Random lines showing up under my buttons - how can I get rid of them?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
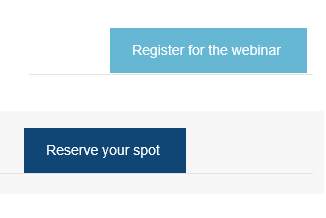
I created an email using the "Carnival" email template. I did go into the code to change the colors of the buttons and their respective text which seemed to create these random grey lines under both buttons. Does anyone know how to get rid of these?
TIA!
Kelly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, Outlook 2016.
There's no bulletproof way to handle these lines in every scenario, but the key ways to reduce the issue basically involve:
- Modifying the height/length of the email to move lines around. I'll sometimes do a Outlook-only line break or other MSO-targeted code in order to move the lines around. However, the main cause of these are:
- Nested tables, which Marketo implicitly encourages with the modular editor. If things get particularly bad I'll break an email from its template and try to streamline the amount of tables used. That can solve the issue but involves more time.
This is a well-known rendering bug and something Microsoft knows is a bug on their side. They've promised a fix for a while, but I have no idea if there's any true commitment to fixing it in the current product or waiting for the next Windows Outlook release.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Courtney,
Thanks for the response, was wondering if I change the table within this portion of the code to get rid of that line? Or does the change have to happen in the Variables / Styles?
<tr class="stack-tablet" style="padding-bottom: 0; max-height: 0; overflow: hidden; float: left; display: none; padding-top: 0; padding-right: 0; mso-hide: all; padding-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0; margin-left: 0; font-size: 20px; line-height: 20px;">
<td style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
</tr>
</tbody>
</table>
<table class="col1 d50 t100 p100" style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; width: 280px;" align="right" width="280" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr style="outline: medium none;">
<td class="btn1" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt;" align="right">
<tbody>
<tr style="outline: medium none;">
<td class="cta" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt;" align="right" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="mso-line-height-rule: exactly; border-collapse: collapse; hyphens: none; -moz-hyphens: none; -webkit-hyphens: none; word-break: break-word; -moz-border-radius: 3px; background-clip: padding-box; -webkit-background-clip: padding-box; -moz-background-clip: padding; border-radius: 3px; -webkit-border-radius: 3px;" align="right" bgcolor="${news1ButtonBackgroundColor}"><a class="primary-font button" href="${news1Link}" target="_blank" style="border-left-style: solid;font-size: 14px;text-decoration: none;padding-top: 0.8em;padding-bottom: 0.8em;padding-left: 0.8em;padding-right: 0.8em;border-top-width:${news1BorderSize2};border-right-width:${news1BorderSize2};border-bottom-width:${news1BorderSize2};border-left-width:${news1BorderSize2};border-top-style:
solid;border-right-style: solid;border-bottom-style: solid;color: #ffffff;border-top-color:${news1BorderColor2};border-right-color:${news1BorderColor2};border-bottom-color:${news1BorderColor2};border-left-color:${news1BorderColor2};display: inline-block;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;-moz-background-clip: padding;-webkit-background-clip:
padding-box;background-clip: padding-box;font-weight: 400;font-family:'Montserrat', Arial, sans-serif;background-color:${news1ButtonBackgroundColor};">
<!--[if gte mso 9]> <![endif]-->${news1LinkText}
<!--[if gte mso 9]> <![endif]--></a></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
<td class="btn2" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt;" align="right">
<tbody>
<tr style="outline: none;">
<td class="cta" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt;" align="right" cellspacing="0" cellpadding="0" border="0">
<tbody>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
Thanks again!
Kelly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kelly,
Unfortunately, having just a snippet of code isn't going to help much in this case, because what Outlook does is calculate the overall height of the email, not just the button module itself. Some practical things you can do, from easiest to hardest:
- I'm assuming you have something other than a button in the email, so in your open text area, try adding <!--[if gte mso 12]><br /> <![endif]-->. This will add an extra line break just for Outlook 2016 and can be enough to force your table break down to the end of the design. Alternately, you can play around a bit with editing line-height to achieve similar results.
- What's actually generating the line is a space in between your table and your background Outlook is generating, so you can choose to write an Outlook 16-specific CSS rule that makes the background the same as your email module background. That will permanently solve the problem at the expense of not having a separate background-background (not sure what else to call it?) color for Outlook 16 users.
- You can pull out the code that's actually handling the button and place it in an open text area to prevent some of the table collapsing that's causing this. It's hard to tell from your snippet exactly where that might be (just because it seems like there's a lot of excess code in general in there) but if you can distill it down to what matters you can probably copy/paste and remove the button module.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Courtney,
I just wanted to let you know I was having an issue with a grey line in at the bottom of a full-width text module in one of our custom templates, but only in Outlook 2019. I added the code snippet to the bottom of the HTML in the module and it completely solved my problem.
Thanks!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices