Multiple Marketo Forms Not Displaying - Tried the Tricks But No Luck
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello. There are several posts in Community about how to enable multiple forms to work on a single external web page. Our web developer is having difficulty using the 'solves' to get the forms to work. Here's what he told me he tried that's not working. (his notes to me)
Will take any advice you may have.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You must include the library before it’s used. (Not a Marketo thing but always true of JS code.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kevin,
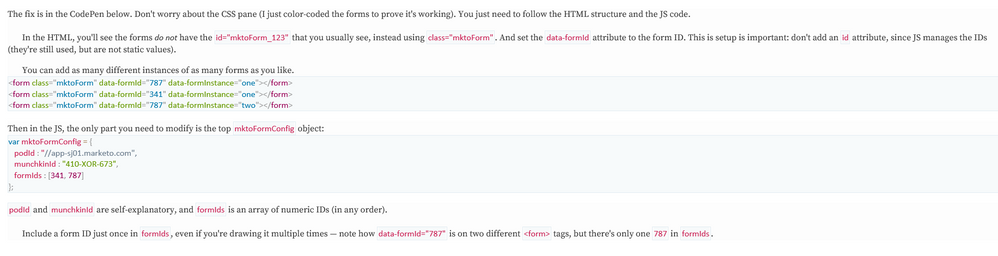
That’s a snippet from this blog post I wrote some time ago and you can see the demo code still works. So I couldn’t tell you anything else from just that screenshot. He evidently implemented the code incorrectly/incompletely.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Below is the page code I used. The forms are not rendering. Can you see what the issue might be? Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you use the syntax highlighter so that's readable? Thanks. And please link to the real page where this is running.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your timely reply. I am having issues creating the highlighted code. I can give you the url of a page that I built that contains just the forms and nothing else. Please take a look at the code from you browser and see if you can see where I went off course.
Form test (premera.com)
Thank yo so much for your time.
Dominic
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You aren't loading the forms library itself on that page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is the code below what is missing? I tried adding this to the page. But nothing happened. The forms are still not showing.
<script src="//go.premera.com/js/forms2/js/forms2.min.js"></script>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You must include the library before it’s used. (Not a Marketo thing but always true of JS code.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I moved the script above the body tag. Still no forms are showing. Am I missing something basic?
page url: Form test (premera.com)
Thanks again
D.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
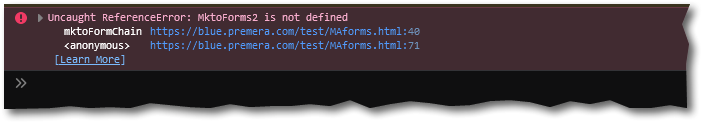
Y‘still need to get the order right. You have your form elements below the code that looks for form elements.
Looking in the F12 console should be your first move, that’ll show that exact error.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for persevering and helping us through this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
that definitely occurred to me!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices