Re: Recapture V2 / V3 implementation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
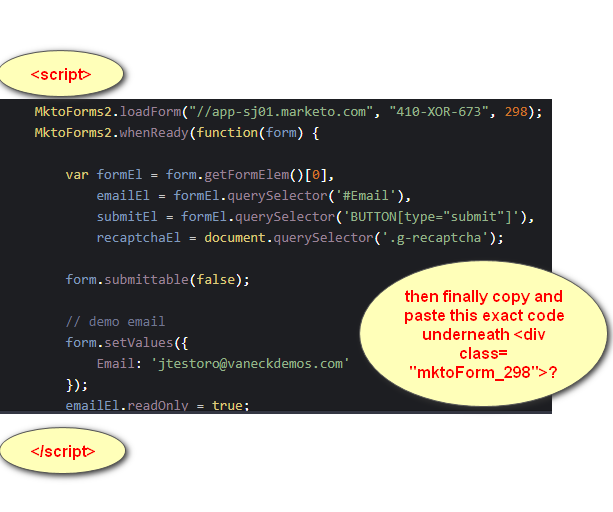
I had questions about exactly where the codes presented by Sanford Whiteman would be placed
Dealing with Spam or Bot Form Fillouts
Side note, I would love to implement ReCaptcha v3, but I feel like I need to at least get V2 running first and understand how all of this works before upgrading over to V3, unless it's the same process on the front end and the backend?
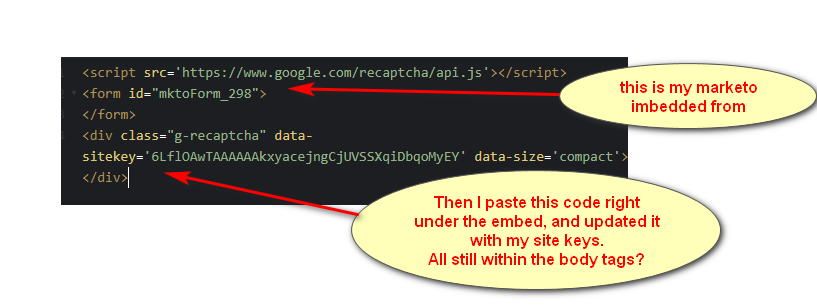
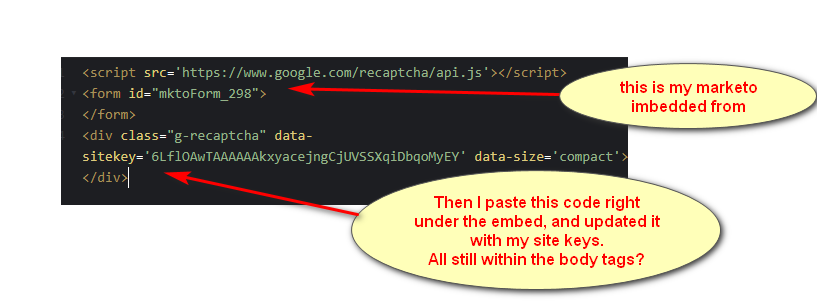
Also to get what you are saying right,
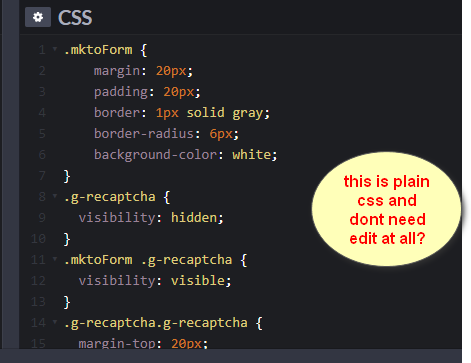
So just want to make sure that none of these codes needs to be in a header, instead they all go in the body tags excluding the CSS code? Also in the Javascript code, you provided, there is no need to update code with my Marketo form name or anything?
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Side note, I would love to implement ReCaptcha v3, but I feel like I need to at least get V2 running first and understand how all of this works before upgrading over to V3, unless it's the same process on the front end and the backend?
It's close to the same process on the back end, although you'll be managing the human confidence values in v3 (a decimal between 0.0 and 1.0). v2 only has yes/no for human/not human, which isn't tweakable in the same way for your particular site.
On the front end it's also similar but not the same, the way of detecting/expiring the user fingerprint is different.
Yes, in the body.
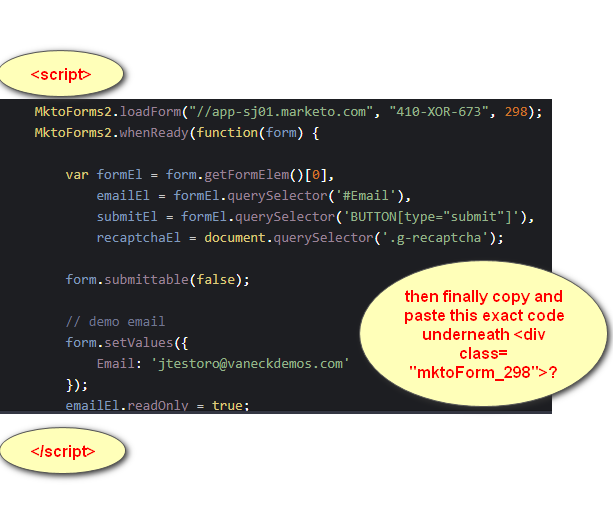
Not that exact code, because it includes setting the Email Address to a static value and making it read only (because that's a public demo site).
Also in the Javascript code, you provided, there is no need to update code with my Marketo form name or anything?
The custom JS code doesn't include the form name nor ID, it automatically attaches to all forms on the page.
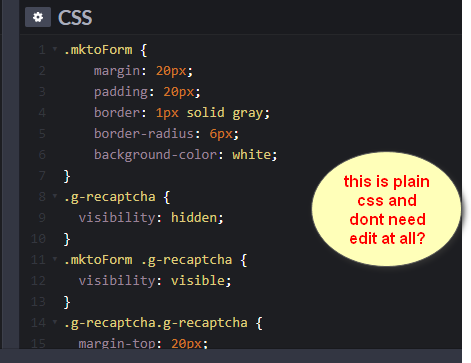
You may well need to edit the CSS if the margin/padding/color doesn't work for your form. It's built to position the reCAPTCHA (somewhat) seamlessly inside the Marketo form used in the demo site.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can't help with all of these questions, but as a general starting point, here is how your HTML document should look with Javascript added. For most purposes you will want Javascript in the <head> tag.
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Today's Date</title>
<script>
##JAVASCRIPT GOES HERE##
</script>
<style>
##CSS GOES HERE##
</style>
</head>
<body>
##REGULAR HTML GOES HERE##
</body>
</html>Where you want to put the Javascript depends on a few factors, but something to keep in mind is that it loads one line at a time. For example, if you would like to interact with a Marketo form, you will need to first load the form, then interact with it using Javascript. You can't interact with something that isn't on the page yet.
What you have above looks reasonable to me, as in - you have the <script> tag to load the Marketo form, and then you have the <script> tag to load up the reCAPTCHA.
I'm definitely no Javascript expert but that seems logical to me. Good luck.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For most purposes you will want Javascript in the <head> tag.
Well... not on a Marketo LP, because on a Marketo LP the forms JS library and inline JS descriptor are inserted in the body, so your custom JS in turn needs to be at the end of the body because it'll depend on the library being loaded.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices