Re: Need Marketo folder path for js
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone,
I have a landing page in which i am using a layerslider. There is some script that points to a skins folder and I need to define that path. I have to use our Marketo account to host the files. Below is the script that I need to enter a path into. For now it's just showing the local path on my machine.
How could I find a path to my folder?
Thanks in advance for any help.
<script type="text/javascript">
$(document).ready(function() {
$('#slider').layerSlider({
sliderVersion: '6.0.0',
type: 'fullwidth',
responsiveUnder: 1200,
maxRatio: 1,
hideUnder: 0,
hideOver: 100000,
skin: 'outline',
skinsPath: '../../layerslider/skins/',
navButtons: 'false',
});
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the edit.
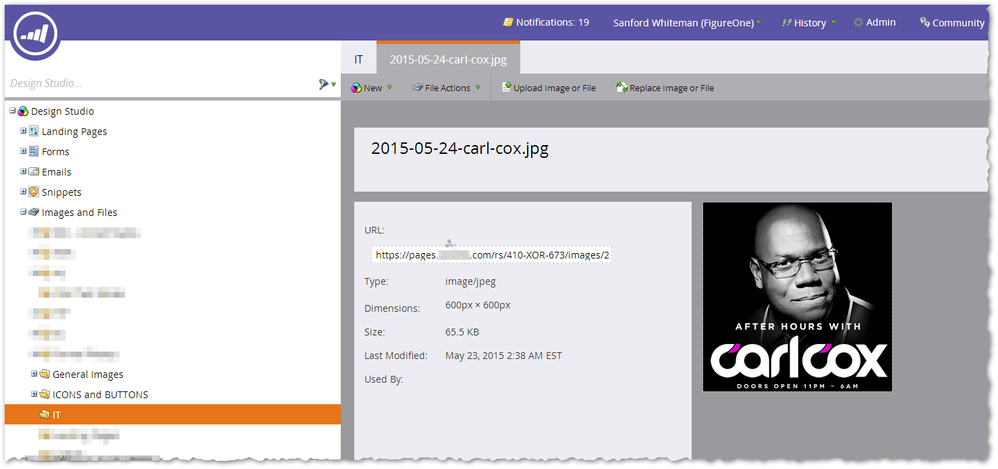
When you upload files to Marketo Design Studio, they are not sorted into true resource (URL) folders -- even if they are represented in a nested folder structure in the UI, they're all located directly off the same path: pages.example.com/rs/{{Your Munchkin ID}}/images/{{Your Filename}}.
For example, this image is sorted into the "IT" folder in the UI:
But its URL is http://pages.example.com/rs/410-XOR-673/images/2015-05-24-carl-cox.jpg; the string "IT" is not prepended to the filename
Because of this, your skins path will always be the base path /rs/{{Your Munchkin ID}}/images. This may cause naming conflicts in the future (if you have another library that requires the same naming convention for its skins, the files can't exist at the same time).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the response. I tried this path in the js and it still doesn't work. Basically the js script function tells which sub folder to pull the files from inside the parent folder.
<script type="text/javascript">
$(document).ready(function() {
$('#slider').layerSlider({
sliderVersion: '6.0.0',
type: 'fullwidth',
responsiveUnder: 1200,
maxRatio: 1,
hideUnder: 0,
hideOver: 100000,
skin: 'outline',
skinsPath: 'offers.premierinc.com/rs/381-NBB-525/images/',
navButtons: 'false',
});
});
</script>
If I were to FTP this on a server I would end my path at the parent folder of "outline" folder. I understand that there is one main path for all images and just the file name changes. I understand his is why dup files can't be uploaded even though they are in different.
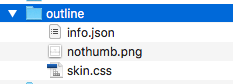
Is this even possible? You can see how the files are in a sub folder in my little screenshot attached.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You'd have to supply more information, such as a screenshot of your Dev Tools Console and/or the URL where you're trying to do this. If the files exist at that path in Marketo then it doesn't matter that you couldn't add future files with the same name.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Right now I'm just building this locally which works fine since is has a path of: skinsPath: '../../layerslider/skins/'. The htlm file is in the same directory.
Long story short this is being added to a creative built using software in a CMS. I code the html then upload it to "code blocks" on the page when I need something custom.
In these cases I upload js and css files to Marketo and grab the url to place in my html. Since this is being called through js and is looking for numerous files. it's another ball game. Hope that makes any sense.
I created a landing page template in Marketo for you to view the slider. Here is the link. The main reason I am needing this skin to work is because the js calls the slider arrows and pause/play functions.
http://offers.premierinc.com/newsroom-slider_newsroom-slider.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your skins path cannot possibly work the way it is now on that LP.
You are not pointing to the correct path in Marketo. Why would that work? Obviously the files are not available at the URLs being attempted.
As I said they are always under the base path /rs/381-NBB-525/images. You're pointing now to your dev environment paths, which don't exist in Marketo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right. I might have been confusing. I tried the marketo path /rs/381-NBB-525/images. and this still does not work. So are you saying this won't be possible? I understand what your saying. Why would this still not work?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does your page currently use the correct path in the config? I don't want to check it out again if it's still pointing to your dev path.
There's no reason, as long as you don't have a naming collision like we've discussed, that you can't load your skins -- or any files -- from the Marketo path.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Think I figured it out. The js function calls for a path with skins in it. skinsPath: '../../layerslider/skins/',
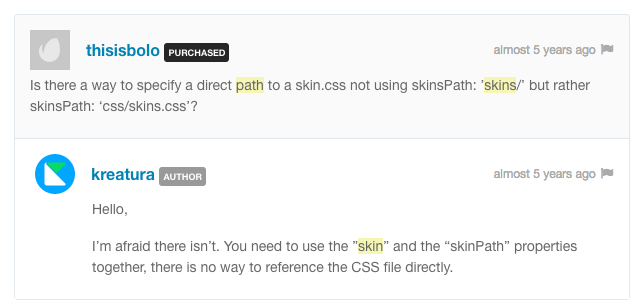
So I would need to create a path with a sub folder /skins. Sorry for taking your time. I house css , js and images in Marketo but they were linked using html not being called out by js requiring a specific url. See attachment I found. Again thank you for your help with this. Lesson learned.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
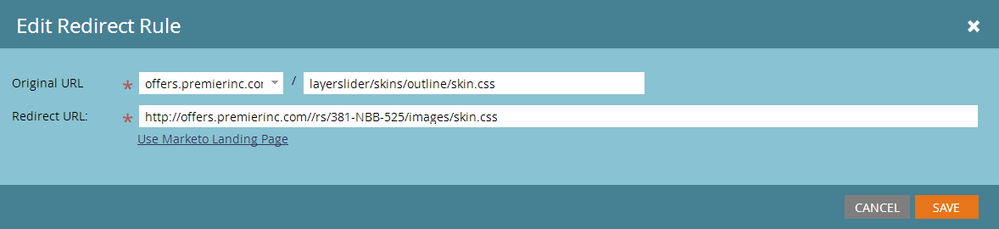
If you are absolutely trapped by the library's insistence on certain paths, add Redirect Rules:
Not something to do in quantity but in this case would fix you up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wes please return to this thread and check my update. I think it's what you need.
Yet again Wes Whalen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please highlight your code first using the Advanced Editor so it's readable, then we'll continue?

- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices