Outlook Column widths
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
I'm coding up a new module for a template and am having the usual love affair with Outlook application for windows.
It isn't honouring column widths in a table, which I need to be fixed. Here is what I've got
<table align="left" style="border:0px; margin:0px; border-collapse:collapse; padding:0px;mso-line-height-rule: exactly;">
<tr>
<td style="border:0px; margin:0px; border-collapse:collapse; padding:0px; mso-line-height-rule: exactly;${mkto-listing-show-amenity-bedroom}">
<img src="https://info.metlifecare.co.nz/rs/179-LVM-746/images/Metlifecare Product Icons_Bedroom - 28x28.png">
</td>
<td width="10px" style="white-space:nowrap; border:0px; margin:0px; border-collapse:collapse; padding-top:0px; width:10px;padding-left:3px;font-size:13px; line-height:13px; vertical-align:top; mso-line-height-rule: exactly;${mkto-listing-show-amenity-bedroom}">
${mkto-listing-number-bedrooms}
</td>
<td style="border:0px; margin:0px; border-collapse:collapse; padding:0px; mso-line-height-rule: exactly;${mkto-listing-show-amenity-bathroom}">
<img src="https://info.metlifecare.co.nz/rs/179-LVM-746/images/Metlifecare Product Icons_Bathroom - 28x28.png">
</td>
<td width="10px" style="white-space:nowrap; border:0px; margin:0px; border-collapse:collapse; padding-top:0px; width:10px;padding-left:3px;font-size:13px; line-height:13px; vertical-align:top; mso-line-height-rule: exactly;${mkto-listing-show-amenity-bathroom}">
${mkto-listing-number-bathrooms}
</td>
<td style="border:0px; margin:0px; border-collapse:collapse; padding:0px; mso-line-height-rule: exactly;${mkto-listing-show-amenity-toilet}">
<img src="https://info.metlifecare.co.nz/rs/179-LVM-746/images/Metlifecare Product Icons_Toilet - 28x28.png">
</td>
<td width="10px" style="white-space:nowrap;border:0px; margin:0px; border-collapse:collapse; padding-top:0px; width:10px;padding-left:3px;font-size:13px; line-height:13px; vertical-align:top; mso-line-height-rule: exactly;${mkto-listing-show-amenity-toilet}">
${mkto-listing-number-toilets}
</td>
<td style="border:0px; margin:0px; border-collapse:collapse; padding:0px; mso-line-height-rule: exactly;${mkto-listing-show-amenity-carpark}">
<img src="https://info.metlifecare.co.nz/rs/179-LVM-746/images/Metlifecare Product Icons_Car Park - 28x28.png">
</td>
<td width="10px" style="white-space:nowrap;border:0px; margin:0px; border-collapse:collapse; padding-top:0px; width:10px;padding-left:3px;font-size:13px; line-height:13px; vertical-align:top; mso-line-height-rule: exactly;${mkto-listing-show-amenity-carpark}">
${mkto-listing-number-carparks}
</td>
<td style="border:0px; margin:0px; border-collapse:collapse; padding:0px; mso-line-height-rule: exactly;${mkto-listing-show-amenity-garage}">
<img src="https://info.metlifecare.co.nz/rs/179-LVM-746/images/Metlifecare Product Icons_Garage - 28x28.png">
</td>
<td width="10px" style="white-space:nowrap; border:0px; margin:0px; border-collapse:collapse; padding-top:0px; width:10px;padding-left:3px;font-size:13px; line-height:13px; vertical-align:top; mso-line-height-rule: exactly;${mkto-listing-show-amenity-garage}">
${mkto-listing-number-garages}
</td>
<td style="border:0px; margin:0px; border-collapse:collapse; padding:0px; mso-line-height-rule: exactly;${mkto-listing-show-amenity-laundry}">
<img src="https://info.metlifecare.co.nz/rs/179-LVM-746/images/Metlifecare Product Icons_Laundry - 28x28.png">
</td>
<td width="10px" style="white-space:nowrap; border:0px; margin:0px; border-collapse:collapse; padding-top:0px; width:10px;padding-left:3px;font-size:13px; line-height:13px; vertical-align:top; mso-line-height-rule: exactly;${mkto-listing-show-amenity-laundry}">
${mkto-listing-number-laundries}
</td>
</tr>
</table>
Specifically, it is these elements that are causing me grief
<td width="10px" style="white-space:nowrap; border:0px; margin:0px; border-collapse:collapse; padding-top:0px; width:10px;padding-left:3px;font-size:13px; line-height:13px; vertical-align:top; mso-line-height-rule: exactly;${mkto-listing-show-amenity-bedroom}">
${mkto-listing-number-bedrooms}
</td>
I have padding of 3px to provide a gap away from the icon preceding it, and always want the TD to be 10px wide.
the padding is being honoured, but the 10px is not.
I can't just pad to the left as the numbers 0-9 aren't fixed width.
I've tried various black magic - specifying the width outside of the style, specifying '...white-space:nowrap...' in the style, but all to no avail.
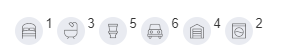
This is how is renders in all sane email clients:
and here is how it renders in outlook desktop app for Windows
Thoughts on how to resolve?
Cheers
Jo
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
And, please just use 10 here as it's an attribute
Interestingly, while it’s most correct to use the unit-less 10 in an attribute like width, the HTML parsing rules ignore the trailing letters px so the two values are identical. 10abc is also the same value as 10.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Jo_Pitts1
We usually avoid to use padding in the email template as Outlook do not support the padding.
And, please just use 10 here as it's an attribute, we use px in the style, also don't need to use the below code in the <td> tags.
white-space:nowrap; border:0px; margin:0px; border-collapse:collapse; padding-top:0px;
Sometimes, because of this code, outlook do not consider the exact code what we want to visible.
And, for the space after the numbers you can use the below code, it will add the space there.
<td style="font-size: 1px; line-height: 1px;" width="10"> </td>
Let me know in case of any concerns.
Thanks!
Jasbir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
can you un-mark this as a solution.
I've reviewed Jasbir's response a few times. The problem with it, is that it will put a 10px space between the right edge of each number and the left edge of the next icon. This isn't the goal. The goal is to have a consistent pixel spacing between Icons with each number a fixed number of pixels away from the right edge of the preceding icon. If all the numbers had an identical width, that'd be fine - but they don't. Numbers in arial, helvetica et al are different widths.
The (somewhat ugly but obvious) solution is to use VML rectangles with MSO conditionals. I'll post the code for this shortly.
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks for responding on this.
The problem is that the numbers are not fixed width, so simply adding 10 pixels to the the end of each via a new TD doesn't work.
I can't guarantee ahead of time which numbers will be used for which amenity so I can't slot in a 'magic' number of any value.
Thoughts?
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
And, please just use 10 here as it's an attribute
Interestingly, while it’s most correct to use the unit-less 10 in an attribute like width, the HTML parsing rules ignore the trailing letters px so the two values are identical. 10abc is also the same value as 10.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices