Need to Define lang="${Language}" as global variable in mkto email template
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm working on the new email template and trying to create <html lang="${Language}"> as global variable so it will used for multiple locale based on the region (eg: ja,th,ru,ko,en) per accessibility . Generally this helps to ensure that the screen reader is pronouncing words the way they were intended
Currently its hardcored as "en" in <html section >
-----------------------------------------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<!--Global Variables Begin-->
<meta class="mktoString" default="" id="emailTitle" mktomodulescope="false" mktoname="Email Title" />
<meta class="mktoString" default="" id="language" mktomodulescope="false" mktoname="Language" />
<!--Toggle Mobile View Meta Tags End-->
<!--Other Meta Tags Begin-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta content="width=device-width, minimal-ui, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>${emailTitle}</title>
<head>
Container area
<body>
</body>
</html>Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Or just do it like this (yes, tested):
<meta class="mktoString" default="" id="emailLanguage" mktomodulescope="false" mktoname="Email Language" /><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="${emailLanguage}" xml:lang="${emailLanguage}"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<!--Global Variables Begin-->
<meta class="mktoString" default="" id="emailTitle" mktomodulescope="false" mktoname="Email Title" />
<!--Other Meta Tags Begin-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta content="width=device-width, minimal-ui, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>${emailTitle}</title>
<head>
Container area
<body>
</body>
</html>
The Marketo-specific <meta> tags in a template are preprocessor tags anyway. They don't appear in the final HTML output. Like tags you might use in a tag-based templating language (PHP, CFML, etc.).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
... and what happens if you attempt to make it a global string variable?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Generally we defined the Marketo Variables under the <head> tag post the we use these variables in the html structure<body> for declaration. but in current case its above the <head> tag and we can not defined the variable in that way.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="${lang}" xml:lang="${lang}"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please remember to use the Syntax Highlighter. (I edited your post again.)
My question is not theoretical, but rather what actually happens when you declare the variable in a child <meta> tag but use it in the parent <html> tag?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
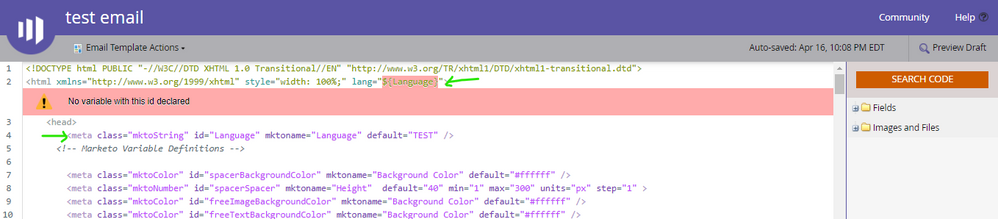
I was actually surprised that the template validated here, I expected it to error out on approval. Instead, not only does the "Validate HTML" tool overlook the error here, but it's also not caught in the approval process the way it is if the variable is missing instead.
Here's a look at a quick test I setup - looks like the code view catches the issue here and highlights the variable issue:

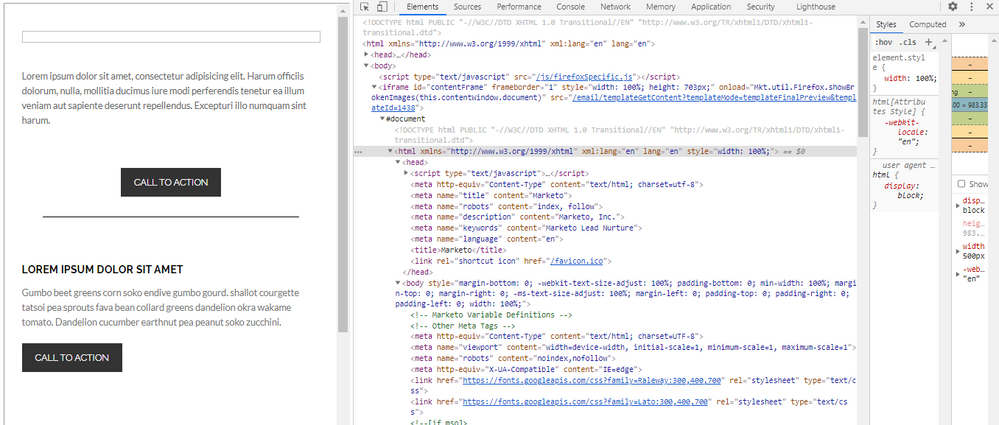
... then when you preview the template (and granted this is the preview in browser <iframe> piece not an actual sent email asset) but it looks like it's writing the xml:lang="en" and lang="en" attributes on the html element but I don't see the variable value (TEST) coming thru anywhere.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Setting lang on the <title> and <body> elements should be more than sufficient here.Also, the XHTML doctype seems out of place. Where is this email served with an XML MIME type? (Answer: nowhere!). EDIT: OK, I'll let this go for but haven't advised XHTML in a really long time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I had a few questions about this template setup as well -- I might have been working fast, but Im pretty sure I setup a new email template and this is what populated in the template editor but definitely not something Im using for production.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Or just do it like this (yes, tested):
<meta class="mktoString" default="" id="emailLanguage" mktomodulescope="false" mktoname="Email Language" /><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="${emailLanguage}" xml:lang="${emailLanguage}"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<!--Global Variables Begin-->
<meta class="mktoString" default="" id="emailTitle" mktomodulescope="false" mktoname="Email Title" />
<!--Other Meta Tags Begin-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta content="width=device-width, minimal-ui, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>${emailTitle}</title>
<head>
Container area
<body>
</body>
</html>
The Marketo-specific <meta> tags in a template are preprocessor tags anyway. They don't appear in the final HTML output. Like tags you might use in a tag-based templating language (PHP, CFML, etc.).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

Thanks for your help on it.
As per your reference, I've implemented the changing in the MKO Template & approved it.
But unfortunately it doesn't work on the email level. it automatically moved the '<meta class="mktoString" default="en" id="emailLanguage" mktomodulescope="false" mktoname="Email Language" />' under the <head> tag
Doctype is also removed from the email level
Code in MKTO template
--------------------------------
<meta class="mktoString" default="en" id="emailLanguage" mktomodulescope="false" mktoname="Email Language" />
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="${emailLanguage}" xml:lang="${emailLanguage}"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<!--Global Variables Begin-->
<meta class="mktoString" default="" id="emailTitle" mktomodulescope="false" mktoname="Email Title" />
<!--Other Meta Tags Begin-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta content="width=device-width, minimal-ui, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>${emailTitle}</title>
<head>
<body>Container area
</body>
</html>
Code in Synced in email (Template:MKTO template)
-------------------------------- ------------------------------
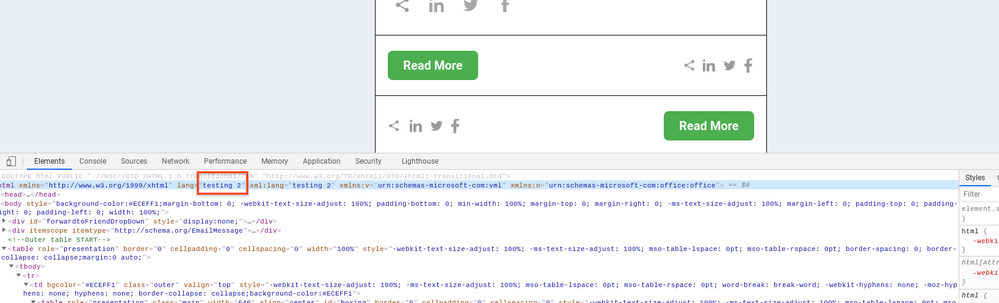
<html xmlns="http://www.w3.org/1999/xhtml" lang="${emailLanguage}" xml:lang="${emailLanguage}" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<meta class="mktoString" default="en" id="emailLanguage" mktomodulescope="false" mktoname="Email Language">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<!--Global Variables Begin-->
<meta class="mktoString" default="" id="emailTitle" mktomodulescope="false" mktoname="Email Title" />
<!--Other Meta Tags Begin-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta content="width=device-width, minimal-ui, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>${emailTitle}</title>
<head>
<body>Container area
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It worked fine for me. I'll retest and see if there's some wrinkle here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've did some modification in the code and now its working fine with doctype in email level.
I have added doctype first then meta then the <html...
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<meta class="mktoString" default="en" id="emailLanguage" mktomodulescope="false" mktoname="Email Language" />
<html xmlns="http://www.w3.org/1999/xhtml" lang="${emailLanguage}" xml:lang="${emailLanguage}"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<!--Global Variables Begin-->
<meta class="mktoString" default="" id="emailTitle" mktomodulescope="false" mktoname="Email Title" />
<!--Other Meta Tags Begin-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta content="width=device-width, minimal-ui, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>${emailTitle}</title>
<head>
<body>Container area
</body>
</html>
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A reasonable adjustment, though the original doesn't have a problem for me. But I wouldn't have a line break after the <meta> it as it makes the HTML look sloppy, albeit valid.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Need your help here, I don't know why but the lang attribute is not working. Is there any specific code we need to take care of while using the lang attribute? I am using "es" as lang value but it's reading it only in an English accent.
Nitin Sharma
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Brilliant! That's some "outside the box" thinking there - thanks for testing this out, it's one to keep in the toolbox for sure.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices