- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: My Tokens Not Showing in Email Draft within Em...
Re: My Tokens Not Showing in Email Draft within Email Template
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My Tokens Not Showing in Email Draft within Email Template
I am trying to hide specific elements within an email template by using My Tokens I have noticed that although the tokens below can be found in the template, they do not show up when looking in the code of the email template. I have pasted images of the code in both template and the email, but am not sure why the comments and the tokens are removed from the email draft code. Does anyone have any ideas on why this happens?
1) I have tried to use both {{ }} and { } for the tokens, but neither token shows up in the code. I do have Program Tokens for these, so that would not be the issue.
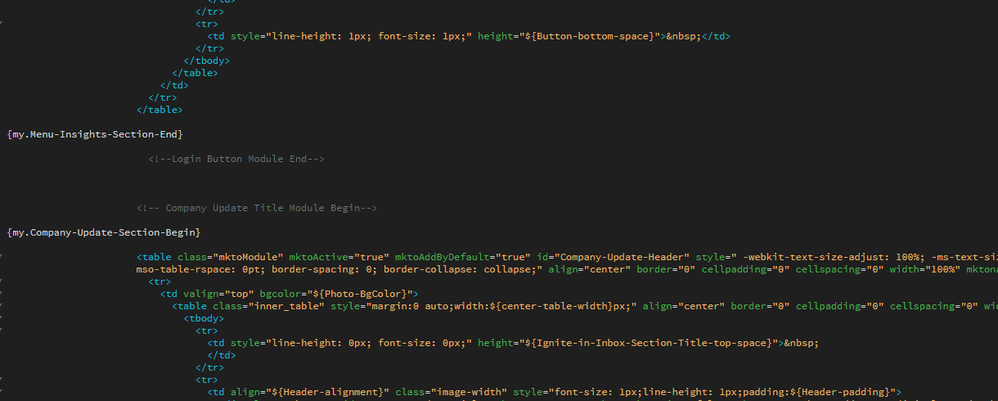
Template Code:
Email Draft Code:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: My Tokens Not Showing in Email Draft within Email Template
For whatever reason, the code for the template did not carry over. Here is that here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: My Tokens Not Showing in Email Draft within Email Template
Not enough information here, we need to see the content of the {{my.tokens}} in the UI.
You always use double curly braces for {{my.tokens}}, not single curlies.
And when you say "removed" do you mean they output an empty string? Are you sure the {{my.tokens}} are in the proper place in the Marketing Activities hierarchy relative to the email?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: My Tokens Not Showing in Email Draft within Email Template
Hi Sanford, the content of the {{my.tokens}} is the following:
#if ( ${lead.Segmentation_CompanyUpdateDRLTitle_1013} == 'Default')
<!--
#else
aspdoighapsodihapsodisd
#end
Even when I used the double curly brackets, I was having issues with the tokens actually showing up. These {{my.tokens}} are at the program-level, where the emails are located, so that wouldn't be the issue.
When I say "removed," you will see that all comments and the notation for the tokens are removed in the email draft form below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: My Tokens Not Showing in Email Draft within Email Template
OK, if you output text outside the conditions in the Velocity token, and use a Text {{my.token}} in its place (for debugging purposes), how do the results differ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: My Tokens Not Showing in Email Draft within Email Template
I just had the same issue. When I had the code like this:
###module with content##
</table>
{{my.token}}
<table class="mktoModule">
##module with content##
That means that when you try and use that email template the token isn't there - even if it results in a fully-formed module.
But if you enclose the {{my.token}} within a module then it works just fine.
This must just be the editor rejecting anything inside a container that isn't a module - but weirdly, you don't get a warning when you try and do it in the template.
Hopefully this helps.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices




.png)