you style the fieldset directly based on the fields it contains. Demo and download here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was saying your CSS would have no effect because there was no border to begin with on that element. If you want to style the fieldset, that’s a child element:
.mktoForm .mktoFormRow[data-wrapper-for~="Disclaimer"] fieldset {
border: 6px solid pink !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes and no.
You could style the fieldset using nth-child-of-type(). But I find this approach extraordinarily fragile as it depends on the position of fields/fieldsets, which could change at any time and should not affect styles.
Instead I would use my FormsPlus::Tag helper, which lets you style the fieldset directly based on the fields it contains. Demo and download here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford - the FormsPlus::Tag helper is really neat.
I have been playing around with it and using the pre-loaded form.
I seem to be running into a problem with the syntax:
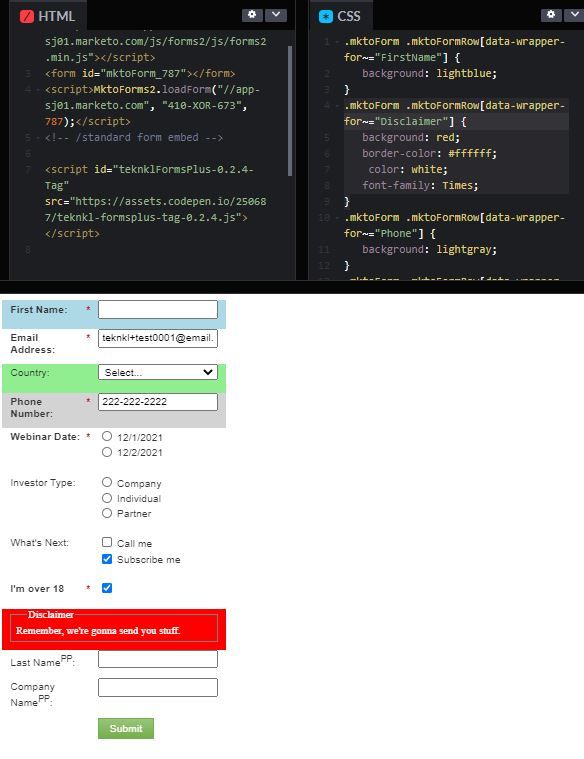
.mktoForm .mktoFormRow[data-wrapper-for~="Disclaimer"] {
background: red;
border-color: #ffffff;
color: white;
font-family: Times;
}
All work except for the border-color. In the above example I used the Hex Value but also tried the Keyword 'white'. I checked to see if the Hex Value would work instead of the Keyword with the 'color' entry and it did work. So I think the issue in my code lies the usage of 'border-color'.
Please see below screen grab:
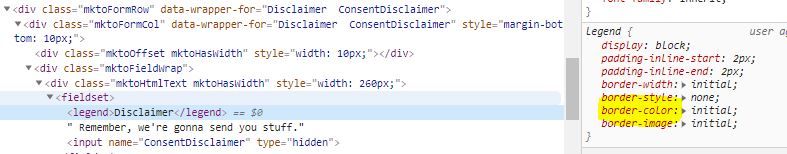
I also checked the Elements' Styles section to see if I am using the right terminology.
Where am I going wrong?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
border-color doesn’t matter if there’s no border.
.mktoForm .mktoFormRow[data-wrapper-for~="Disclaimer"] {
border: 2px solid fuchsia;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, that simply creates a border around the outer level of the field set.
.mktoForm .mktoFormRow[data-wrapper-for~="Disclaimer"] {
background: lightblue;
border: 2px solid fuchsia;
color: white;
font-family: Times;
}
I am referring to the box inside which is in black.
I would like to either change its color to white or simply remove it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was saying your CSS would have no effect because there was no border to begin with on that element. If you want to style the fieldset, that’s a child element:
.mktoForm .mktoFormRow[data-wrapper-for~="Disclaimer"] fieldset {
border: 6px solid pink !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What you're seeing here is normal CSS behaviour - I'm presuming you know that already 🙂
There are those who are far more clever than on (in many things, but definitely this topic), but I'd propose you:
- Create a new style on the page you are loading the forms to, that has no border. e.g.
.mktoSpecialForm fieldset { border:none!important; } - Use the whenReady listener to swap the CSS styles of the fields in the form you want to remove the border from to your .mktoSpecialForm style
Let me know if you need more detail.
Cheers
Jo
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices