Passing Data to Form from Email
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
- We want to send out email survey.
- Inside the email, there is a 5 star rating.
- Recipient can click any of the star, and they are taken to Survey landing page.
- The landing page also has the same 5 star rating, which correspond to whatever rating they choose previously.
Question:
How to pre-populate the form with choice selected from email?
The simplest way to do achieve this is by linking each star to different landing page.
Each landing page will have Hidden Field for chosen Survey Score field.
But this will quickly become cumbersome to create and maintain; I have to create 15 landing pages, and much more as the scale increases.
Solved! Go to Solution.
- Labels:
-
Email Marketing
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- At Email, each star will have certain parameter embedded (to their destination URL?)
- At Landing page, a script will take that parameter (from the URL?) to pre-fill the radio button
Any resources that you can point to sending and receiving these parameters?
There's nothing special here. It's standard Form Editor Hidden field Auto-Fill functionality, fill from query param.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I worked on a similar project recently and these two pages helped me:
For the email: https://www.checkmarket.com/kb/embed-the-nps-question-in-the-survey-email-invitation/
For the landing page: https://jennamolby.com/how-to-display-dynamic-content-on-a-page-using-url-parameters/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The links are aren't really relevant (more like wrong!) for Marketo forms and LPs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman
Thanks for the reply!
Yeah I figured that I will need custom CSS for star rating.
We altered the radio button with CSS before, so I think it will not be a big problem
As for the main question:
I take that you are suggesting is
- At Email, each star will have certain parameter embedded (to their destination URL?)
- At Landing page, a script will take that parameter (from the URL?) to pre-fill the radio button
Any resources that you can point to sending and receiving these parameters?
Thanks,
Eben
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- At Email, each star will have certain parameter embedded (to their destination URL?)
- At Landing page, a script will take that parameter (from the URL?) to pre-fill the radio button
Any resources that you can point to sending and receiving these parameters?
There's nothing special here. It's standard Form Editor Hidden field Auto-Fill functionality, fill from query param.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford, it works as prescribed.
In my case, I use Referrer Parameter instead of URL Parameter
Now I need to somehow connect the visible star button to the stored value, but that is for different case.
Thanks as always!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad it's working, but this shouldn't have been the case:
In my case, I use Referrer Parameter instead of URL Parameter
If the parameter is in the URL of the page that hosts the form, that's a URL parameter. You said (or implied) you were linking directly from an email link to the form page. That wouldn't be the referrer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's my first intuition too, but when I test using URL Parameter, the form doesn't pass any value
But when I use Referral Parameter, I tried twice using different value, and it updates accordingly on the backend
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Doesn't make sense. Please provide the link to the page with the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is the landing Page
https://pages.lifemark.ca/TestSurvey.html
From the test email, I put some parameter at the end
https://pages.lifemark.ca/TestSurvey.html?SurveyScore=1
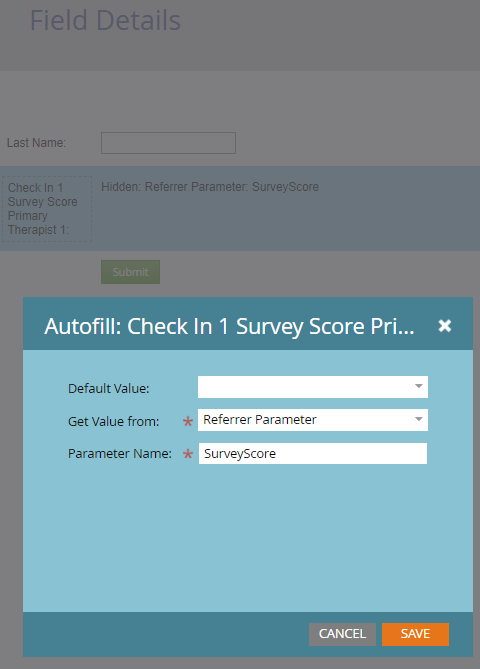
At the Landing page I use the following configuration
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you putting the form on an LP that is itself in an IFRAME?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You know, I am not quite sure, I just pick one of the custom template.
I'm guessing that has to do with the parameter acting weird?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you had an LP inside an LP then you would be forced to use the referrer. Normally this would not work, nor be necessary.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah I see, I will keep this in mind.
Because we won't use this landing page later on.
Regards,
Eben
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks as always Sanford!
I am going to try implementing the Parameter to the email.
As far as I know, I need only to put ?Field=value to the last part of my email
And at the form side, the auto-fill option will extract from that field name
Once I am successful I will report here
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You haven't explained how you're visualizing the "stars" in the first place. That is, there's no direct support for <input type=star-rating> on forms. You'd have to simulate it using radio buttons or a range with custom CSS.
So you might as well have the real stars count field (Score in Mkto presumably) be a hidden field mapped from the query param. The visible star widget mirrors that value.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices