Re: Multi-Select Checkboxes
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello friends,
I was wondering if anyone knew of a solution for transforming a multi-select picklist into a multi-select checkbox dropdown (sorry for the mouthful).
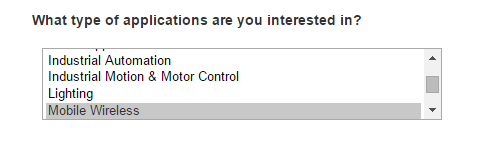
So I'd like to move away from this:
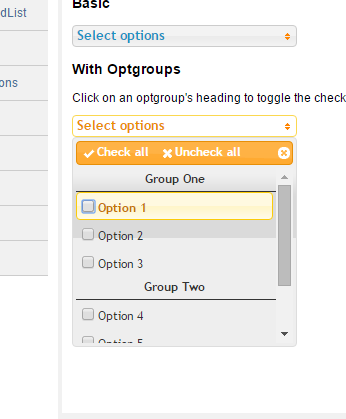
and move toward this:
If people were able to select more than one option on their mobile device with the first example then I wouldn't fret over this so much, but I don't think there's a Ctrl or Command click equivalent on mobile.
Any advice would be greatly appreciated. Thanks in advanced!
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Danny,
have you considered using dependent fields ? It would take 2 fields but might a better answer. Visitor would first select the group, and based on the group selected, the detail checkboxes would appear.
This uses the visibility rules and can be seen here: Dynamically Toggle Visibility of a Form Field - Marketo Docs - Product Docs
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Gregoire,
Yeah, we've thought about doing this, but it wouldn't achieve the functionality we're looking for exactly. I did however find a pretty simple solution.
If you put the checkboxes you want into a fieldset, you can use some custom CSS to put them into a scrolling list.
From the Field Details section in the form editor:
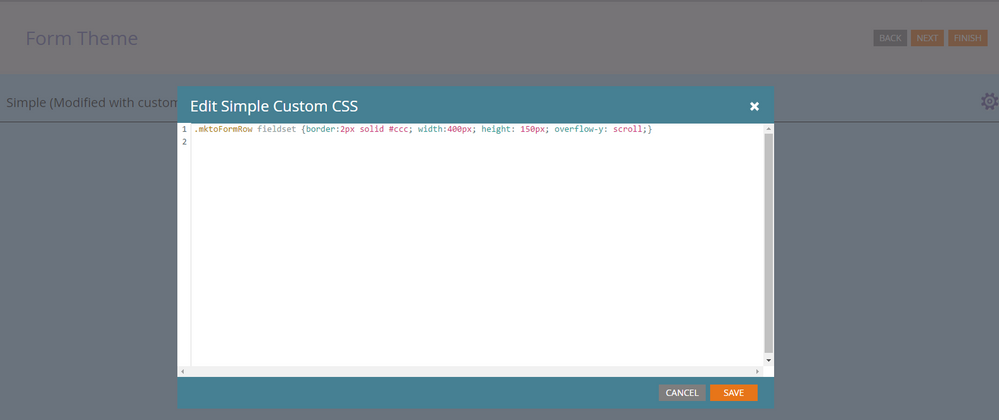
Put this code in the CSS editor:
.mktoFormRow fieldset {
border:2px solid #ccc; width:400px; height: 150px; overflow-y: scroll; }
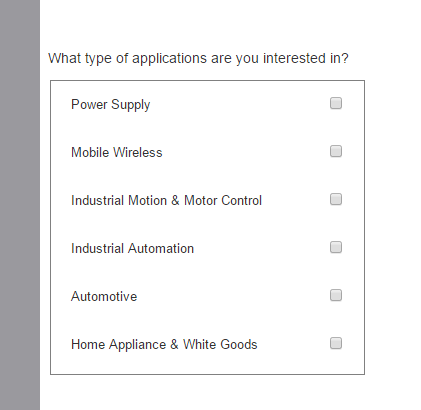
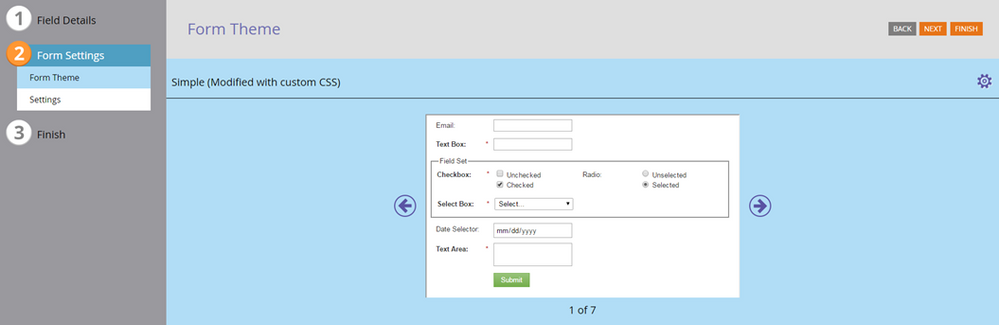
Result:
We're still working out some visual kinks, but this would work on the fly if need be.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Danny,
I'm really looking to make this scrolling list feature work, but when you say place that custom CSS into the CSS editor at the Field Details section of the form editor, I'm not really seeing that when I'm working on the form. The only spot I see any way to edit CSS is at the Form Settings section (The icon under "Finish."
Is there any way you could point out how exactly you got to add that custom CSS to make the scrolling feature work?
Thanks,
Alec
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
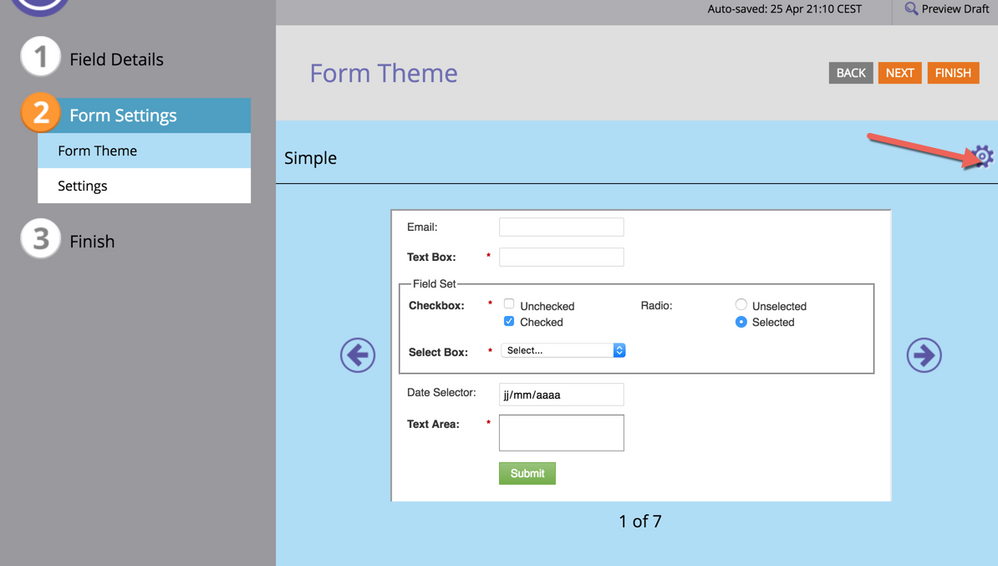
Hi Alec,
When in the "form theme" stem, click the gear box on the right
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That is the feature that Danny is referring to as the "CSS Editor," yes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, thanks for the reply. It's still not working as he outlined for me. Please correct me if I'm wrong but I should just be copying and pasting his suggested code into the CSS editor as seen below?
If this ends up not working for us, do you know if there's a way, say for a series of checkboxes, to move them into uniform columns, instead of one long column of selections? So instead of one long series of 20 checkboxes that stretches way down the page, putting them into 5 equal columns of 4 each?
Either of these solutions, a scroll box or uniform columns would work for what we are trying to do, but just getting one of them to work is the issue at this point.
Thanks for any input you have,
Alec
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Alec,
I believe you can achieve what you're trying to do by creating separate field sets for each of the "columns" that you want. The CSS that you enter into the editor will change each of the field sets, so no need to have custom CSS per.
I hope this helps. Let me know if you need more details.
Danny T.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Danny,
For the columns, I wouldn't need the scrolling feature because I would want the user to come to the form, see all the selections available, and pick which ones they would want. So I have 20 choices and I'd want them to pick 9 of them out of the 20.
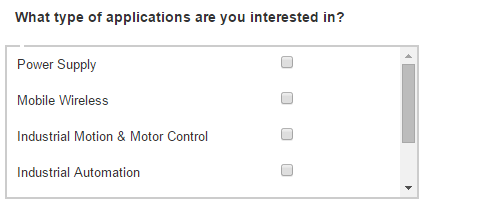
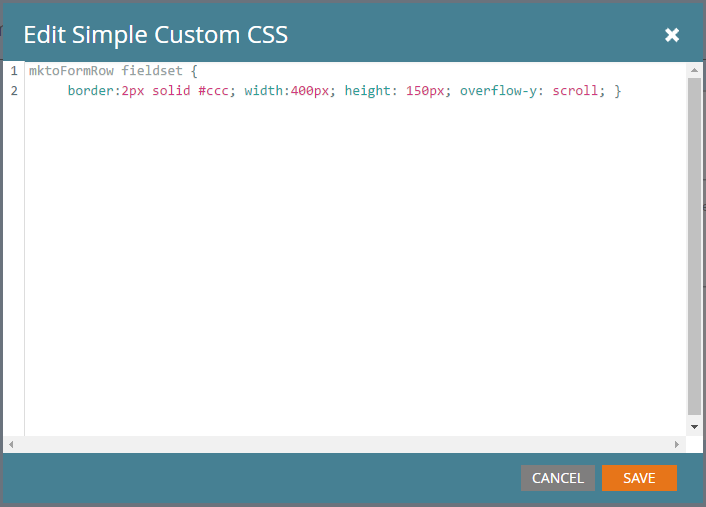
I'm still trying to get the scrolling feature you came up with to work, but even after I copy and paste your code into the editor, it doesn't change anything on my form even after it's approved. I'm still getting one long string of my checkboxes. This is what I'm seeing in my editor:
Let me know if there's something I'm missing.
Thanks and I appreciate the help.
Alec
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
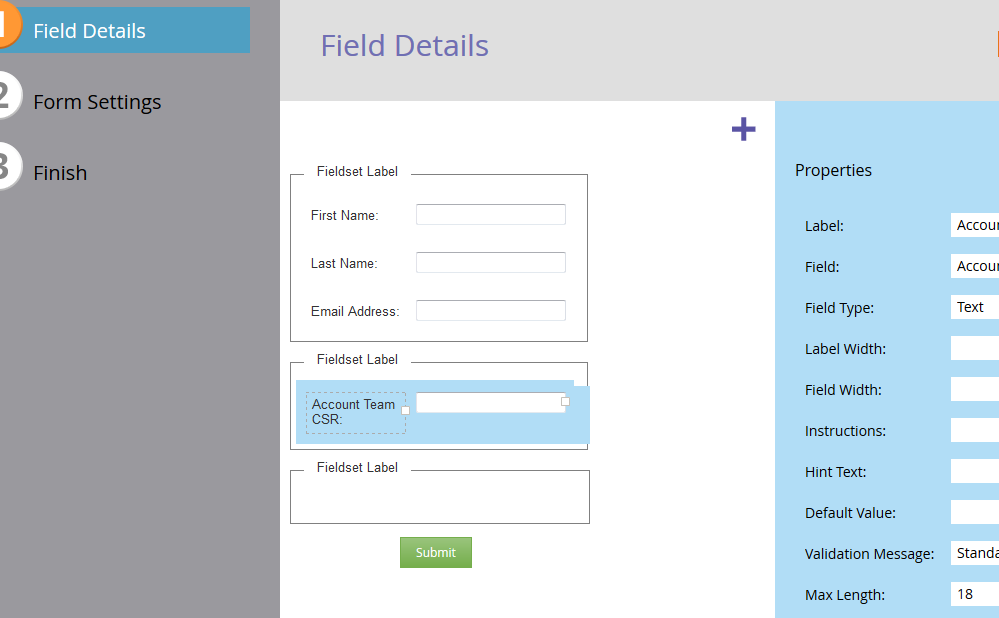
Make sure to create the field sets:
and then place your selected fields into the field sets by dragging them into the designated area.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please link to your URL so we can see if you set up the fieldset appropriately.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
info.reeher.com/test_ROI-Form-Testing.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It should look like this in the Field Details:
Then you enter this into the CSS editor:
.mktoFormRow fieldset {
border:2px solid #ccc; width:400px; height: 150px; overflow-y: scroll; }
Make sure you approve both the Form and the Landing Page after you're done editing them.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Alec,
I do not see any fieldset in the form in you page.
Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice one.
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices