Re: Problems with emails rendering in Outlook in Windows 10
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We're having problems with our emails rendering in Outlook in Windows 10. They have a really narrow text area while the email itself is much wider - causing recipients to have to scroll right to read the text.
Anyone else with this problem or know a fix?
The template code is below.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="initial-scale=1.0"> <!-- So that mobile webkit will display zoomed in -->
<meta name="format-detection" content="telephone=no"> <!-- disable auto telephone linking in iOS -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> <!-- enable MQ on Windows Phone -->
<title>Evaluate</title>
<style type="text/css">
/* Resets: see reset.css for details */
.ReadMsgBody { width: 100%; background-color: #ebebeb;}
.ExternalClass {width: 100%; background-color: #ebebeb;}
.ExternalClass, .ExternalClass p, .ExternalClass span, .ExternalClass font, .ExternalClass td, .ExternalClass div {line-height:100%;}
body {-webkit-text-size-adjust:none; -ms-text-size-adjust:none;}
body {margin:0; padding:0;}
table {border-spacing:0;}
table td {border-collapse:collapse;}
.yshortcuts a {border-bottom: none !important;}
.flexImage{max-width: 600px;}
.flexImageCell {line-height:5px;}
.prehead{display:none !important;visibility:hidden;opacity:0;color:transparent;height:0;width:0;font-size:1px;line-height:1px;max-height:0px;max-width:0px;overflow:hidden;mso-hide:all;}
img{-ms-interpolation-mode: bicubic;} /* Force IE to smoothly render resized images. */
body, table, td, p, a, li, blockquote{-ms-text-size-adjust:100%; -webkit-text-size-adjust:100%;} /* Prevent Windows- and Webkit-based mobile platforms from changing declared text sizes. */
/* Constrain email width for small screens */
@media screen and (max-width: 585px) {
table[class="container"] {
width: 100% !important;
}
table[class="container-last"] {
width: 100% !important;
padding-top: 20px;
}
td[class="padcell"] {
width: 10px !important;
}
}
/* Give content more room on mobile */
@media screen and (max-width: 585px) {
td[class="container-padding"] {
padding-left: 10px !important;
padding-right: 10px !important;
}
}
/* image control */
@media screen and (max-width: 585px) {
img[class="flexImage"] {
height:auto !important;
width:100% !important;
}
img[class="flexRule"] {
height:auto !important;
width:90% !important;
height: 1px !important;
}
/* Mobile styles */
td[class="title"] {
text-align: left !important;
display: block;
padding-top: 10px !important;
line-height: 16px !important;
/*padding-bottom: 20px !important;*/
padding-left: 0 !important;
padding-right: 0 !important;
}
td[class="logo"] {
text-align: right !important;
display: block;
/*padding-top: 12px !important;*/
/*padding-bottom: 18px !important;*/
padding-left: 0 !important;
padding-right: 0 !important;
}
td[class="mobile-h1"] {
font-size: 36px !important;
line-height: 36px !important;
}
td[class="mobile-h2"] {
font-size: 24px !important;
line-height: 28px !important;
}
td[class="mobile-h2-download"] {
font-size: 24px !important;
line-height: 28px !important;
}
a[class="tocLink"] {
font-size: 14px !important;
line-height: 28px !important;
}
/* hide elements on mobile */
table[class="hideOnMobile"] {
display: none;
}
td[class="hideOnMobile"] {
display: none;
}
}
/* Styles for forcing columns to rows */
@media only screen and (max-width : 585px) {
/* force container columns to (horizontal) blocks */
td[class="force-col"] {
display: block;
width: 100%;
padding-right: 0 !important;
padding-left: 0 !important;
}
/* Gmail fix */
*[class="gmail"] { display: none !important }
}
</style>
<!--[if gte mso 15]>
<style type="text/css">
table { font-size:1px; line-height:0; mso-margin-top-alt:1px; }
</style>
<![endif]-->
</head>
<body style="margin:0; padding:0;" bgcolor="#ffffff" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<div class="prehead" style="display:none !important;visibility:hidden;opacity:0;color:transparent;height:0;width:0;font-size:1px;line-height:1px;max-height:0px;max-width:0px;overflow:hidden;mso-hide:all;">
<div class="mktEditable" id="previewText">Edit this and ensure it's at least 90 characters long</div>
</div>
<!-- 100% wrapper (white background) -->
<table border="0" width="100%" height="100%" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td align="center" valign="top" bgcolor="#ffffff" style="background-color: #ffffff;">
<!-- ::MODUlE Gmail fix -->
<table width="600" cellpadding="0" cellspacing="0" class="container">
<tr>
<td class="gmail">
<img alt="" width="600" height="1" border="0" style="display:block;min-height:1px;max-height:1px;width:600px;min-width:600px;" src="info.evaluategroup.com/rs/607-YGS-364/images/px-vantage.gif">
</td>
</tr>
</table>
<table border="0" width="600" cellpadding="20" cellspacing="0" class="hideOnMobile" bgcolor="#f3f2f3">
<tr>
<td align="center" bgcolor="#ffffff" style="font-size:11px;line-height:11px;font-family:Arial,Helvetica,sans-serif;color:#7e7e7e;text-align:right;text-decoration:none"><div class="mktEditable" id="web"><a href="{{system.viewAsWebpageLink}}" style="font-size:11px;line-height:11px;font-family:Arial,Helvetica,sans-serif;color:#7e7e7e;text-align:right;text-decoration:none">Web version</a> | <a href="{{system.forwardToFriendLink}}"style="font-size:11px;line-height:11px;font-family:Arial,Helvetica,sans-serif;color:#7e7e7e;text-align:right;text-decoration:none">Forward to a Colleague</a>
</div></td>
</tr>
</table>
<!-- EN intro para -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td class="container-padding" bgcolor="#ffffff" style="background-color: #ffffff; padding-left: 24px; padding-right: 24px;">
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td align="left" bgcolor="#ffffff" style="font-size:15px;line-height:24px;font-weight:normal;font-family:Arial,Helvetica,sans-serif;color:#333333;"><div class="mktEditable" id="enintro">Dear Laura,</div></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- :spacer -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr style="font-size:1px; line-height:0; -webkit-text-size-adjust:none;">
<td bgcolor="#ffffff" height="20"><font style="display:none;"> </font></td>
</tr>
</table>
<!-- EN header -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td class="container-padding" bgcolor="#ffffff" style="background-color: #ffffff; padding-left: 24px; padding-right: 24px;">
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td align="left" bgcolor="#ffffff" style="font-size:15px;line-height:24px;font-weight:bold;font-family:Arial,Helvetica,sans-serif;color:#333333;"><div class="mktEditable" id="enheader">Support client's business processes in Japan with the first consensus forecasts to 2022 - <a href="#">Find out more</a></div></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- :spacer -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr style="font-size:1px; line-height:0; -webkit-text-size-adjust:none;">
<td bgcolor="#ffffff" height="20"><font style="display:none;"> </font></td>
</tr>
</table>
<!-- EN main -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td class="container-padding" bgcolor="#ffffff" style="background-color: #ffffff; padding-left: 24px; padding-right: 24px;">
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td align="left" bgcolor="#ffffff" style="font-size:15px;line-height:24px;font-weight:normal;font-family:Arial,Helvetica,sans-serif;color:#333333;"><div class="mktEditable" id="enmain"><a href="#">According to our forecasts</a> the Japanese pharmaceutical market is set to grow at a compounded average growth rate (CAGR) of 3.3% between 2017 and 2022, significantly lower than the worldwide outlook (6.5% CAGR). <a href="#">Find out more</a>.<br><br>Make faster business critical decisions with Evaluate’s industry-leading consensus forecasts, combined with historical sales and sales by indication for the Japanese market.<br><br><a href="#">Evaluate Japan Drug Forecasts</a> include over 1,000 marketed and R&D products which make up over 80% of the total Japanese market value in 2016:</div></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- :spacer -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr style="font-size:1px; line-height:0; -webkit-text-size-adjust:none;">
<td bgcolor="#ffffff" height="20"><font style="display:none;"> </font></td>
</tr>
</table>
<!-- EN highlights -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td class="container-padding" bgcolor="#ffffff" style="background-color: #ffffff; padding-left: 24px; padding-right: 24px;">
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td align="left" bgcolor="#ffffff" style="font-size:15px;line-height:24px;font-weight:normal;font-family:Arial,Helvetica,sans-serif;color:#333333;"><div class="mktEditable" id="enhighlights">
<ul>
<li><strong>Product Valuation</strong> - Create product and company portfolio valuations for Japan market with standardised consensus forecasts to 2022</li>
<li><strong>Competitive Analysis</strong> - Benchmark product performance and map uptake trends and key drivers for Japan market</li>
<li><strong>Market Sizing</strong> - Model future dynamics of Japanese market to 2022 and compare with worldwide, USA and EU consensus forecasts</li>
<li><strong>Sales by Indication</strong> - Model product sales at indication level and identify the key growth drivers</li>
<li><strong>Horizon Scanning</strong> - Map pipeline assets likely to launch by 2022 and measure impact to understand future asset value</li>
</ul>
</div></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- :spacer -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr style="font-size:1px; line-height:0; -webkit-text-size-adjust:none;">
<td bgcolor="#ffffff" height="20"><font style="display:none;"> </font></td>
</tr>
</table>
<!-- EN signature -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td class="container-padding" bgcolor="#ffffff" style="background-color: #ffffff; padding-left: 24px; padding-right: 24px;">
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td align="left" bgcolor="#ffffff" style="font-size:15px;line-height:24px;font-weight:normal;font-family:Arial,Helvetica,sans-serif;color:#333333;"><div class="mktEditable" id="ensignature"><a href="#">Contact me today</a> to find out how Evaluate Japan Drug Forecasts can help you make better commercial decisions.<br><br>Kind regards,<br>The Evaluate Team</div></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- :spacer -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr style="font-size:1px; line-height:0; -webkit-text-size-adjust:none;">
<td bgcolor="#ffffff" height="20"><font style="display:none;"> </font></td>
</tr>
</table>
<!-- EN footer -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td class="container-padding" bgcolor="#ffffff" style="background-color: #ffffff; padding-left: 24px; padding-right: 24px;">
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td align="left" bgcolor="#ffffff" style="font-size:15px;line-height:24px;font-weight:normal;font-family:Arial,Helvetica,sans-serif;color:#333333;"><div class="mktEditable" id="enfooter"><a href="mailto:evaluatepharma@evaluategroup.com">evaluatepharma@evaluategroup.com</a><br>T: </div></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- :spacer -->
<table class="container" border="0" width="600" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr style="font-size:1px; line-height:0; -webkit-text-size-adjust:none;">
<td bgcolor="#ffffff" height="20"><font style="display:none;"> </font></td>
</tr>
</table>
</td>
</tr>
</table>
<!--/100% wrapper-->
</body>
</html>
Solved! Go to Solution.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Laura Abbott,
That looks very much like it is displaying a mobile view on the desktop. Sometimes email clients can strip out and do weird things with the css styles that are added to the head section of an email. Try putting your email code through the mail chimp css inliner tool. This will add all of your css and media queries inline which could solve the issue. CSS Inliner Tool | Email Design Reference
Send yourself a new test and see if that helps.
Other than that, I am kind of stumped as I can't replicate the issue to try and fix it.
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have also had an issue with Outlook email rendering on a Windows 10 computer. The email will open properly formatted, but if the user has to "download the images", it will break the formatting of the whole email. Images that should only be left column go full width and break the template. Just for testing, I even changed the template from responsive to actually set the exact height and width of the image with in-line css and still get the full-size images. Any idea if this is just a "download the images" issue or a Marketo template issue? I would prefer not to have to upload exact image sizing, because then those image size renderings would be off in tablet and mobile views. The issue doesn't happen on outlook for Mac, the Outlook web app on PC or Mac on any browser (even IE), nor outlook for IOS, gmail, etc. It seems very specific to the Outlook on Windows 10 (at least).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
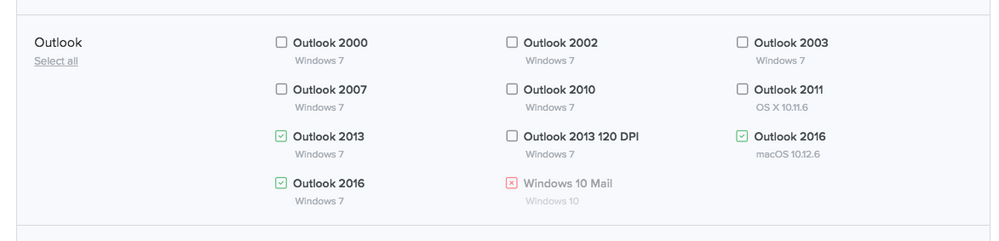
Funnily enough, its the only Outlook version I can't test or preview in Litmus ![]() Can you show a screenshot of how it looks?
Can you show a screenshot of how it looks?
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
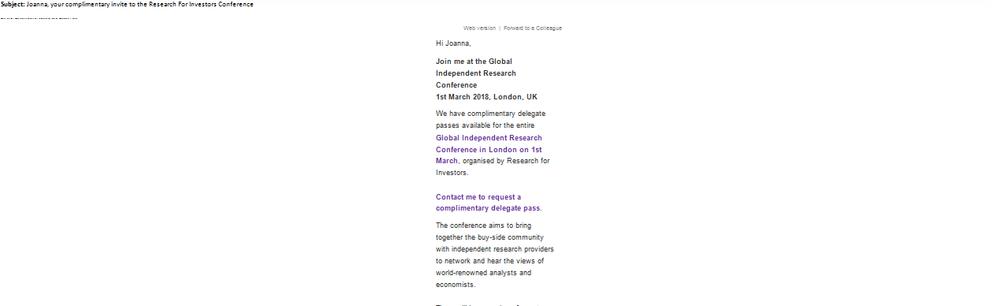
Sure, here you go. Annoying that it's the only one we can't preview.
further investigation after posting this led to this article on email on acid:
https://www.emailonacid.com/blog/article/email-development/coding-for-windows-10-mail-app
That suggests it could be something to do with the 100% width containers. My HTML/CSS knowledge is pretty basic though so I'm not sure.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Laura Abbott,
That looks very much like it is displaying a mobile view on the desktop. Sometimes email clients can strip out and do weird things with the css styles that are added to the head section of an email. Try putting your email code through the mail chimp css inliner tool. This will add all of your css and media queries inline which could solve the issue. CSS Inliner Tool | Email Design Reference
Send yourself a new test and see if that helps.
Other than that, I am kind of stumped as I can't replicate the issue to try and fix it.
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your help. We've run our code through the inliner tool and it seems to have fixed the templates for our Windows 10 colleagues. We're not running further tests including full email content and checking it's not causing problems with our rendering in other browsers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Now running tests... which makes more sense
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices