Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Need help with mobile view button alignment
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-31-2015
03:22 PM
http://info.stanjohnsonco.com/2015-ICSC-RECon-Vegas.html
Form looks great in desktop view, but when I switch to mobile if aligns to the right instead
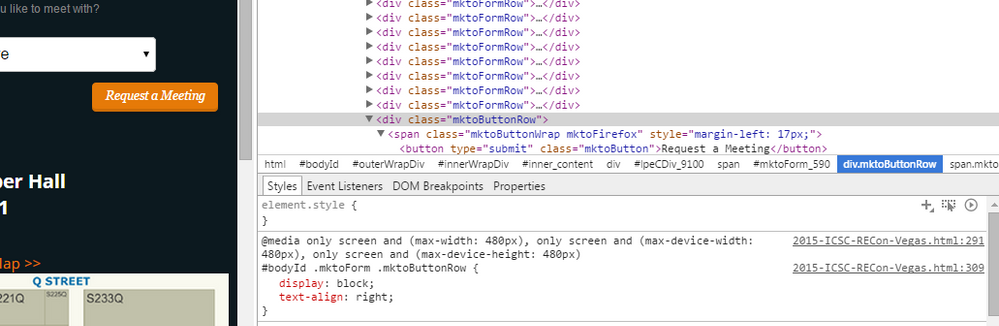
Here is the style that is applying but I can't figure out how to turn it off - suggestions?
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-31-2015
05:00 PM
Hi Nichole,
Your problem is on line 309:
#bodyId .mktoForm .mktoButtonRow { display:block; text-align:right; }
To fix this, you simply need to have your desktop version of mktoButtonRow be text-align: left !important rather than left (or fix the mobile-specific error.)
4 REPLIES 4
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-02-2015
01:04 PM
Much better to use CSS specificity to do this instead of using !important tags.
You could add the following anywhere to your page to fix it:
You could add the following anywhere to your page to fix it:
html #bodyId .mktoForm .mktoButtonRow { display:block; text-align:left; }
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-01-2015
12:29 PM
THANK YOU for all your help!! Adding the important! to the custom CSS did the trick!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-31-2015
05:00 PM
Hi Nichole,
Your problem is on line 309:
#bodyId .mktoForm .mktoButtonRow { display:block; text-align:right; }
To fix this, you simply need to have your desktop version of mktoButtonRow be text-align: left !important rather than left (or fix the mobile-specific error.)
Anonymous
Not applicable
03-31-2015
04:56 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-31-2015
04:56 PM
It looks like there is Firefox-specific CSS pushing the submit button to the right. Is this happening in any browser you view your mobile page in, just the Marketo preview window, or on an actual mobile device?
For starters, you might try adding custom CSS in your form editor to override the style="margin-left:17px;" on the button class. You'll probably have to add a !important tag to make it take to the form. Good luck!
For starters, you might try adding custom CSS in your form editor to override the style="margin-left:17px;" on the button class. You'll probably have to add a !important tag to make it take to the form. Good luck!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices