Re: Need help styling a form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
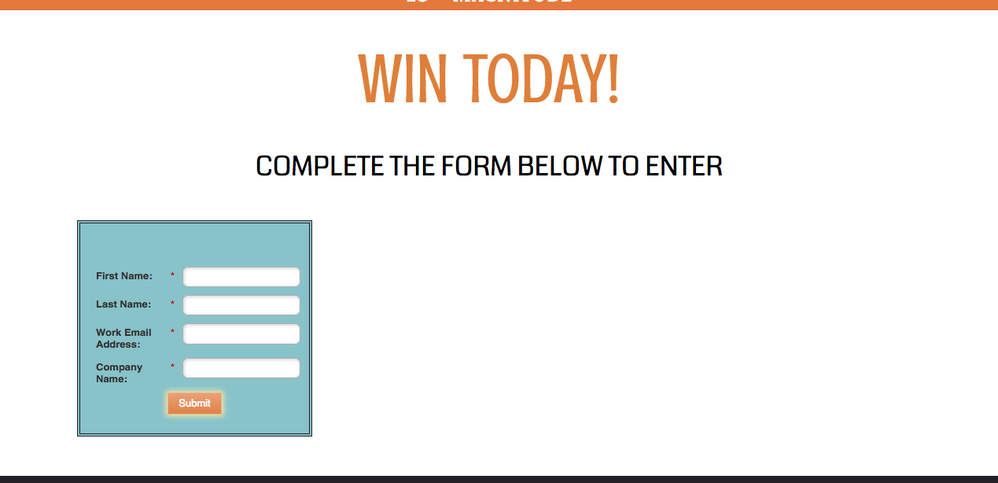
I would love some help styling this form! I don't have strong feelings on what it should look like as long as it looks professional.
When I tried to center the form, it stretched the box even though I set the width. Any recommendations would be greatly appreciated!
Solved! Go to Solution.
- Labels:
-
Web Personalization
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's not valid CSS; float: center is not a thing. Generally to center the width'd form within a container, use
.mktoForm {
margin-left: auto;
margin-right: auto;
}
Can you point to your actual URL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
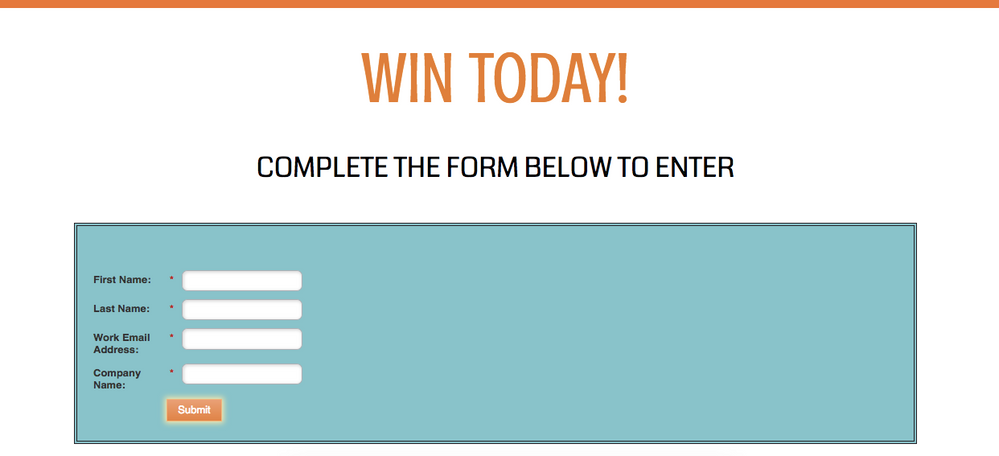
Sorry! I should been more specific. I'm trying to center the form, but the entire form stretches out when I try to center it. I need to know how to center it, while maintaining the width.
FROM THE LANDING PAGE
#MainForm {
margin:15px 0px 10px 0px;
float:center;
padding:55px 10px 25px 10px;
background-color:#7ac5cc;
border:double 4px #252126;
width:40%;
}
FORM CSS
.mktoForm .mktoButtonWrap.mktoSimple .mktoButton {
width:100%;
}
.mktoField {
width:100%;
}
#MainForm {
float:center;
}
{
height: 54px;
line-height:1.5em;
text-align: center;
font-size: 24px;
font-weight: 600;
color:#000;
border:1px solid #aeb0b6;
padding:0.2em 0.3em;
box-shadow:inset 1px 1px 4px 1px #ddd;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's not valid CSS; float: center is not a thing. Generally to center the width'd form within a container, use
.mktoForm {
margin-left: auto;
margin-right: auto;
}
Can you point to your actual URL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gotcha- I pulled "float: center " from a stack overflow discussion.
Your suggestion worked perfectly though, thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Kinda seems like bespoke form design should be under Job Opportunities as opposed to the peer support places.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices