Remove tha auto-generated forms2.css
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried to remove it with a jQuery function:
$( document ).ready(function() {
$('#mktoForms2BaseStyle').remove();
$('#mktoForms2ThemeStyle').remove();
});
But it still apears.

Any suggestions?
Solved! Go to Solution.
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Rasmus,
I'd suggest using the whenReady callback instead, as it waits until the form is completely done loading likie this:
MktoForms2.whenReady( function(form){
$('#mktoForms2BaseStyle').remove();
$('#mktoForms2ThemeStyle').remove();
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Rasmus,
I'd suggest using the whenReady callback instead, as it waits until the form is completely done loading likie this:
MktoForms2.whenReady( function(form){
$('#mktoForms2BaseStyle').remove();
$('#mktoForms2ThemeStyle').remove();
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kenny Elkington, our team is experiencing issues with this two years after this original thread was opened. Could you provide some more insight please?
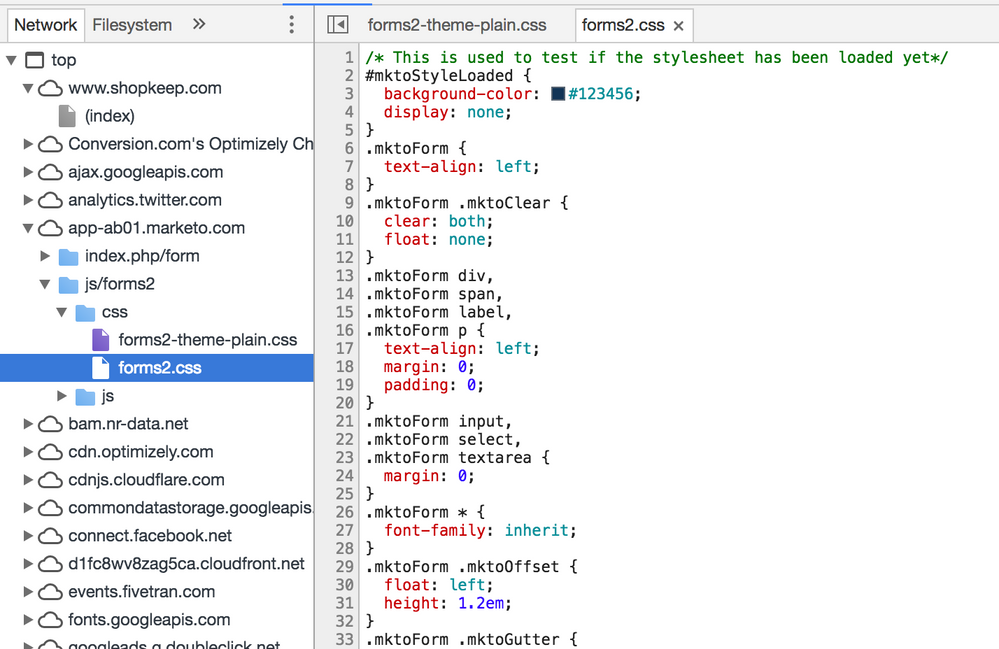
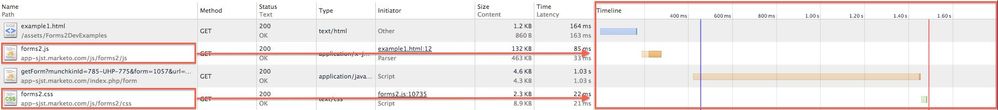
One of our forms is still referencing the forms2.css stylesheet which is affecting how the form renders. We have been using this form for over one year and we've only just noticed the bug in the past week. Additionally, the bug only seems to affect 1 out of every handful of loads so it is inconsistent. We also tested using an older form using the same "Plain" theme, and we have not experienced any issues with that other form, which leads us to believe this is form-specific.
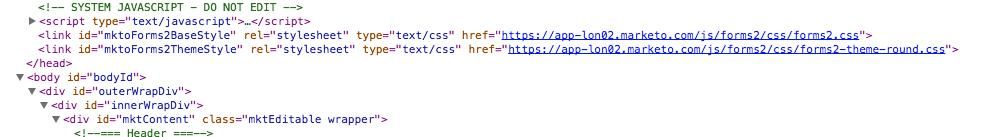
Marketo support initially told us that the styling error on our form is coming from our page, but as you can tell from the attached screenshot, the forms2.css stylesheet is clearly being referenced by the form itself and not our page. You can even see the comment in line 1 that says "This is used to test if the stylesheet has been loaded yet" so we think the form is supposed to stop referencing forms2.css once it has been loaded, but for whatever reason, it doesn't clear out properly.
Our main question is, how do we get this form to stop referencing forms2.css? And why does it seem like it only affects specific forms even if the themes are the same? Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just use the Destyle Marketo Form JS. It completely disables Forms 2.0 styles and stylesheets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
$(window).load(function() {
$('#mktoForms2BaseStyle').remove();
$('#mktoForms2ThemeStyle').remove();
});
The issue with !important is that, if im using !important everywhere, and want to use Media querries, then its not possible to overwrite my already !important properties, with another !important 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I can via jQuery overwrite the original styling instead of removing it, that will give a better result?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Since you are only removing the stylesheets, you would need this jQuery function to execute before the stylesheet is loaded. But in your current implementation, the stylesheet loads and then you remove the references to them with your jQuery function.
One solution is to overwrite the styling after they are loaded.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices