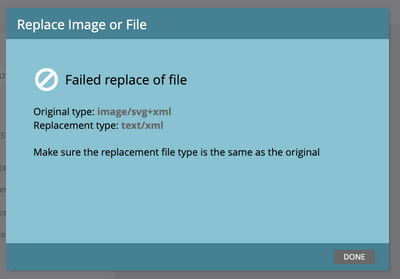
Re: Potentially unsafe file blocked (IMAGE/SVG+XML)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
I'm trying to upload some SVG files to the design studio. I have done so with no issues in the past. But now, when I try to do so, I get the warning "Potentially unsafe file blocked (IMAGE/SVG+XML)". Does anyone know what I can do to upload these files?
Thank you!
EDIT: Solved, there were extra properties on the generated SVG that needed to be deleted.
Solved! Go to Solution.
- Labels:
-
Design Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Updating to mark as resolved. Per OP:
Solved, there were extra properties on the generated SVG that needed to be deleted.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can set the file extension (and thus server MIME type) to .xml. This sidesteps the quite bizarre security check.
Then embed using an <object> and override the MIME type.
<object type="image/svg+xml" data="https://pages.example.com/rs/123-XOR-456/images/testsvg1.xml" style="min-height:200px;">
</object>Works in all browsers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to provide a solution that was shared by my coworker Josh.
- Go to this link here: https://yoksel.github.io/url-encoder/
- Paste your SVG Code in the Insert SVG Box.
- In the Ready For CSS box, copy the URL within the background-image: url();
-
Example:
"data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='100' width='100'%3E%3Ccircle cx='50' cy='50' r='40' stroke='black' stroke-width='3' fill='red' /%3E Sorry, your browser does not support inline SVG. %3C/svg%3E " - Use that URL in place of the SVG URL that you were having issues with.
Hopefully this helps!
Marketo Web Developer @ MERGE
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
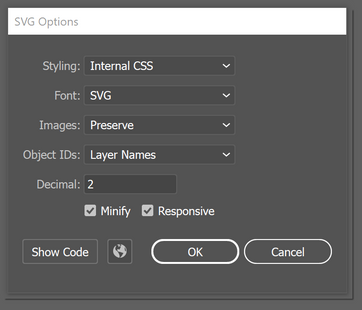
What program and save settings did you use for the .svg? I am using Illustrator and have tried uploading to the design studio using different combinations of SVG Profiles, CSS Properties, and have excluded the additional options in the save as menu.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Wade,
Check out the bit I posted above. There's a shot of the settings I use and walk-thru of the process that works for me.
Let me know if that works on your end too?
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Updating to mark as resolved. Per OP:
Solved, there were extra properties on the generated SVG that needed to be deleted.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This solution does not work for me. Here is the dead-simple SVG I am using to test this issue:
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px"
width="200px" height="200px" viewBox="0 0 200 200" enable-background="new 0 0 200 200" xml:space="preserve">
<rect fill="#AEAEAE" width="200" height="200"/>
</svg>
This must be a new security feature as I have been using SVG in Marketo for years. Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It took me a while to figure this out too. I had a problem similar to your example.
FROM
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px"
width="200px" height="200px" viewBox="0 0 200 200" enable-background="new 0 0 200 200" xml:space="preserve">
<rect fill="#AEAEAE" width="200" height="200"/>
</svg>
TO
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px"
width="200px" height="200px" viewBox="0 0 200 200" enable-background="new 0 0 200 200">
<rect fill="#AEAEAE" width="200" height="200"/>
</svg>
REMOVING
xml:space="preserve"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can set the file extension (and thus server MIME type) to .xml. This sidesteps the quite bizarre security check.
Then embed using an <object> and override the MIME type.
<object type="image/svg+xml" data="https://pages.example.com/rs/123-XOR-456/images/testsvg1.xml" style="min-height:200px;">
</object>Works in all browsers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can this file be properly saved out from Illustrator with these settings? I don't have an opportunity to edit the code of the .svg when I output from Adobe Illustrator.
I have even gone so far as to download the existing .svg that currently exists on Marketo, changed the color, and got the same exact error when I tried to upload it. I just need to upload and replace a current file.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Dave,
I've had this issue in Illustrator as well where some .svg will be OK in Marketo and others wont.
I won't pretend to understand what's going on under the hood, but I've found a consistent way that works for me:
1) Under File, choose "Export > Export As"
2) Select .svg in the filetype and save your file in a folder
3) Make sure the settings look like the attached (for me these are the defaults)

Again, Im not sure why this works on my end, but when I use the other export tools or the "Save As" functionality in Illustrator, the file that is produced is something that Marketo rejects.
Let me know if this works on your end too?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This method of saving the SVG via "Export As" instead of "Save As" also worked for me!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dave, you are the MAN!! I dont pretend to know what that stuff means either. I just want to know what button to push! haha. Thank you, sir. You're a life saver.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried changing the extension to .xml and that then changes the file into a text file. Of course, Illustrator understands it. But Marketo still wants to beat me up about it. What gives here? I really need to change our logo. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Fantastic! As always, you never fail to impress. Thank you Sanford.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome, gonna write this up on the blog as it's a handy workaround.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What extra properties did you have to remove?
If I remove enough so that Marketo doesn't reject it, then the browsers won't display it due to errors (having removed too much).
This is really annoying. There needs to be a way to disable this ridiculous error.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I figured out how to make it work:
I had to remove the xlink namespace from the top to get Marketo to like it.
From:
<svg version="1.1" viewBox="0 0 356 263" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
to:
<svg version="1.1" viewBox="0 0 356 263" xmlns="http://www.w3.org/2000/svg">
Browsers would then give an error until I removed all the xlink references, such as changing:
<use xlink:href="#path-3"/>
to:
<use href="#path-3"/>
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices