Need help, can a form be built like this?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
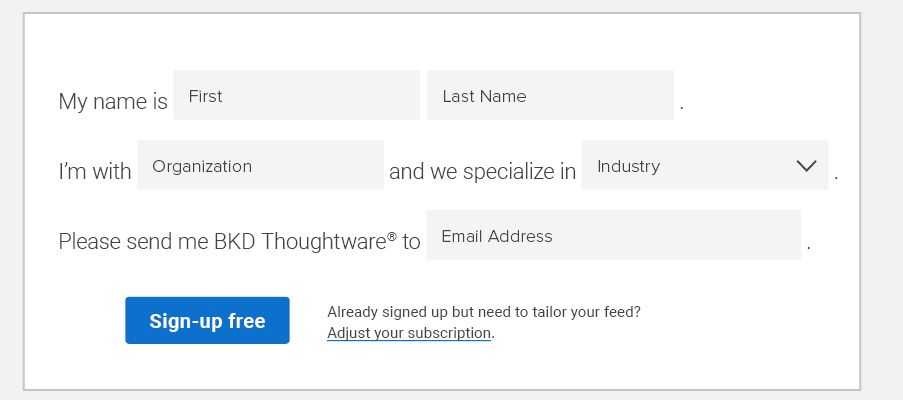
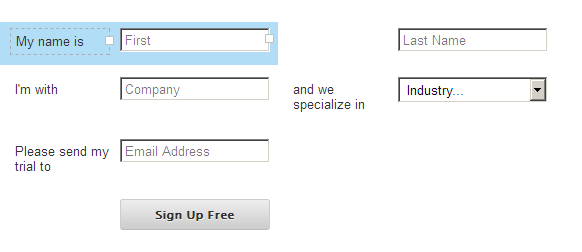
Above is a form idea we would like to use as we build out our new homepage.
Is something like this even possible to build in Marketo? I know we would have to custom CSS but can we use other coding languages for the form? I know the forms are limited so if anyone has an idea on how I would even get something close to this. I am open to any and all ideas.
Thank you!
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, everyone, for your help. I was able to get the form exactly how we wanted it (well at least pretty close).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ladies and Gentlemen, manipulating the CSS will destroy your souls. Don't do that.
The best resolve:
Build your form in HTML and CSS like you normally do.
Throw some jQuery or Javascript in and when ever a form is filled set the values in the marketo forms. https://developers.marketo.com/rest-api/assets/forms/examples/ (Set form fields values section)
This will give you 100% freedom to make any sexy forms you want.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using a background form submission is an age-old technique, but surely not necessary here, where two different people posted 1-minute solutions!
Remember that the OP doesn't speak JS, thus even the bit of coding to map between a custom form and the Forms API submission has to be provided by someone else.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marcy,
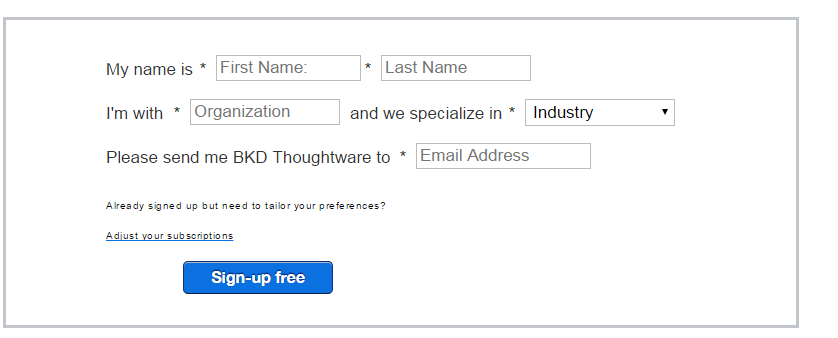
Yes, it can be done using Marketo. ( I did this by hand without using CSS)
And yes, if you need more customization in your Marketo form use JS/CSS. (web developer can do it)
Thanks,
Avinash VJ
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I seriously have to ask you if you're reading previous answers. Your answers seem to have no regard for existing Community content and are just repeating already-provided information.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marcy,
This can be done, but I'd strongly recommend just using the CSS content property to achieve the effect. Really no need to get other languages involved (and it honestly might be more of a headache otherwise.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you!
So basically I should be using CSS in the form properties to stylize my form like this? I guess it's hard for me to wrap my mind around what each area is called and how to move it to where I need it to be and have the regular text before the form elements. We won't be putting this on a Marketo landing page. It would be placed on our website HTML page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What Courtney is getting at is that, with CSS alone, you can decorate an existing HTML element with extra text, without having to insert additional elements.
The CSS content: property is used -- sometimes overused -- for "run-time" markup when you either technically can't edit the underlying HTML or aren't comfortable editing the HTML.
For example, this HTML:
<style type="text/css">
div.putsomethingafter:after {
content: " and I'm from CSS";
color: red;
}
</style>
<div class="putsomethingafter">I'm in the HTML</div>
produces this output:
With Marketo Forms, there's no direct support in the Form Editor for editing the HTML that sits in-between fields. And although you can use JavaScript to do pretty much anything you want, since it doesn't sound like you know JS, this would seem to be a perfect situation where using simple CSS :after/:before and content: would do the trick.
But the even better news is I tried my hand at your "conversational" form style and was able to get pretty close in a couple of minutes with no special content:, just using regular labels (blanking out the Last Name one) and a little CSS on the width:
Demo: MktoForms2 :: Conversational Style
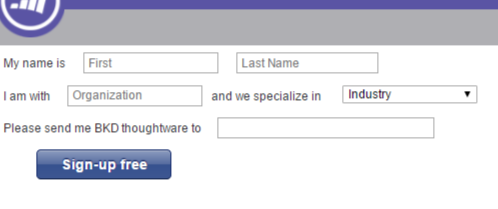
Snapshot of Form Editor setup:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
With all due respect, this is one of the few times I would absolutely advocate for using CSS content. At the end of the day, the text surrounding this form is decoration; it's not actual information that's all that relevant to the form. In the interest of keeping accessibility intact, it makes far more sense to continue using labels in their traditional sense and use CSS to display the wrapping text instead. This ensures that machines correctly see the form for what it is but allows the end user to get the same experience.
Is it a bit more of a pain? Oh, of course--it's much easier to do exactly what you describe. But I'm a stickler for compliance.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices