Re: Prefill issues using reCaptcha
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've been using @SanfordWhiteman 's solution to re-enable form prefill since last year without problem but recently I've been forced to implement a reCaptcha to the same template that manages forms and requires prefill and something weird started happening.
Some context:
The page I'm working on is a webinar registration landing page that uses a custom build API that checks the user's email against our internal DB. The way this works is:
- user fills out form and submits
- page redirects to the same landing with the added parameter *show_modal=true#member-level*
- the member level comes from a public json on our database. There is a large list of possible member levels (or user ids if you will)
- I check what member level (3 letter code) the user has and I trigger a specific messaging inside a modal for each case.
The main caveat is that in order for the member level to work I need the form to prefill the data the user just filled so I can check using JS what's the hash on the URL BUT ever since I enabled reCaptcha this started to fail.
I know this is a lot of information and probably too complex for a forum post but if anyone has any clue of what might be going wrong I would really appreciate the help.
Here's a sample URL https://pages.devex.com/conference-call-the-dfid-fco-merger.html
Thanks!!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When an Ajax call returns, there's no additional step that you need to wait for. That's the main concept of a callback — no arbitrary/unpredictable polling delays are necessary.
With the checkPermissions, it's not that you may not need to call it multiple times, but you never need to wait to check the hash if you just set it.
document.location.hash = "#something";
// the hash is guaranteed to be "#something" here, there is no race condition
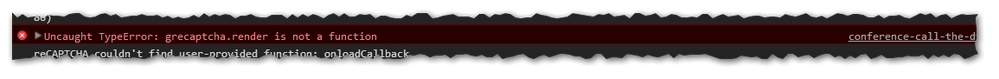
Plus, I see there's yet another timeout around the new reCAPTCHA code. This too isn't going to work... you can't just guess about when an async script has been loaded! The first time I loaded the page in fact I got this error:
That was because you tried to use the grecaptcha object before it existed, and that wasn't within the arbitrary timeout interval. You need to wait for the load event on the script.
Plus the onloadCallback function isn't defined.
Just too many moving parts here, the code needs to be refactored to have a guaranteed chain of events.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
reCAPTCHA isn't enabled on that form. While I see you have some reCAPTCHA-related code (it's minimized, so hard to vouch for) defined in GTM, that tag doesn't actually trigger on the URL you provided. So I'd be doubtful that reCAPTCHA is actually the thing that changed.
Also, I've gotta say, something is up with the reliance on setTimeout in a lot of your code, that's really fragile and isn't necessary in a clearly event-driven setup. For example, you call checkPermissions() in two cases, and in both cases the document.hash has just been set. Setting the hash is a synchronous action in all browsers: it's not possible for the hash not to be readable at the start of the next function call.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @SanfordWhiteman !
So sorry about the missing reCaptcha, I had to disable it by the end of my day (CET) to allow people to sign-up to our event. I just re-enabled it so you can see it.
As for the setTimeout function, the reason why I use it is because our public API takes a little while to check what member level the user has. And as for the checkPermissions(), I need to constantly check if the email is valid to perform different actions, that's why it's called a couple times. That said, I'm no js expert so I'm sure this can be improved but it's not my main prio atm, I appreciate your comments though.
Would you mind taking a second look please?
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When an Ajax call returns, there's no additional step that you need to wait for. That's the main concept of a callback — no arbitrary/unpredictable polling delays are necessary.
With the checkPermissions, it's not that you may not need to call it multiple times, but you never need to wait to check the hash if you just set it.
document.location.hash = "#something";
// the hash is guaranteed to be "#something" here, there is no race condition
Plus, I see there's yet another timeout around the new reCAPTCHA code. This too isn't going to work... you can't just guess about when an async script has been loaded! The first time I loaded the page in fact I got this error:
That was because you tried to use the grecaptcha object before it existed, and that wasn't within the arbitrary timeout interval. You need to wait for the load event on the script.
Plus the onloadCallback function isn't defined.
Just too many moving parts here, the code needs to be refactored to have a guaranteed chain of events.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices