Re: Outlook header text not rendered properly
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did anybody have any issue with headline module not appearing as set up in Marketo. I've added a headline text that is bold in Marketo in header image and when I send a sample in Outlook it appears as normal not bold, the font weight in id headline text in Marketo is font weight 900 so it should be bold but in Outlook the headline text in header is just normal. Can that be fixed somehow?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Maci,
There are a number of reasons why this might have happened, unfortunately emails can render pretty wildly different across different browsers, devices and clients. Outlook is a bit of a notoriously difficult one.
For us to be able to help you, we'll need you to let us know what version of outlook you're using, and whether it's on Mac or PC. We'll then also need you to provide the code if you'd like us to be able to get you an exact cause & solution, or at least a screenshot of how it should look vs how it does look to give you a few possible causes to investigate further.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Grace,
Thank you for your answer. I'm using the latest version of Outlook on PC. Header font looks in Marketo as following :
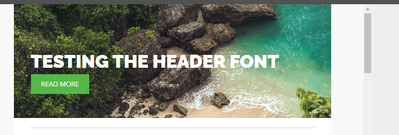
And then in Outlook:
So you may notice the difference. Here is the code with the header part:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" style="width: 100%;">
<head>
<!--[if mso]>
<style>
span, td, table, div {
font-family: Arial, serif !important;
}
</style>
<![endif]-->
<!-- Global variables -->
<meta class="mktoColor" id="bodyBgColor" mktoname="⚫ Body BG Color" default="#f9f9f9" />
<meta class="mktoColor" id="bodyborderColor" mktoname="⚫ Body Border Color" default="#f9f9f9" />
<meta class="mktoString" id="url-parameter" mktoname="URL Parameters" default="" />
<meta class="mktoNumber" id="bodyborderWid" mktoname="Body Border Width (px)" default="0" />
<meta class="mktoNumber" id="logowidth" mktoname="Logo Mobile Width (px)" default="90" />
<meta class="mktoNumber" id="logowidthl" mktoname="(L) Logo Mobile Width (px)" default="90" />
<meta class="mktoNumber" id="logowidthr" mktoname="(R) Logo Mobile Width (px)" default="90" />
<meta class="mktoNumber" id="imgmaxwidth" mktoname="Banner Img Mobile Width (px)" default="660" />
<!-- Top Spacer variables -->
<meta mktomodulescope="true" class="mktoColor" id="header-bg-Color" mktoname="⚫ Module BG Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoColor" id="banner2-bg-Color" mktoname="⚫ Module BG Color" default="#ffffff" />
<!-- Top Spacer variables -->
<meta mktomodulescope="true" class="mktoNumber" id="top_Space0" mktoname="▲ Top Spacing (px)" default="0" />
<meta mktomodulescope="true" class="mktoNumber" id="top_Space5" mktoname="▲ Top Spacing (px)" default="5" />
<meta mktomodulescope="true" class="mktoNumber" id="top_Space10" mktoname="▲ Top Spacing (px)" default="10" />
<meta mktomodulescope="true" class="mktoNumber" id="top_Space15" mktoname="▲ Top Spacing (px)" default="15" />
<meta mktomodulescope="true" class="mktoNumber" id="top_Space20" mktoname="▲ Top Spacing (px)" default="20" />
<meta mktomodulescope="true" class="mktoNumber" id="top_Space25" mktoname="▲ Top Spacing (px)" default="25" />
<meta mktomodulescope="true" class="mktoNumber" id="top_Space30" mktoname="▲ Top Spacing (px)" default="30" />
<meta mktomodulescope="true" class="mktoNumber" id="top_Space35" mktoname="▲ Top Spacing (px)" default="35" />
<meta mktomodulescope="true" class="mktoNumber" id="top_Space40" mktoname="▲ Top Spacing (px)" default="40" />
<meta mktomodulescope="true" class="mktoNumber" id="top_Space70" mktoname="▲ Top Spacing (px)" default="70" />
<!-- Bottom Spacer variables -->
<meta mktomodulescope="true" class="mktoNumber" id="btm_Space0" mktoname="▼ Bottom Spacing (px)" default="0" />
<meta mktomodulescope="true" class="mktoNumber" id="btm_Space5" mktoname="▼ Bottom Spacing (px)" default="5" />
<meta mktomodulescope="true" class="mktoNumber" id="btm_Space10" mktoname="▼ Bottom Spacing (px)" default="10" />
<meta mktomodulescope="true" class="mktoNumber" id="btm_Space15" mktoname="▼ Bottom Spacing (px)" default="15" />
<meta mktomodulescope="true" class="mktoNumber" id="btm_Space20" mktoname="▼ Bottom Spacing (px)" default="20" />
<meta mktomodulescope="true" class="mktoNumber" id="btm_Space25" mktoname="▼ Bottom Spacing (px)" default="25" />
<meta mktomodulescope="true" class="mktoNumber" id="btm_Space30" mktoname="▼ Bottom Spacing (px)" default="30" />
<meta mktomodulescope="true" class="mktoNumber" id="btm_Space35" mktoname="▼ Bottom Spacing (px)" default="35" />
<meta mktomodulescope="true" class="mktoNumber" id="btm_Space40" mktoname="▼ Bottom Spacing (px)" default="40" />
<meta mktomodulescope="true" class="mktoNumber" id="btm_Space110" mktoname="▼ Bottom Spacing (px)" default="10" />
<!-- Text variables -->
<meta mktomodulescope="true" class="mktoNumber" id="headlineFontSize36" mktoname="Headline Font Size (px)" default="36" />
<meta mktomodulescope="true" class="mktoNumber" id="headlineFontSize30" mktoname="Headline Font Size (px)" default="30" />
<meta mktomodulescope="true" class="mktoNumber" id="headlineFontSize24" mktoname="Headline Font Size (px)" default="24" />
<meta mktomodulescope="true" class="mktoNumber" id="headlineFontSize20" mktoname="Headline Font Size (px)" default="20" />
<meta mktomodulescope="true" class="mktoColor" id="headlineFontColor" mktoname="⚫ Headline Text Color" default="#222b34" />
<meta mktomodulescope="true" class="mktoColor" id="headlineFontColorwhite" mktoname="⚫ Headline Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="SubheadlineFontSize" mktoname="Subheadline Font Size (px)" default="30" />
<meta mktomodulescope="true" class="mktoColor" id="SubheadlineFontColor" mktoname="⚫ Subheadlinbe Text Color" default="#222b34" />
<meta mktomodulescope="true" class="mktoNumber" id="btm2_Space" mktoname="▼ Space Below Headline (px)" default="0" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeTextSize18" mktoname="Text Font Size (px)" default="10" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeTextSize" mktoname="Text Font Size (px)" default="16" />
<meta mktomodulescope="true" class="mktoColor" id="FreeTextColor" mktoname="⚫ Text Color" default="#222b34" />
<meta mktomodulescope="true" class="mktoColor" id="FreeTextColorwhite" mktoname="⚫ Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoColor" id="footerlinkcolor" mktoname="⚫ Footer Links Color" default="#0051d1" />
<!-- Local variables -->
<meta mktomodulescope="true" class="mktoImg" id="banner1_img" mktoname="BG Image" default="go.ncr.com/rs/605-BQY-740/images/hero-bg-image-660x360.png" />
<meta mktomodulescope="true" id="outlook-ht1" class="mktoNumber" mktoname="BG Image Outlook Height (px)" default="360" min="0" max="1000" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="btm3_Space" mktoname="▲ Space Above CTA (px)" default="20" />
<!-- First Button -->
<meta mktomodulescope="true" class="mktoColor" id="CTAColor" mktoname="⚫ CTA Text Color" default="#ffffff" />
<meta mktomodulescope="true" class="mktoColor" id="CTABGColor" mktoname="⚫ CTA BG Color" default="#54b948" />
<meta mktomodulescope="true" class="mktoColor" id="CTABorderColor" mktoname="⚫ CTA Border Color" default="#54b948" />
<meta mktomodulescope="true" class="mktoNumber" id="CTABorderRadius" mktoname="CTA Border Radius (px)" default="1" />
<meta mktomodulescope="true" class="mktoString" id="CTAText" mktoname="CTA Text" default="Read More" />
<meta mktomodulescope="true" class="mktoNumber" id="CTA1FontSize" mktoname="CTA Font Size (px)" default="14" />
<meta mktomodulescope="true" class="mktoString" id="CTAURL" mktoname="CTA URL" default="#" />
<!-- Second Button -->
<meta mktomodulescope="true" class="mktoColor" id="CTA2Color" mktoname="⚫ 2nd CTA Text Color" default="#ffffff" />
<meta mktomodulescope="true" class="mktoColor" id="CTA2BGColor" mktoname="⚫ 2nd CTA BG Color" default="#54b948" />
<meta mktomodulescope="true" class="mktoColor" id="CTA2BorderColor" mktoname="⚫ 2nd CTA Border Color" default="#54b948" />
<meta mktomodulescope="true" class="mktoNumber" id="CTA2BorderRadius" mktoname="2nd CTA Border Radius (px)" default="1" />
<meta mktomodulescope="true" class="mktoString" id="CTA2Text" mktoname="2nd CTA Text" default="Read More" />
<meta mktomodulescope="true" class="mktoNumber" id="CTA2FontSize" mktoname="2nd CTA Font Size (px)" default="14" />
<meta mktomodulescope="true" class="mktoString" id="CTA2URL" mktoname="2nd CTA URL" default="#" />
<meta mktomodulescope="true" class="mktoColor" id="CTAColor-art" mktoname="⚫ CTA Text Color" default="#54b948" />
<!-- Third Button -->
<meta mktomodulescope="true" class="mktoColor" id="CTA3Color" mktoname="⚫ 3rd CTA Text Color" default="#ffffff" />
<meta mktomodulescope="true" class="mktoColor" id="CTA3BGColor" mktoname="⚫ 3rdd CTA BG Color" default="#54b948" />
<meta mktomodulescope="true" class="mktoColor" id="CTA3BorderColor" mktoname="⚫ 3rd CTA Border Color" default="#54b948" />
<meta mktomodulescope="true" class="mktoNumber" id="CTA3BorderRadius" mktoname="3rd CTA Border Radius (px)" default="1" />
<meta mktomodulescope="true" class="mktoString" id="CTA3Text" mktoname="3rd CTA Text" default="Read More" />
<meta mktomodulescope="true" class="mktoNumber" id="CTA3FontSize" mktoname="3rd CTA Font Size (px)" default="14" />
<meta mktomodulescope="true" class="mktoString" id="CTA3URL" mktoname="3rd CTA URL" default="#" />
<!-- Divider -->
<meta mktomodulescope="true" class="mktoColor" id="DividerBGColor" mktoname="⚫ Divider Color" default="#d7d7d7" />
<meta mktomodulescope="true" class="mktoNumber" id="DividerHeight" mktoname="Divider Height (px)" default="1" />
<meta mktomodulescope="true" class="mktoString" id="DividerWidth" mktoname="Divider Width (%)" default="90" />
<meta mktomodulescope="true" class="mktoNumber" id="CTAFontSize" mktoname="CTA Font Size (px)" default="14" />
<meta mktomodulescope="true" class="mktoString" id="CTAText2" mktoname="CTA Text" default="REQUEST INFORMATION" />
<meta mktomodulescope="true" class="mktoString" id="CTAText3" mktoname="CTA Text" default="REQUEST INFORMATION" />
<meta mktomodulescope="true" class="mktoString" id="CTA2Text4" mktoname="2nd CTA Text" default="REQUEST INFORMATION" />
<!-- Alignment -->
<meta mktomodulescope="true" class="mktoList" id="alignCenterlogo" mktoname="↔ Logo Alignment" values="left,center,right" default="left" />
<meta mktomodulescope="true" class="mktoList" id="alignLeftlogo" mktoname="↔ (L) Logo Alignment" values="left,center,right" default="left" />
<meta mktomodulescope="true" class="mktoList" id="alignRightlogo" mktoname="↔ (R) Logo Alignment" values="left,center,right" default="right" />
<meta mktomodulescope="true" class="mktoList" id="alignCenter" mktoname="↔ Alignment" values="left,center,right" default="center" />
<meta mktomodulescope="true" class="mktoList" id="alignRight" mktoname="↔ Alignment CTA1" values="left,center,right" default="right" />
<meta mktomodulescope="true" class="mktoList" id="alignLeft" mktoname="↔ Alignment CTA2" values="left,center,right" default="left" />
<meta mktomodulescope="true" class="mktoList" id="alignLeft-art" mktoname="↔ Alignment CTA" values="left,center,right" default="left" />
<meta mktomodulescope="true" class="mktoList" id="alignCenter1" mktoname="↔ Text Alignment" values="left,center,right" default="left" />
<meta mktomodulescope="true" class="mktoList" id="aligncontent" mktoname="↔ Content Alignment" values="left,center,right" default="left" />
<title>{{my.ViewAsWebpage Title}}</title>
<link rel="icon" href="{{my.Favicon URL}}" type="image/x-icon" />
<link rel="shortcut icon" href="{{my.Favicon URL}}" type="image/x-icon" />
<!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<!--[if mso]>
<style> body,table tr,table td,a, span,table.MsoNormalTable {font-family: Arial !important;}</style>
<!--<![endif]-->
<link href="https://fonts.googleapis.com/css?family=Merriweather:300,400,700,900|Open+Sans|PT+Sans:400,700|Ralew..." rel="stylesheet" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" />
<meta name="robots" content="noindex,nofollow" />
<meta content="telephone=no" name="format-detection" />
<meta name="format-detection" content="date=no" />
<meta name="format-detection" content="address=no" />
<meta name="format-detection" content="email=no" />
<meta name="x-apple-disable-message-reformatting" />
<style>
@font-face {
font-family: 'Tahoma-Bold';
src: url('go.ncr.com/rs/605-BQY-740/images/Tahoma-Bold.eot');
src: url('go.ncr.com/rs/605-BQY-740/images/Tahoma-Bold.eot?#iefix') format('embedded-opentype'),
url('go.ncr.com/rs/605-BQY-740/images/Tahoma-Bold.woff') format('woff'),
url('go.ncr.com/rs/605-BQY-740/images/Tahoma-Bold.ttf') format('truetype'),
url('go.ncr.com/rs/605-BQY-740/images/Tahoma-Bold.svg#Tahoma-Bold') format('svg');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Tahoma';
src: url('go.ncr.com/rs/605-BQY-740/images/Tahoma.eot');
src: url('go.ncr.com/rs/605-BQY-740/images/Tahoma.eot?#iefix') format('embedded-opentype'),
url('go.ncr.com/rs/605-BQY-740/images/Tahoma.woff') format('woff'),
url('go.ncr.com/rs/605-BQY-740/images/Tahoma.ttf') format('truetype'),
url('go.ncr.com/rs/605-BQY-740/images/Tahoma.svg#Tahoma') format('svg');
font-weight: 400;
font-style: normal;
}
</style>
<style media="all">
/* CLIENT-SPECIFIC STYLES */
/* Outlook.com / Hotmail */
.ExternalClass {
width: 100%;
}
.ReadMsgBody,
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
/* OL07-10-13"Read in browser link" */
#outlook a {
padding: 0 !important;
}
p,
.undoreset div p,
.undoreset p {
margin-top: 20px;
margin-bottom: 20px;
}
/* Various OL fixes */
body {
-webkit-text-size-adjust: 100% !important;
-ms-text-size-adjust: 100% !important;
}
table {
mso-table-lspace: 0pt !important;
mso-table-rspace: 0pt !important;
}
@-ms-viewport {
width: device-width !important;
}
img {
height: auto !important;
-ms-interpolation-mode: bicubic !important;
}
</style>
<style>
a {color: #54B948}
th{font-weight:normal !important}
@media only screen and (max-width: 640px){
.main {width:100% !important; min-width: 100% !important;}
.inner_table{width:90% !important;margin:0 auto !important;}
.logomob {max-width:90% !important;margin:0 auto !important}
.show{display: block !important; visibility: visible !important;}
.res{width:100% !important;display:block;}
.block{display:block;margin:0 auto;float:none !important; width: 100% !important;}
.left_align{text-align:left !important;}
.center{text-align:center !important;margin:0 auto; float: none !important;}
.hidden{display:none !important;}
.top_pad{padding-top:20px !important;}
.top_pad1{padding-top:30px !important;}
.imgmaxwidth{width:100%;max-width:${imgmaxwidth}px;}
.logowidth{width:100%;max-width:${logowidth}px;}
.logowidthl{width:100%;max-width:${logowidthl}px;}
.logowidthr{width:100%;max-width:${logowidthr}px;}
}
</style>
</head>
<body style="width: 100%; min-width: 100%; margin-top: 0; margin-right: 0; margin-bottom: 0; margin-left: 0; padding-top: 0; padding-right: 0; padding-bottom: 0; padding-left: 0;">
<table class="full-container" align="center" width="100%" border="0" cellpadding="0" cellspacing="0" style="border-spacing: 0; border-collapse: collapse;margin: 0 auto;">
<tbody>
<tr>
<td bgcolor="${bodyBgColor}" style="background-color:${bodyBgColor};">
<table class="main" id="outer_table" width="660" border="0" cellpadding="0" cellspacing="0" align="center" style="border-spacing: 0; border-collapse: collapse; min-width: 660px; width: 660px; margin: 0 auto; border: ${bodyborderWid}px solid ${bodyborderColor};">
<tbody>
<tr>
<td class="mktoContainer" id="template-wrapper">
<table class="mktoModule" mktoname="Hero w/ CTA Module" id="banner12164c0dc-ceb8-49e2-915e-edf1d8a355f5" cellpadding="0" align="center" cellspacing="0" style="margin:0 auto;width:100%;border-collapse: collapse;border-spacing: 0;" border="0" width="100%">
<tbody>
<tr>
<td bgcolor="${banner2-bg-Color}" valign="top" background="${banner1_img}" style="background-image:url('${banner1_img}');background-Color:${banner2-bg-Color};background-repeat: no-repeat; background-size: cover;background-position:center;vertical-align: top;">
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:660px;display:block;height:280px;">
<v:fill type="frame" src="${banner1_img}" Color="${banner2-bg-Color}" />
<v:textbox inset="0,0,0,0">
<![endif]-->
<table cellpadding="0" cellspacing="0" align="center" class="main" style="margin:0 auto; width:660px;border-spacing: 0px;border-collapse: collapse;" border="0" width="660">
<tbody>
<tr>
<td valign="top">
<table class="inner_table" width="590" style="margin: 0 auto; width: 590px; border-spacing: 0px; border-collapse: collapse;" border="0" cellspacing="0" cellpadding="0" align="center">
<tbody>
<tr>
<td height="100" style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
<td class="center" style="font-family: Raleway,Arial, sans-serif; color: ${headlineFontColorwhite}; font-size: ${headlineFontSize30}px; line-height: 130%; mso-line-height-rule: exactly; text-align: ${aligncontent}; font-weight: 900">
<div class="mktoText" mktoname="Headline" id="banner1-text2164c0dc-ceb8-49e2-915e-edf1d8a355f5">
<span style="font-size: 38px; color: #ffffff;"><span color="#000000">TESTING THE HEADER FONT </span></span>
</div> </td>
</tr>
<tr>
</tr>
<tr>
<td height="7" style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
<td class="center">
<div class="mktoText" id="banner-btns2164c0dc-ceb8-49e2-915e-edf1d8a355f5" mktoname="CTA">
<div>
<table class="center" cellpadding="0" cellspacing="0" border="0" align="${aligncontent}">
<tbody>
<tr>
<td bgcolor="${CTABGColor}" style="text-align: center;text-transform: uppercase; border:1px solid ${CTABorderColor}; color:${CTAColor}; background-color:${CTABGColor};text-decoration:none; font-size:14px; line-height:110%; font-family: Open Sans,Arial, sans-serif; padding: 13px 20px; border-radius: ${CTABorderRadius}px;"> <a style="text-decoration:none; color:${CTAColor};" href="${CTAURL}?${url-parameter}">${CTAText}</a> </td>
</tr>
</tbody>
</table>
</div>
</div> </td>
</tr>
<tr>
<td height="${btm_Space110}" style="line-height:1px;font-size:1px;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]--> </td>
Appreciate the help, thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like you're using Arial as a font that's declared with an !important tag at the top of your CSS (above the variable declarations).
I also see a bunch of webfonts that are loaded, but it doesn't look like they're called by any of the elements:
Merriweather:300,400,700,900|
Open+Sans|
PT+Sans:400,700|
Raleway:300,400,500,600,700,800,900|
Roboto:300,400,500,700,900|
Source+Sans+Pro:300,400,600,700,900
There's also two versions of Tahoma that are imported but don't look like they're used in either.
If you actually aren't using these fonts, it might be a good idea to remove them from the template to help prevent confusion and excessive (unused) code.
It might be that the issue here is with using the "Black" (900) font-weight of Arial - aka "Arial Bold" (a different font-family from "Arial") - which is not installed by default on all machines the way the "Arial" (bold/700) weight is. Here's some info I found online that might be helpful to check out: https://stackoverflow.com/questions/50365911/html-email-font-weight-bold-in-outlook-is-not-working
I think what I'd try next is to change the "900" weight to "700" and see if that comes thru more similarly -- this would be the most 'failsafe' approach I can see.
If that's not an option b/c of branding or whatever, you might include the "Arial Bold" font (import -or- via <link>, like the other webfonts you've already got setup) in your template . This still won't render for all inboxes, some ESPs just don't load custom fonts, so it leaves you in just about the same boat, but it'll work "better" for everything else (that does load custom fonts).
That's a good looking template by the way, I like the icons in the Variable Names - that's a nice touch 😉
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dave,
Thank you for your solution, I appreciate it. Unfortunately I tried everything here and it just won't change to bold, will see if something else could work. Thanks anyway!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Maci,
Maybe you could try to remove the inline styles that call out the Raleway font instead? It looks like those are located OUTSIDE the editable area so unfortunately you'll need to edit your template to apply this change. Once the template is approved, the new (updated) module will load in the Module Bar but it does not change anything that's already in an email. You'll need to reapprove the EM asset once the template is changed and approved and then go in and drag-n-drop a new module into the canvas to replace the old one and port the content over. Otherwise you'll be seeing the same thing in the module that you had in there before even though you've updated the template code to fix the issue.
Here's an example in your code for the Headline text:
<td class="center" style="font-family: Raleway,Arial, sans-serif; color: ${headlineFontColorwhite}; font-size: ${headlineFontSize30}px; line-height: 130%; mso-line-height-rule: exactly; text-align: ${aligncontent}; font-weight: 900">
<div class="mktoText" mktoname="Headline" id="banner1-text2164c0dc-ceb8-49e2-915e-edf1d8a355f5">
<span style="font-size: 38px; color: #ffffff;"><span color="#000000">TESTING THE HEADER FONT </span></span>
</div> </td>
1. It looks like the parent <td> (which looks like it's on the template and not in the email) has a fixed font-weight of 900 to work with the Raleway font that's assigned at the top of the font-stack.
Maybe if you were to remove both the "Raleway" from the font family as well as the font-weight:900 here it might help? Ideally, this would be "Arial, sans-serif" for the font-family and "bold" for the font-weight.
2. It also looks like there are variable setup on the <td> to control the color of the text as well as the size of the font (and text-align).
You might try also removing the <span> tags inside the editable <div> and using the variables for this module to set the font-size and color instead of doing that in the Rich Text Editor using the little color popup and the font-size dropdown in the toolbar (FWIW, it's almost always better to use the variables than the RTE if you've got the option). It looks like you've got one span that makes it 38px and white and then another inside that which makes the text black. I dont think the spans would change the font-family, but this'll help clean up the code in any case and should be an easier way to adjust the module's text size/color in the future.
It might be safest to clone your EM template to create a version for testing this stuff out so you don't mess with any of your other live assets. From there you could make a few changes and spin up a new email and add the new module to it and send JUST that module off for testing to see if you can really zero-in on the issue here.
If you can post any updated code you're working with along the way it'd be really helpful to see what's changed to help figure out what might be the issue if you're still not seeing this show up.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices